Android实战:首页底部&顶部Tab导航(菜单栏)- TabLayout+ViewPager+Fragment
前言
Android开发中使用顶部 & 底部Tab导航栏的频次非常高,主要的实现手段有以下:
- TabWidget
- 隐藏TabWidget,使用RadioGroup和RadioButton
- FragmentTabHost
- 5.0以后的TabLayout
- 最近推出的 Bottom navigation
在上一篇我介绍了如何使用(Fragment+FragmentTabHost++ViewPager)
实现底部菜单栏,详情请看
底部Tab菜单栏实现(FragmentTabHost+ViewPager+Fragment)
今天我手把手教大家如何使用TabLayout+ViewPager+Fragment的组合来实现顶部和底部Tab导航栏,
目录
1. 概念介绍
1.1 TabLayout
- 定义:实现Material Design效果的控件库(Android Design Support Library);
- 作用:用于实现点击选项进行切换选项卡的自定义效果(5.0可用)
1.2 ViewPager
- 定义:ViewPager是android扩展包v4包中的类
- 作用:左右切换当前的view,实现滑动切换的效果。
注:
1.ViewPager类直接继承了ViewGroup类,和LinearLayout等布局一样,都是一个容器,需要在里面添加我们想要显示的内容。
2.ViewPager类需要PagerAdapter适配器类提供数据,与ListView类似 3.Google官方建议ViewPager配合Fragment使用
具体使用请参考我写的另外一篇文章:Android开发:ViewPage的介绍
1.3 Fragment
- 定义:Fragment是activity的界面中的一部分或一种行为
1.把Fragment认为模块化的一段activity
2.它具有自己的生命周期,接收它自己的事件,并可以在activity运行时被添加或删除
3.Fragment不能独立存在,它必须嵌入到activity中,而且Fragment的生命周期直接受所在的activity的影响。例如:当activity暂停时,它拥有的所有的Fragment们都暂停了,当activity销毁时,它拥有的所有Fragment们都被销毁。
- 作用:支持更动态、更灵活的界面设计(从3.0开始引入)
具体使用请参考我写的另外一篇文章Android开发:Fragment介绍&使用方法解析
2. 总体设计思路
- TabLayout:点击切换选项卡
- Fragment:存放不同选项的页面内容
- ViewPager:实现页面的左右滑动效果
3. 实现步骤
利用(TabLayout+ViewPager+Fragment)实现顶部&底部Tab导航栏的步骤一共有6个:
- 步骤1:添加依赖
- 步骤2:创建需要的Fragment布局文件(需要多少个Tab选项,就建多少个Fragment)
- 步骤3:创建Fragment对应的Activity类
- 步骤4:定义适配器Adapter
- 步骤5:定义主布局activity_main.xml文件
- 步骤6:定义MainActivity类
4. Demo实战
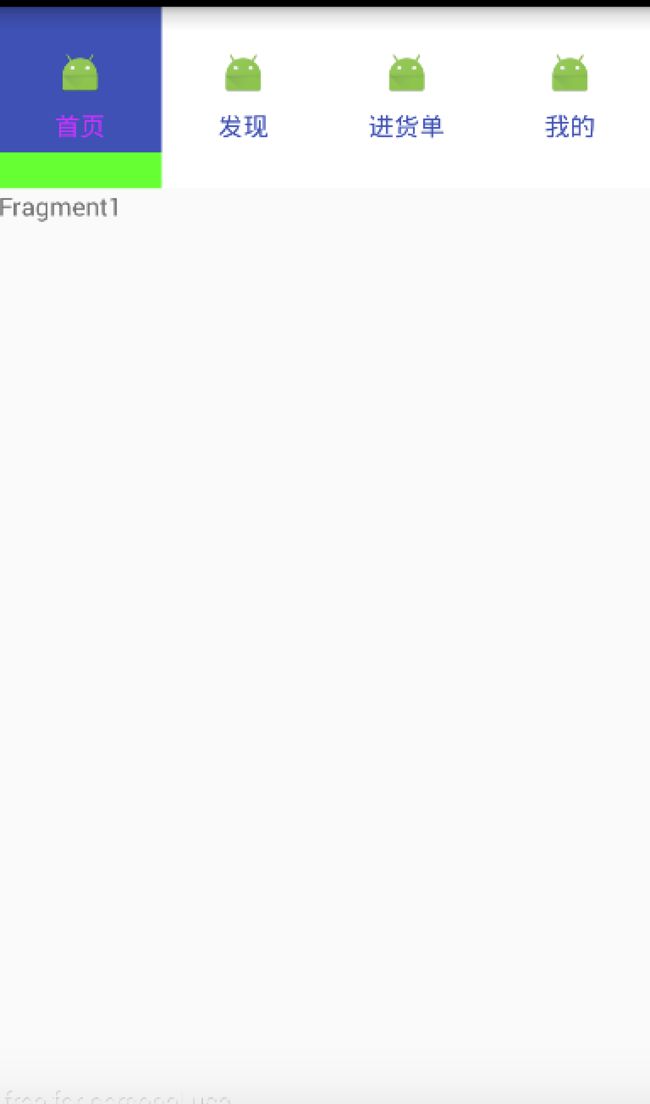
4.1 效果图(丑是为了让大家更好地理解各个属性设置~~)
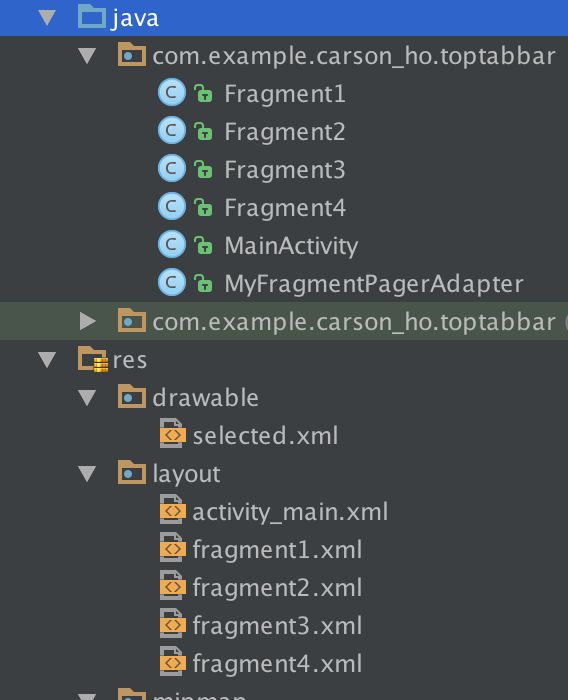
4.2 工程目录
4.3 具体实现
接下来大家和我一步步去实现吧!!
强烈建议大家先去Carson_Ho的Github:Top&Bottom_tabbar去下载完整Demo,这样看效果会更好哦!
步骤1:在Gradle中添加依赖
//TabLayout
compile 'com.android.support:support-v4:23.4.0'
compile 'com.android.support:design:23.4.0'
//ViewPage
android.support.v4.view.ViewPager
步骤2:创建需要的Fragment布局文件(需要多少个Tab选项,就建多少个Fragment,这里以4个举例)
fragment1.xml(一共4个,这里只写出一个)
步骤3:创建Fragment对应的Activity类
Fragment1(一共4个,这里只写出一个)
package com.example.carson_ho.toptabbar;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Carson_Ho on 16/7/22.
*/
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment1, container, false);
}
}
步骤4:定义适配器Adapter类
这里的适配的作用是将Fragment与ViewPager进行适配
MyFragmentPagerAdapter.java
package com.example.carson_ho.toptabbar;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
/**
* Created by Carson_Ho on 16/7/22.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private String[] mTitles = new String[]{"首页", "发现", "进货单","我的"};
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
if (position == 1) {
return new Fragment2();
} else if (position == 2) {
return new Fragment3();
}else if (position==3){
return new Fragment4();
}
return new Fragment1();
}
@Override
public int getCount() {
return mTitles.length;
}
//ViewPager与TabLayout绑定后,这里获取到PageTitle就是Tab的Text
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
}
步骤5:定义主布局activity_main.xml
activity_main.xml
selected.xml
style.xml
步骤6:定义MainActivity
MainActivity.Java
package com.example.carson_ho.toptabbar;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private MyFragmentPagerAdapter myFragmentPagerAdapter;
private TabLayout.Tab one;
private TabLayout.Tab two;
private TabLayout.Tab three;
private TabLayout.Tab four;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();//隐藏掉整个ActionBar
setContentView(R.layout.activity_main);
//初始化视图
initViews();
}
private void initViews() {
//使用适配器将ViewPager与Fragment绑定在一起
mViewPager= (ViewPager) findViewById(R.id.viewPager);
myFragmentPagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(myFragmentPagerAdapter);
//将TabLayout与ViewPager绑定在一起
mTabLayout = (TabLayout) findViewById(R.id.tabLayout);
mTabLayout.setupWithViewPager(mViewPager);
//指定Tab的位置
one = mTabLayout.getTabAt(0);
two = mTabLayout.getTabAt(1);
three = mTabLayout.getTabAt(2);
four = mTabLayout.getTabAt(3);
//设置Tab的图标,假如不需要则把下面的代码删去
one.setIcon(R.mipmap.ic_launcher);
two.setIcon(R.mipmap.ic_launcher);
three.setIcon(R.mipmap.ic_launcher);
four.setIcon(R.mipmap.ic_launcher);
}
}
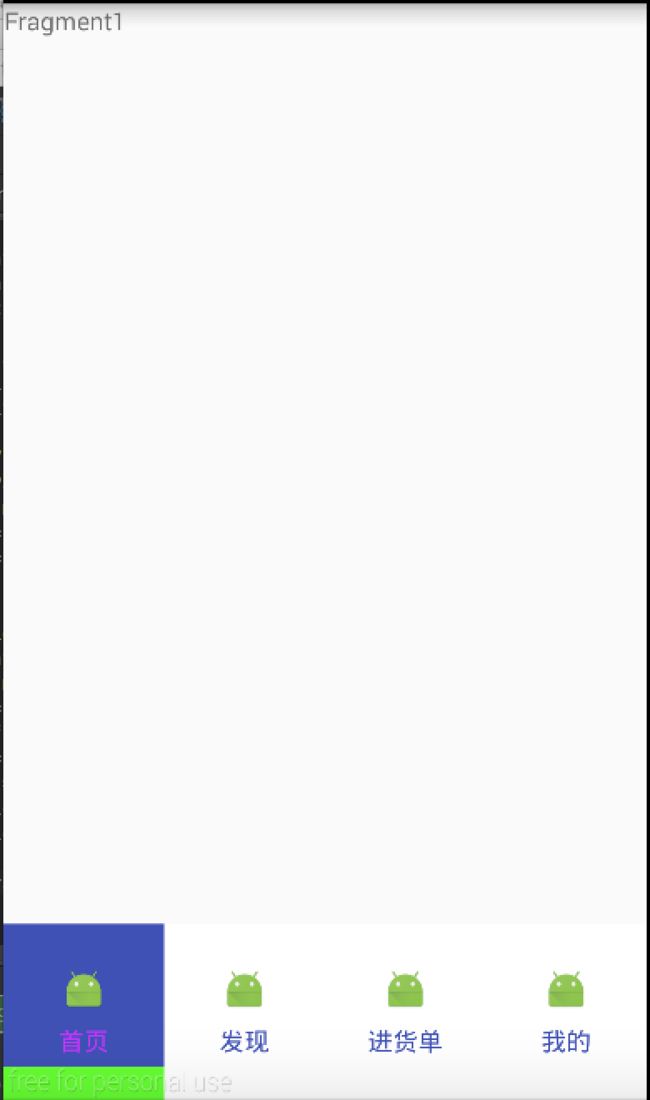
4.4 效果图(丑是为了让大家更好地理解各个属性设置~~)
4.5 底部Tab导航栏实现
实现了顶部Tab导航栏,该如何实现底部Tab导航栏实现呢?很简单!只需要在上面步骤5:定义主布局activity_main.xml中将TabLayout和ViewPager的位置交换就可以了!如下图:
步骤5:定义主布局activity_main.xml
activity_main.xml
效果图
5. 完整Demo下载地址
Carson_Ho的Github:Top&Bottom_tabbar
6. 总结
- 本文对利用Google最新的控件库TabLayout实现顶部&底部Tab导航栏进行了全面的讲解
- 接下来我会继续介绍Android开发中的相关知识,感兴趣的同学可以继续关注carson_ho的微信公众号