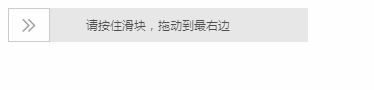
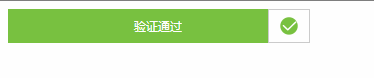
结合jQuery实现了一个简单的滑块验证,效果图如下:
slide-verify.html:
滑动
slide-verify.css:
.drag{
position: relative;
background-color: #e8e8e8;
width: 300px;
height: 34px;
line-height: 34px;
text-align: center;
}
.drag .handler{
position: absolute;
top: 0px;
left: 0px;
width: 40px;
height: 32px;
border: 1px solid #ccc;
cursor: move;
}
.handler_bg{
background-color: #fff;
background-image: url("../img/slider.png");
background-repeat: no-repeat;
background-position: center;
background-size: 20px;
}
.handler_ok_bg{
background-color: #fff;
background-image: url("../img/pass.png");
background-repeat: no-repeat;
background-position: center;
background-size: 20px;
}
#drag .drag_bg{
background-color: #7ac23c;
height: 34px;
width: 0px;
}
#drag .drag_text{
position: absolute;
top: 0px;
width: 300px;
color:#9c9c9c;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-o-user-select:none;
-ms-user-select:none;
font-size: 12px;
}
/*扫光效果*/
.slidetounlock{
font-size: 12px;
background:-webkit-gradient(linear,left top,right top,color-stop(0,#4d4d4d),color-stop(.4,#4d4d4d),color-stop(.5,#fff),color-stop(.6,#4d4d4d),color-stop(1,#4d4d4d));
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
-webkit-animation:slidetounlock 3s infinite;
-webkit-text-size-adjust:none
}
@-webkit-keyframes slidetounlock{
0%{background-position:-200px 0}
100%{background-position:200px 0}
}
slide-verify.js:
$.fn.drag = function(options) {
var x, drag = this, isMove = false, defaults = {
};
var options = $.extend(defaults, options);
var handler = drag.find('.handler');
var drag_bg = drag.find('.drag_bg');
var text = drag.find('.drag_text');
var maxWidth = drag.width() - handler.width(); //能滑动的最大间距
var ISPC = isPC();
var touchEvents = {
touchstart: "touchstart",
touchmove: "touchmove",
touchend: "touchend",
/**
* @desc:判断是否pc设备,若是pc,需要更改touch事件为鼠标事件,否则默认触摸事件
*/
initTouchEvents: function () {
if (isPC()) {
this.touchstart = "mousedown";
this.touchmove = "mousemove";
this.touchend = "mouseup";
}
}
};
touchEvents.initTouchEvents();
function isPC() {
var userAgentInfo = navigator.userAgent;
var Agents = new Array("Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod");
var flag = true;
for (var v = 0; v < Agents.length; v++) {
if (userAgentInfo.indexOf(Agents[v]) > 0) { flag = false; break; }
}
return flag;
}
//鼠标按下时候的x轴的位置
handler.bind(touchEvents.touchstart, function (e) {
isMove = true;
var touch = ISPC ? e : e.originalEvent.targetTouches[0];
x = touch.pageX - parseInt(handler.css('left'), 10);
})
$(document).bind(touchEvents.touchmove, function (e) {
var touch = ISPC ? e : e.originalEvent.targetTouches[0];
var _x = touch.pageX - x;// _x = e.pageX - (e.pageX - parseInt(handler.css('left'), 10)) = x
if (isMove) {
if (_x > 0 && _x <= maxWidth) {
handler.css({'left': _x});
drag_bg.css({'width': _x});
} else if (_x > maxWidth) { //鼠标指针移动距离达到最大时清空事件
dragOk();
}
}
});
$(document).bind(touchEvents.touchend, function (e) {
isMove = false;
var touch = ISPC ? e : e.originalEvent.changedTouches[0];
var _x = touch.pageX - x;
if (_x < maxWidth) { //鼠标松开时,如果没有达到最大距离位置,滑块就返回初始位置
handler.css({'left': 0});
drag_bg.css({'width': 0});
}
});
//清空事件
function dragOk() {
handler.removeClass('handler_bg').addClass('handler_ok_bg');
text.removeClass('slidetounlock').text('验证通过').css({'color':'#fff'}); //modify
// drag.css({'color': '#fff !important'});
handler.css({'left': maxWidth});
drag_bg.css({'width': maxWidth});
handler.unbind(touchEvents.touchstart);
$(document).unbind(touchEvents.touchmove);
$(document).unbind(touchEvents.touchend);
options.verifyOk();
}
};