1.iOS坐标系
在iOS坐标系中,以屏幕左上角为坐标原点,往右是X正方向,往下是Y正方向
bounds和frame都是属于CGRect类型的结构体,包含一个CGPoint(起点)和一个CGSize(尺寸)子结构体。
struct CGRect{
CGPoint origin;
CGSize size;
};
origin决定view的起点,size决定view的尺寸
2.frame
frame表示view在父view坐标系统中的位置和大小,参考坐标是父视图的坐标系统。
代码示例:
UIView *viewA = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 200, 200)];
[viewA setBackgroundColor:[UIColor blueColor]];
[self.view addSubview:viewA];
UIView *viewB = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 100, 100)];
[viewB setBackgroundColor:[UIColor yellowColor]];
[viewA addSubview:viewB];
UIView *viewC = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 50, 50)];
[viewC setBackgroundColor:[UIColor redColor]];
[self.view addSubview:viewC];
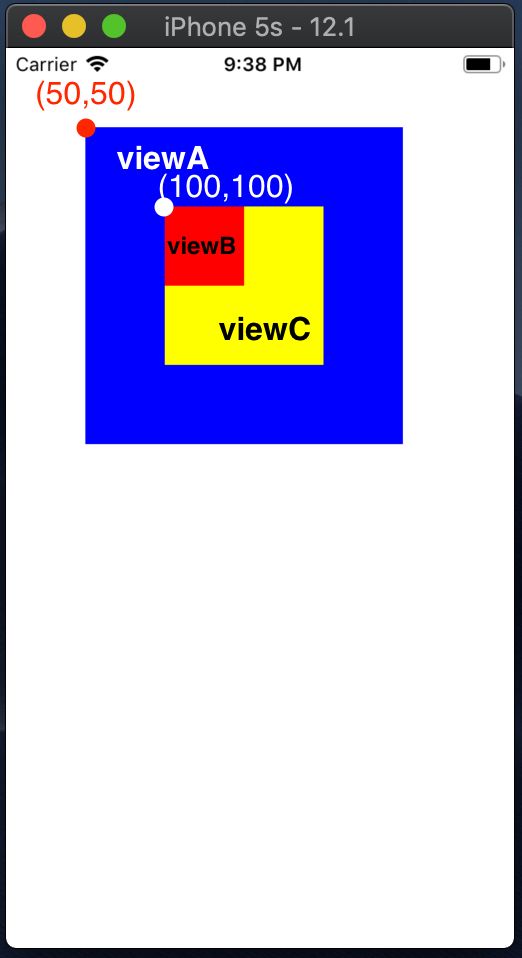
运行效果:
小结:
viewB与viewC起点重合,viewB的起点为 (50,50),而viewC的起点为(100,100)。原因是frame中的位置以父坐标为标准来确定当前视图位置,viewB的视图为viewA,viewC的视图为self.view,而viewA的起点为(50,50),因此viewC与viewB起点才会重合。
3.bounds
这个属性一般不进行设置,表示view在本地坐标系统中的位置和大小,参考点是本地坐标系统,而本地坐标系统原点默认为(0,0)
每个视图都有自己的坐标系,且坐标系默认以自身左上角为坐标原点,所有子视图都以这个坐标系原点为基准点。
- 更改
bounds中的位置不会对本视图产生影响,但是会影响子视图的位置,因为这更改了当前视图的坐标系,对应子视图来说当前视图的左上角已经不再是(0,0),而是更改后的坐标。 - 更改
bounds的大小,bounds的大小代表当前视图的长和宽,当前视图的中心点保持不变,长宽进行改变,看起来像是以中心点为基准点对长宽两边同时进行缩放。
4.两者区别
直接上源码
-(CGRect)frame{
return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height);
}
-(CGRect)bounds{
return CGRectMake(0,0,self.frame.size.width,self.frame.size.height);
}
4.1 origin区别
可以很明显看·origin不同,frame的origin是不定的,而bounds是(0,0),在不修改bounds情况下。
4.2 size区别
frame的size直接决定view大小,而bounds的size修改后,view中心点不变,长宽以中心点为基准缩放。
代码示例:
UIView *viewA = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 240)];
[viewA setBackgroundColor:[UIColor blueColor]];
[self.view addSubview:viewA];
UIView *viewB = [[UIView alloc] initWithFrame:CGRectMake(100, 50, 160, 120)];
[viewB setBackgroundColor:[UIColor redColor]];
[viewA addSubview:viewB];
//viewB设置size(320,160)
[viewB setBounds:CGRectMake(0, 0, 200, 160)];
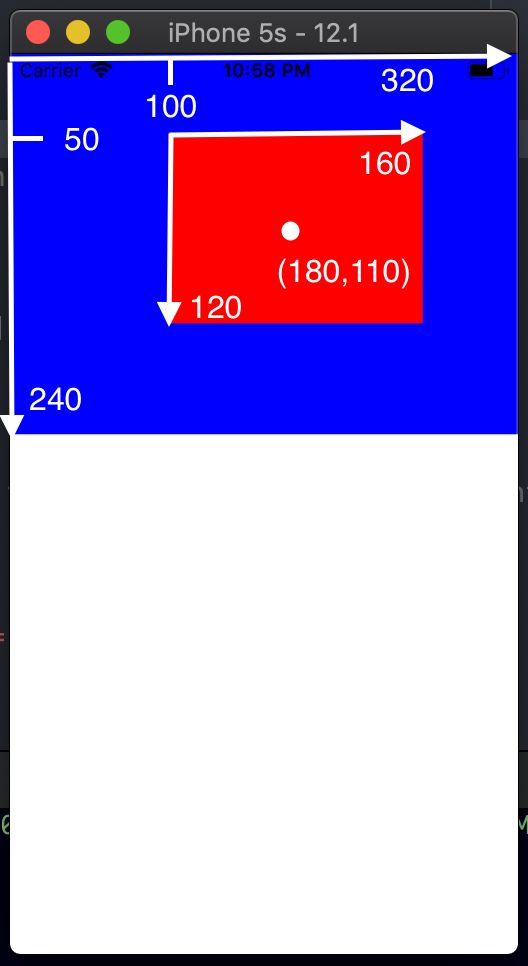
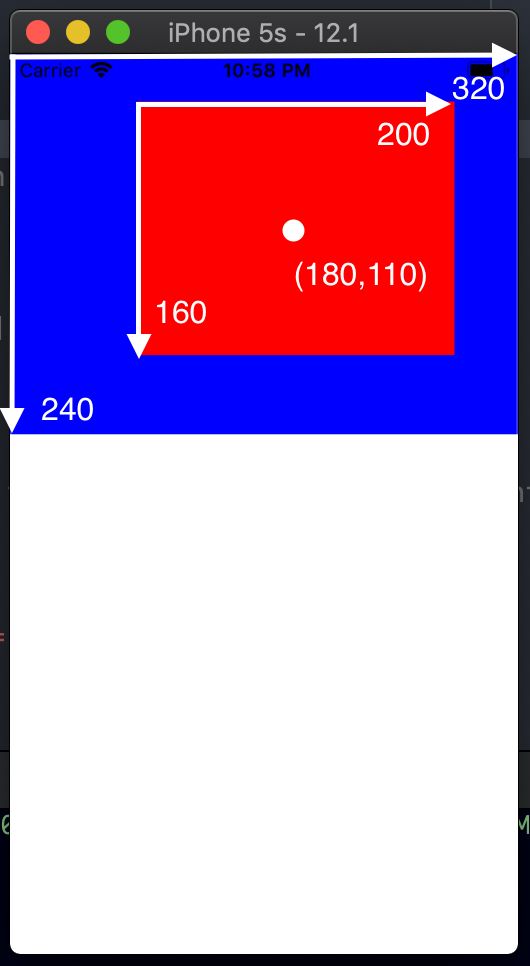
运行效果:
5.总结
-
frame不管改变位置还是大小,都会影响自己。 -
frame以父视图的坐标系作为参考,从而确定当前视图在父视图的位置。 -
frame大小改变时,当前视图左上角位置不会发生改变,只是大小变化。 -
bounds改变位置时,不会影响自身,子视图的位置会发生变化,默认自身坐标系原点是左上角 -
bounds大小改变时,当前视图的中心点不会变化,以中心点向四周伸缩。