如何用简单的Python编写Web应用程序?
全文共6260字,预计学习时长13分钟
不了解任何网页框架?没关系,本文将教你如何轻松搞定从数据科学项目到超棒程序的无缝转换。
图片来源:Cody Black Unsplash
稍作休息,开始编码。
机器学习项目只有充分展示给公众时才称得上是完整的项目。
过去在介绍数据科学项目时,选择合适的可视化操作或简单的PPT就足够了,但现在随着像RShiny和Dash这类仪表盘化工具的出现,一名合格的数据科学家也需要掌握一定的Web框架的知识。
可Web框架也不是块好啃的骨头。笔者在尝试一些看似简单的操作时,仍会被HTML、CSS和Javascript等搞得晕头转向,于数次实践中尝遍失败的滋味。
对数据科学同胞们来说,Web开发只是次要技能,所以更别提尝试多种途径做这一件事了,会让这些人不知所措的。
那我们就注定避免不了Web框架的学习之路吗?还是说大半夜的给开发人员打电话问一些很蠢的问题?
于是StreamLit带着自身的使命出现了,它仅借助Python就能够创建Web应用程序。
Python的宗旨:简单胜于复杂,而Streamlit创建应用程序则完美地诠释了其易操作性。
这篇文将为大家讲解何使用Streamlit来创建支持数据科学项目的应用程序。
安装
安装步骤跟运行指令一样简单:
pip install streamlit
查看是否安装成功时只需运行:
streamlit hello
屏幕上应该显示的是:
可以在浏览器中访问本地URL:localhost:8501,来查看执行中的Streamlit应用程序。开发人员那里也有许多很棒的样本可供尝试。
Streamlit“你好,世界”
Streamlit旨在通过简单的Python代码实现简单的程序开发。
那就设计一款简单的应用程序,看看它是否真的像它说的那样。
从Streamlit的名为“hello,world”的程序入手,这个程序并不复杂。只需要复制粘贴下面这个代码到“helloworld.py”的文件夹中即可。
import streamlit as st
x = st.slider('x')
st.write(x, 'squared is', x * x)
然后到最后运行阶段时:
streamlit run helloworld.py
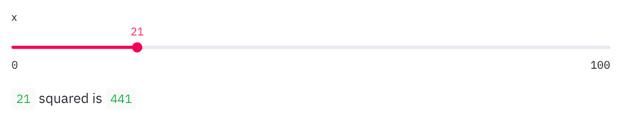
看吧,浏览器连接到localhost:8501,就可以看到执行中的程序,滑动鼠标就可以得到结果。
简单的滑块插件应用程序
操作非常简单。在构建上图应用程序时,用到了Streamlit的两个特性:
• st.slider插件——滑动改变Web应用程序的输出内容。
• 以及通用的st.write 指令。笔者对于它能从图标、数据框和简单的文本中编写任何东西感到惊讶。后面会有详细介绍。
敲黑板:大家要记住每次改变插件值时,整个应用程序都会由上至下运行。
Streamlit插件
插件提供了控制应用程序的方法,阅读了解插件的最佳选择就是API参考文档,不过笔者这里也会讲解一些插件,它们都是用户在操作后期会用的最主要的插件。
1. 滑块
streamlit.slider(label, min_value=None, max_value=None, value=None, step=None, format=None)
在上文已经目睹了st.slider的执行过程,它可以结合min_value、max_value使用,用于进一步得到一定范围内的输入内容。
2. 文本输入
获取用户输入最简单的方式是输入URL或一些用于分析情绪的文本内容,需要的只是一个用来命名文本框的标签。
import streamlit as st
url = st.text_input('Enter URL')
st.write('The Entered URL is', url)
看到的程序将是这样:
简单的text_input widget程序
贴士:可以只改变helloworld.py文件然后刷新页面。笔者的做法是打开该文件然后在文本编辑器中改动,再一点一点查看变动的地方。
3. 复选框
复选框的一个功能就是隐藏或显示/隐藏程序中的特定区域,另一个用途是设置函数的布尔参数值。st.checkbox() 需要一个参数,即插件标签。在该应用程序中,复选框会用来切换条件语句。
import streamlit as st
import pandas as pd
import numpy as np
df = pd.read_csv("football_data.csv")
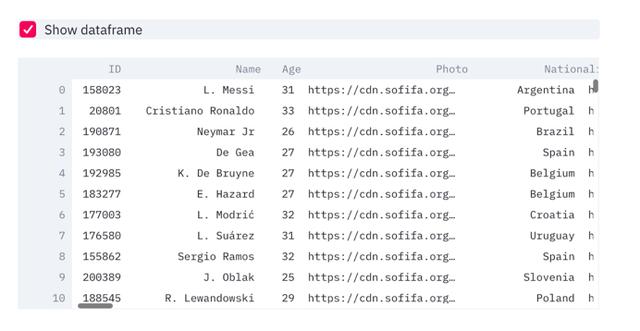
if st.checkbox('Show dataframe'):
st.write(df)
简单的复选框插件应用程序
4. 下拉框插件
通过st.selectbox可以在一系列选项或列表中进行选择。常见的用法是将其作为下拉项然后从名单中挑选值。
import streamlit as st
import pandas as pd
import numpy as np
df = pd.read_csv("football_data.csv")option = st.selectbox(
'Which Club do you like best?',
df['Club'].unique())
'You selected: ', option
简单的下拉框/复选框插件程序
5. 多选插件
也可以用下拉框内的多个值。这里讲的是使用 st.multiselect在变量选选中获取多个值作为列表。
import streamlit as st
import pandas as pd
import numpy as np
df = pd.read_csv("football_data.csv")
options = st.multiselect(
'What are your favorite clubs?', df['Club'].unique())
st.write('You selected:', options)
简单的下拉框插件应用程序
一步步创建应用程序
重要插件了解的也差不多了,现在马上要用多个插件创建应用程序。
从简单的步骤入门,尝试使用Streamlit对足球数据进行可视化。有了上面那些插件,这个步骤执行起来会容易很多。
import streamlit as st
import pandas as pd
import numpy as np
df = pd.read_csv("football_data.csv")
clubs = st.multiselect('Show Player for clubs?', df['Club'].unique())
nationalities = st.multiselect('Show Player from Nationalities?', df['Nationality'].unique())
# Filter dataframe
new_df = df[(df['Club'].isin(clubs)) & (df['Nationality'].isin(nationalities))]
# write dataframe to screen
st.write(new_df)
简单的应用程序会是这样的:
同时使用多个插件
这一点也不难,但目前看起来似乎太基础了。是否可以考虑加入一些图表呢?
Streamlit当前支持许多用于绘图的库,其中就有Plotly, Bokeh, Matplotlib, Altair和Vega图表。Plotly Express也可以,只不过没有详细说明。也存在一些内嵌式图表,相当于Streamlit“自带”的,比如st.line_chart 和st.area_chart.
此时会用到plotly_express,下面是设计程序会用到的代码。该过程只会调用Streamlit四次。剩下的都是一些简单的Python代码操作。
import streamlit as st
import pandas as pd
import numpy as np
import plotly_express as px
df = pd.read_csv("football_data.csv")
clubs = st.multiselect('Show Player for clubs?', df['Club'].unique())
nationalities = st.multiselect('Show Player from Nationalities?', df['Nationality'].unique())new_df = df[(df['Club'].isin(clubs)) & (df['Nationality'].isin(nationalities))]
st.write(new_df)
# create figure using plotly express
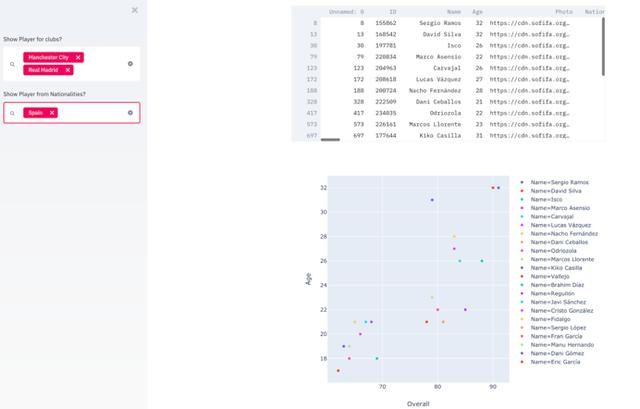
fig = px.scatter(new_df, x ='Overall',y='Age',color='Name')
# Plot!
st.plotly_chart(fig)
添加图表
改进
在本文一开始有提到插件每次发生变动时,整个应用程序就会由上至下地运行。其实并不可行,因为创建的应用程序会保留下深度学习模型或复杂的机器学习模型。接下来在讲Streamlit的缓存时会向读者阐释这一点。
1. 缓存
在这个简单的程序里,但凡值有所变动时,数据科学家们就会反复浏览数据框。它比较适用于用户手中的小规模数据,至于大规模或需要进行很多步处理的数据,它是不予理睬的。接下来在Streamlit中通过st.cache装饰器函数体验缓存的功能吧。
import streamlit as st
import pandas as pd
import numpy as np
import plotly_express as px
df = st.cache(pd.read_csv)("football_data.csv")
或者是复杂一些、时间耗费久一些的函数,只需要运行一次,此时可以用:
@st.cache
def complex_func(a,b):
DO SOMETHING COMPLEX
# Won't run again and again.
complex_func(a,b)
用Streamlit的缓存装饰器标记函数时,无论这个函数是否执行,都会检查输入的参数值(由该函数处理的)。
如果Streamlit之前没有处理过这些数据,它会调用函数并将运算结果存到本地缓存中。
下次再调用函数时,倘若还是这些参数,Streamlit就会完全跳过这一块的函数执行,直接用缓存器里的结果数据。
2. 侧边栏
为了根据个人的倾向需求使界面更加简洁,用户可能会想着把插件移动到侧边栏内,比如像Rshiny仪表盘。这非常简单,只需在插件代码中添加 st.sidebar即可。
import streamlit as st
import pandas as pd
import numpy as np
import plotly_express as px
df = st.cache(pd.read_csv)("football_data.csv")
clubs = st.sidebar.multiselect('Show Player for clubs?', df['Club'].unique())
nationalities = st.sidebar.multiselect('Show Player from Nationalities?', df['Nationality'].unique())
new_df = df[(df['Club'].isin(clubs)) & (df['Nationality'].isin(nationalities))]
st.write(new_df)
# Create distplot with custom bin_size
fig = px.scatter(new_df, x ='Overall',y='Age',color='Name')
# Plot!
st.plotly_chart(fig)
将插件移动到侧边栏内
3. Markdown标记语言可以吗?
笔者特别喜欢在Markdown里编辑文字,因为发现相比HTML,它少了那些繁琐的操作,而且更能胜任数据科学的任务。所以读者也能在Streamlit程序中应用Markdown吗?
答案是可以。而且是有迹可循的。在笔者看来,最合适的就是调用Magic指令。通过该指令,用户做标记语言就会像写评论一样简单。用户也可以使用指令st.markdown。
import streamlit as st
import pandas as pd
import numpy as np
import plotly_express as px'''
# Club and Nationality App
This very simple webapp allows you to select and visualize players from certain clubs and certain nationalities.
'''
df = st.cache(pd.read_csv)("football_data.csv")
clubs = st.sidebar.multiselect('Show Player for clubs?', df['Club'].unique())
nationalities = st.sidebar.multiselect('Show Player from Nationalities?', df['Nationality'].unique())new_df = df[(df['Club'].isin(clubs)) & (df['Nationality'].isin(nationalities))]
st.write(new_df)
# Create distplot with custom bin_size
fig = px.scatter(new_df, x ='Overall',y='Age',color='Name')
'''
### Here is a simple chart between player age and overall
'''
st.plotly_chart(fig)
最终的样品
总结
Streamlit已经介绍了整个创建应用程序的步骤,笔者真没什么可补充的了。
这篇文章中讲述了一个简单网页程序的创建,但有太多未知数了。举个例子,在Streamlit网站碰到GAN时,只会选择插件和缓存的指导思想。
笔者对程序的默认颜色和风格很喜爱,而且发现这用起来比Dash还顺手,笔者创建新程序之前一直用的是Dash。读者们也可以在自己的Streamlit程序中加上音频和视频项。
最重要的是,Streamlit是一款免费的开源软件,而不是开箱即用的私人网络应用。
以前笔者遇到任何变动或问题,都需要请教身边的程序猿朋友;而现在,完全不会这么麻烦了。
笔者的目标是从现在开始,在工作流中多用这个程序。即便是不难的任务,也会考虑用它,笔者觉得你也可以。
虽然笔者还未曾想过在生产环境下它执行的好坏,但对于概念项目和演示的小型验证来说,它算得上是福音了。笔者的目标是从现在开始,在工作流中多用这个程序。即便是不难的任务,也会考虑用它,笔者觉得你也可以。
完整代码:https://github.com/MLWhiz/streamlit_football_demo
留言 点赞 关注
我们一起分享AI学习与发展的干货
欢迎关注全平台AI垂类自媒体 “读芯术”
(添加小编微信:dxsxbb,加入读者圈,一起讨论最新鲜的人工智能科技哦~)