布局
Blazor中的布局和MVC中的布局是类似的。
创建布局
新建一个Razor页面,所有新增的布局都要继承LayoutComponentBase,同时标识自定义内容的输出位置,即标识Body的位置。如图所示:
应用布局
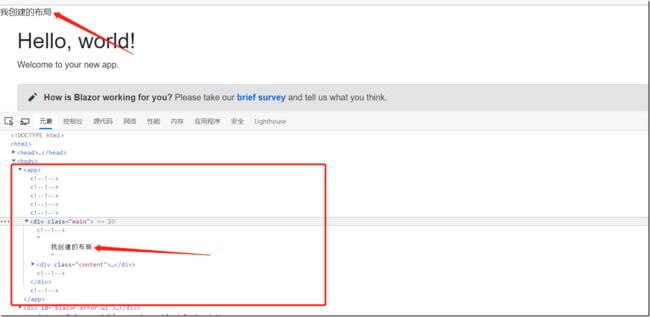
我们修改一下index.razor页面中的代码,增加@layout MyLayout。运行后,按F12查看网页源代码如下:
布局的内容被
顺便说一下,布局是可以“继承”的,也就是说,我们可以声明一个新的布局继承自MainLayout.razor ,只需要指定如下代码即可:
1: @inherits LayoutComponentBase
2: @layout MainLayout
路由
路由定义
1. 路由模板
定义在App.razor中:
1:"@typeof(Program).Assembly">
2:"routeData">
3:"@routeData" DefaultLayout="@typeof(MainLayout)" />
4:
5:
6:"@typeof(MainLayout)">
7:Sorry, there's nothing at this address.
8:
9:
10:
里面有三个重要组件:
- Found:路由机制渲染存在的页面
- RouteView:接收路由数据和默认的布局
- NotFound:路由机制渲染不存在的页面,当然我们可以自己定义404内容
2. 定义路由
路由定义很简单,只需要前缀@page,然后定义你的路由名称即可,如@page “index”。当然一个页面可以定义多个路由。如下:
- @page “/index”
- @page “/”
- @page “/home/index”
定义与约束路由参数
这个其实和ASP.NET Core API的路由方式没有太大区别,包括路由约束部分。
1: @page "/Index/{Theme}"
接收参数的方式也很简单,需要声明一个get;set的属性,并且必须是public的,同时需要用Parameter特性去标识。
1: @{
2: [Parameter]
3: public string Theme{get;set;}
4: }
以下是路由约束,相比于MVC,这些约束也没什么变化。
导航组件
我们先看一个例子
1:class="@NavMenuCssClass" @onclick="@ToggleNavMenu">2:class="nav flex-column">
3:class="nav-item px-3"> 4:class="nav-link" href="" Match="NavLinkMatch.All"> 5: class="oi oi-home" aria-hidden="true"> Home6:7:8:class="nav-item px-3"> 9:class="nav-link" href="MyComponent" Match="NavLinkMatch.Prefix"> 10: class="oi oi-plus" aria-hidden="true"> My Component11:12:13:14:
NavLinkMatch有两个枚举:
- NavLinkMatch.All:当匹配整个URL时,可以路由到页面
- NavLinkMatch.Prefix:这是默认使用的,当匹配到当前URL的前缀时,可以路由到页面。如https://localhost:5001/MyComponent和 https://localhost:5001/MyComponent/AnotherSegment
接下来我们看一下如果通过代码方式进行页面跳转,那就是可以使用NavigationManager进行页面跳转,其实例是通过注入获取的。
@inject NavigationManager NavigationManager
成员 |
描述 |
Uri |
获取当前的绝对URL |
BaseUri |
获取根URI(末尾带斜杠),然后以此追加相对路径进而组合成绝对URI |
NavigateTo |
导航到指定的 URI(前提是设置forceLoad 为true) 使用此方式,会绕过客户端路由,使得浏览器会强制刷新页面 如:UriHelper.NavigateTo("/DataList/" + Index, forceLoad); |
LocationChanged |
当导航位置更改时触发的事件 |
ToAbsoluteUri |
将相对 URI 转换为绝对 URI |
ToBaseRelativePath |
给定一个根 URI(例如,以前由BaseUri返回的 URI),将绝对 URI 转换为带有根URI 前缀的相对 URI |
其他
Blazor虽然提供了十分丰富而又灵活的路由功能,但目前还没有一个明确的功能让我们使用可选参数,但是我们可以变通一下,就是设置接收的数据类型为可空类型。代码如下:
1: @page “DataList/{Index:int}”
2: [Parameter]
3: public int? Index { get; set; }
4: protected override void OnInitialized()
5: {
6: base.OnInitialized();
7: Index = Index?? 1;
8: }