Android 底部TabActivity(0)——开篇(界面分析|系列文章目录)
当下主流的软件没有一个统一明确的风格,App框架什么样的都有,但个人钟情于页面底部Tab分签架构,移动设备的屏幕虽然越来越大,但是显示的内容还是有限,为了能展示更多的内容,方便简洁的操作习惯中Tab架构是不二选择,分为顶部Tab和底部Tab。所以小山准备出一系列关于Tab的Blog,作为自己代码备份,也希望能帮到大家扩展开发思路,那就更是功德无量了。由于是Blog讲解,代码尽量简单为好,不会大量的抽取重构,也尽量少使用资源文件,原理为中心。
看看当前比较常用的App中使用底部Tab的明星软件,先分析一下界面效果(标签内部的内容有更新推送会有角标提示,这里不作处理,以后文章可能会专门讲解角标提示,尽请期待),扯点题外话吧,在开始做之前最后先心里有个数,不要蒙头上来一顿胡敲或一顿百度。。。要明确自己要做什么。
第一波Blog先来搞底部的Tab,好吧,啰嗦了半天,先看看流弊的界面效果吧。
1. 整体标签背景图片|颜色不变,通过改变单个子标签上的文字和图标来标识当前选中的标签(使用最多),这类标签个数一般3~5个:
1.1 QQ(V5.1.0)精简之后使用了3个标签与主流界面相比稍显突兀,使用扁平化风格图标显得纤细柔弱;
1.2 来往(V5.3.2)使用了深灰色的底板突出自己的特色,使用4个标签不拥不挤,图标用了卖萌的风格,占位恰到好处;
1.3 PPTV聚力(V4.0.5)和微信(V5.4)也使用了4个标签
背板使用接近于白色的浅色,搭配主流的扁平风,文字说明和标签的图标使用统一色调,这就是主流界面的基准;
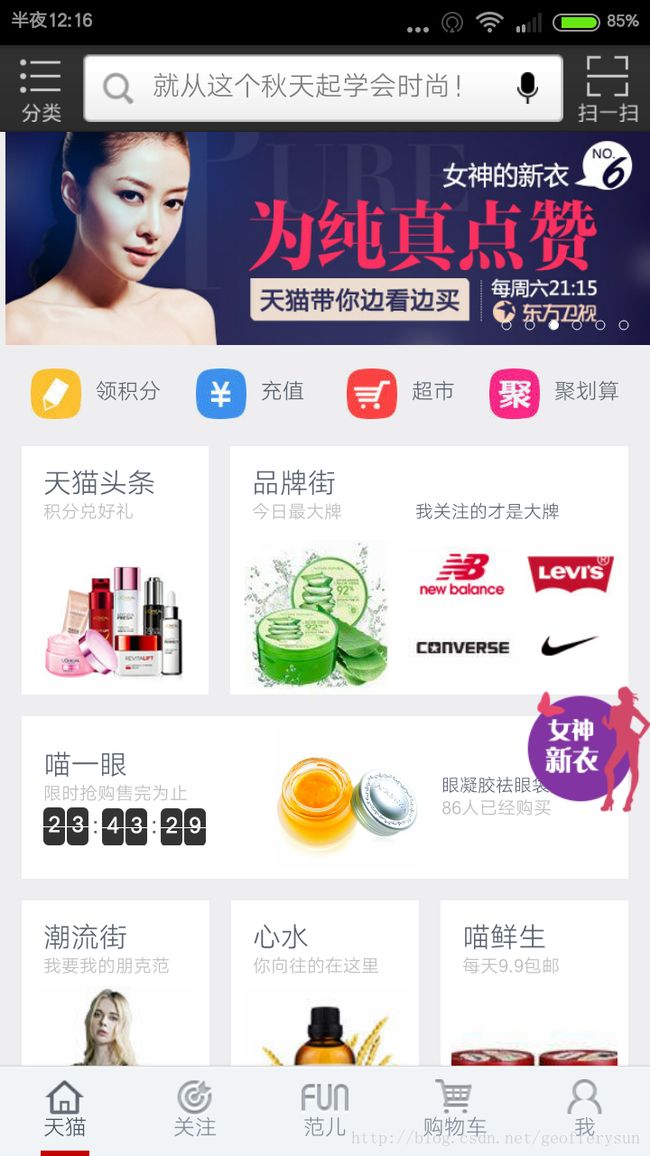
1.4 淘宝(V4.9.3)使用了5个分页,加上纤细的图标整体也不觉得拥挤。
2. 点击单个子标签背景改变,通过变亮或变暗凸显当前选中标签页(稍显过时,主流的扁平风格不使用这样的style,但是个人更喜欢这种,比第1种类型更明显)
3. 文字底部添加选中标记,左右漂移滑动滑块来标记当前选中页
4. 简洁风格这里列出了两个比较文艺的App
4.1 只有文字没有图标(一个)
4.2 只有图标没有文字(Lofter)
5. 不规则标签
这类型很多样子风格的,既然都说不规则了就不一一列举了,这里只举例几个常见的
以中心为重点功能来分配分页,这类型最著名的应该是联通营业厅,但是后来居上喜马拉雅做的更漂亮了,QQ空间和新浪微博是用户量最多的两款App。
6. 其他
密信是我做过最精(e)美(xin)的界面,对程序员来说是一种摧残,但是对于用户就是一种视觉享受
这个底部Tab看似简单,细看一下,每个Tab标签是有小角的,点击任何一个标签会联动左右两个压脚的效果
当初老板把Android和iOS界面使用了一套图片,这个很让人受不了,尤其是对于程序员,每个平台控件的特性本就不同。。。
最后Android为了做效果自定义了太多太多控件,哪怕是一像素线都需要精确,很多小格子背景都是代码控制,因为不能拉伸。。。
最后的最后就是Android版本未能上线,只在测试组跑了几遍(由于公司重点全部转到MDM企业级产品,没精力上线Android只上了iOS)。。。
我发誓,以后美工再做这么脑残的界面我宁可辞职。。。
界面分析到此为止,市面上的主流App也就这几种类型了,在稍后的文章中将使用代码一一实现这些风格的底部Tab!
Android 底部TabActivity(1)——FragmentActivity
Android 底部TabActivity(2)——ActivityGroup|顶部底部均有Tab标签
之一
Android 底部TabActivity(3)——ActivityGroup|顶部底部均有Tab标签之二