PhantomJs 快速入门
PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。 PhantomJS 可以用于 页面自动化 , 网络监测 , 网页截屏 ,以及 无界面测试 等。
1 安装
windows系统可以去CSDN下载安装包PhantomJs CSDN下载,其他系统自行去官网下载(国内速度较慢)。
下载完成后解压,建议将bin所在路径加入系统变量,以便cmd命令窗口使用。
2 网页截图
var page = require('webpage').create();
page.open('https://mvpzx.github.io', function() {
page.render('mvpzx.png');
phantom.exit();
});
将以上代码保存后,在代码所在路径调出cmd窗口,输入:
phantomjs screen.js
一小会儿,我们就可以在路径中看到渲染出来的截图:mvpzx.png了,点看查看便是网页的截图。
3 计算页面加载时间
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Please enter the URL!');
phantom.exit();
}
t = Date.now();
address = system.args[1];//从system中接收参数
page.open(address, function (status) {
if (status !== 'success') {
console.log('Fail to load the page!');
} else {
t = Date.now() - t;
console.log('Loading time: ' + t + "ms");
}
phantom.exit();
});
输入以下指令:
phantomjs loadspeed.js http://www.baidu.com
可以得到输出:
Loading time: 385ms
4 DOM操作
由于脚本好像是一个Web浏览器上运行的一样,标准的DOM脚本和CSS选择器可以很好的工作。这使得PhantomJS适合支持各种 页面自动化任务 。
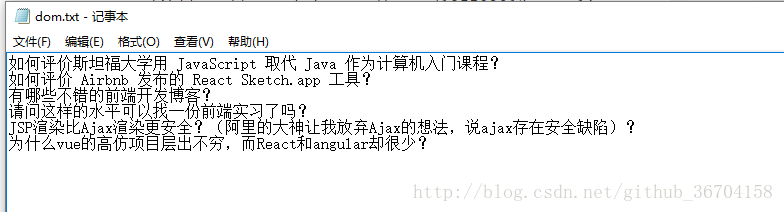
接下来读取知乎上 class 为 .feed-item .question_link 的text并写入到dom.txt文件中去。
var page = require('webpage').create(),
fs = require('fs');
page.open('https://www.zhihu.com/topic/19550901?page=1', function () {
var rect = page.evaluate(function () {
var titleArr = [];
window.scrollTo(0, document.body.scrollHeight);
var title = $('.feed-item .question_link');
for (var j = 0; j < title.length; j++) {
titleArr[j] = title[j].text;
}
return titleArr;
});
var file = fs.open('dom.txt', 'a');
for (var i = 0; i < rect.length; i++) {
file.write(rect[i] + "\r\n");
}
file.close();
});
phantom.exit();
5 网络爬虫
第四个案例中抓取了https://www.zhihu.com/topic/19550901?page=1的所有问题,那么接下来制作一个爬虫来爬去该分类下的所有问题:
var page = require('webpage').create(),
fs = require('fs'),
system = require('system'),
pageIndex = 0,
url;
//定义事件监听函数
page.onLoadStarted = function () {
loadInProgress = true;
console.log('Loading...');
}
page.onLoadFinished = function () {
loadInProgress = false;
console.log("Load finished!");
}
page.onUrlChanged = function () {
console.log('URL changed!');
}
if (system.args.length === 1) {
console.log('Please enter the URL,like https://www.zhihu.com/topic/19550901?page=');
phantom.exit();
}
url = system.args[1];
var circle = setInterval(function () {
pageIndex++;
if (pageIndex === 51) {
clearInterval(circle);
phantom.exit();
}
page.open(url + pageIndex, function (status) {
if (status == 'fail') {
pageIndex--;
return;
}
var rect = page.evaluate(function () {
var titleArr = [];
window.scrollTo(0, document.body.scrollHeight);
var title = $('.feed-item .question_link');
for (var j = 0; j < title.length; j++) {
titleArr[j] = title[j].text;
}
return titleArr;
});
if (rect == null) {
pageIndex--;
return;
}
file = fs.open('result.txt', 'a');
for (var i = 0; i < rect.length; i++) {
file.write(rect[i] + "\r\n");
}
file.close();
})
}, 2000);
输入指令:
phantomjs reptile.js http://www.zhihu.com/topic/19559937?page
同样可以看到生成了result.txt文件,其内容为:
可以看到一直循环抓取第一页的内容,去知乎上看一看,就会明白。因为第二页之后是需要登录的,而写的代码并没有模拟登录,可以加入模拟登录的代码来获取其他更多内容了。