- Xcode26新特性与iOS26适配指南
BianHuanShiZhe
iosmac
Xcode26新特性在WWDC25上Apple推出了Xcode26,相比较Xcode16,它有如下的变化。项目安装包更小,其他组件与工具链只有在需要时才会下载。设置界面重新设计,菜单从顶部挪到了左侧,其中Accounts改名为AppleAccounts,TextEditing改名为Editing,KeyBindings改名为Shortcuts,同时增加了菜单Notifications。模拟器运行时
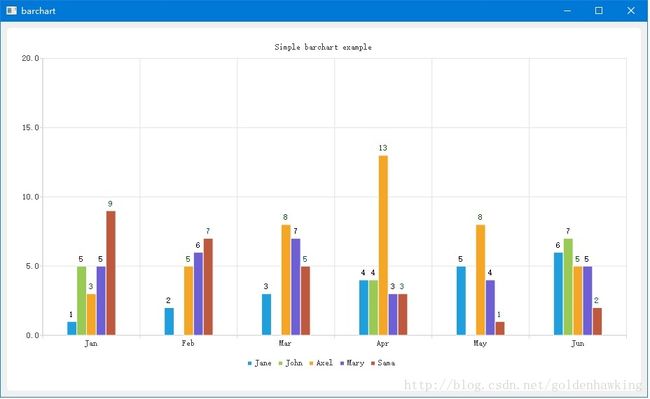
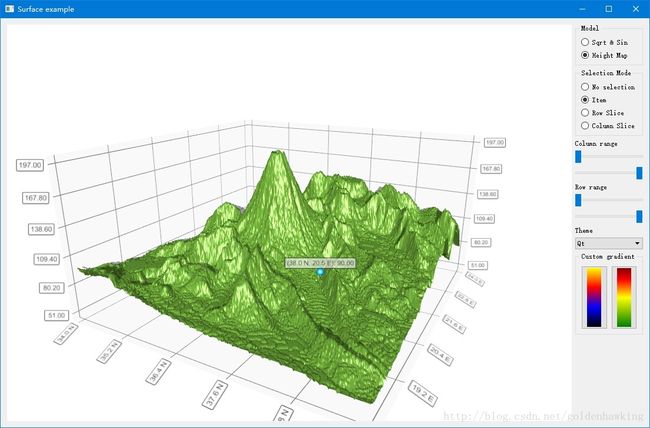
- 浅谈qt界面开发
xzdjsnb
qt开发语言
一,首先理解什么mainwindow与widget区别。下面根据百度大家自己看看`QMainWindow`和`QWidget`是Qt中常用的两个类,它们之间有一些重要的区别和关系:1.**区别**:-**QMainWindow**:-`QMainWindow`是用于创建应用程序主窗口的类,通常包含菜单栏、工具栏、状态栏和中央部件。-用于创建具有多个子窗口或文档视图的应用程序,负责应用程序的整体框架
- JAVA基础--异常
wzdashuaibi
java开发语言jvm
一、异常分类基类:Throwable,Error和Exception继承Throwable一、运行时异常1.RuntimeException2.NullPointerException3.ClassCastException4.ArrayIndexOutOfBoundsException如果不对这些异常进行处理,那么默认遇到这些异常就会终止程序二、已检查异常1.Exception2.FileNot
- 机器学习模型监控警报系统设计:Prometheus+Evidently 实战教程
大熊计算机
机器学习prometheus人工智能
1.系统架构设计:从数据采集到智能告警(1)监控系统核心组件交互图预测请求监控指标告警规则通知渠道预测结果质量报告时序数据模型服务PrometheusExporterPrometheusServerAlertmanager邮件/Slack/WebhookEvidently服务可视化仪表盘图解:系统采用双引擎架构,Prometheus负责基础监控指标采集与告警触发,Evidently执行深度模型分析
- PettingZoo:多智能体强化学习的标准API
资源存储库
多智能体强化学习人工智能深度学习
PettingZoo:AStandardAPIforMulti-AgentReinforcementLearningPettingZoo:多智能体强化学习的标准API目录Abstract摘要1Introduction1介绍2BackgroundandRelatedWorks2背景及相关工作2.1PartiallyObservableStochasticGamesandRLlib2.1部分可观察随机
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- 构建LangChain应用程序的示例代码:63、如何使用Petting Zoo库定义和运行多智能体模拟环境
Hugo_Hoo
langchain人工智能AI编程
多智能体模拟环境:PettingZoo在这个例子中,我们展示如何使用模拟环境定义多智能体模拟。与我们的单智能体Gymnasium示例类似,我们创建了一个具有外部定义环境的智能体-环境循环。主要区别在于我们现在使用多个智能体实现这种交互循环。我们将使用PettingZoo库,它是Gymnasium的多智能体对应版本。安装pettingzoo和其他依赖!pipinstallpettingzoopyga
- Qt设置窗口置顶(避免窗口隐藏)
空名Noname
qt
转自个人博客方法一说在前面:本方法比较通用,但经过我的使用,发现其存在问题,而下面方法二正常使用存在问题:在窗口置顶后,会自动隐藏,即便在设置窗口置顶后手动对窗口使用show()或setVisible(true)等方法显示出来,也会出现窗口闪烁的现象,极不自然。对你的主窗口QMainWindow或者主控件QWidget使用以下方法,都是Qt自带的。窗口置顶也是一个标志,先获取窗口已有的所有标志,再
- C++使用大小括号初始化变量
空名Noname
c++开发语言
转自个人博客本文对普通变量、普通类对象在初始化时使用()和{}的情况进行区分说明,以免混淆不清。一般使用()是使用构造函数初始化,使用{}是使用列表初始化,如下。1.基本初始化(略过)这里大概对基本初始化方式做一个归纳1.1默认初始化即只声明,让其调用默认构造函数。对于基本变量类型(如int、double…),只声明就不会定义具体的初始值。对于类对象,就会调用可以不用填参数的默认构造函数,如果没有
- 鸿蒙线程池全揭秘:让你的应用快、稳、省资源
harmonyos
摘要在现代应用开发中,多线程已经成为提升程序性能、优化用户体验的关键手段。尤其是在HarmonyOS(鸿蒙系统)这种强调分布式、并发处理的系统架构中,合理使用多线程不仅可以让程序运行更高效,还能帮助我们处理复杂的后台任务,比如文件下载、数据库操作、网络请求等。引言鸿蒙系统作为面向多设备融合的新一代操作系统,其支持的多线程模型与传统Android十分类似。很多Java的线程操作方法在鸿蒙中依然适用。
- Java-Matcher类
Lowjin_
Java开发语言java
Matcher类是Java正则表达式API的核心组件之一(位于java.util.regex包),用于执行复杂的字符串匹配操作。它与Pattern类配合使用,提供查找、替换、分组提取等功能。1.Matcher类的作用对输入字符串执行匹配操作(查找、替换等)支持分组提取(通过()捕获的子表达式)提供位置信息(匹配的起始和结束索引)支持多次匹配和重置2.创建Matcher对象Matcher对象必须通过
- Java-Scanner类
Lowjin_
Java开发语言java
Scanner是Java中一个实用的文本扫描工具类(位于java.util包),主要用于从输入流(如键盘、文件或字符串)中解析基本数据类型和字符串。它通过正则表达式将输入分解为标记(tokens),并提供了多种方法来读取和转换这些标记。1.Scanner的核心功能功能说明读取输入从键盘、文件、字符串等来源读取数据。按类型解析自动将输入的文本转换为int、double、String等类型。分隔符控制
- 【HarmonyOS next】ArkUI-X休闲娱乐搞笑日历【基础】
harmonyos-next
引言在跨平台应用开发中,网络图片在不同设备上的适配展示是常见挑战。本文将基于HarmonyOSnext的ArkUI-X框架,通过一个休闲娱乐日历应用,展示如何实现网络图片在华为和iOS设备上的完美适配。应用每日通过API获取搞笑日历图片,并在不同设备上智能适配显示。开发环境操作系统:macOS开发工具:DevEcoStudio5.0.4测试设备:华为Nova12Ultra、iPhone13Pro开
- 【HarmonyOS next】ArkUI-X休闲益智记忆翻牌【进阶】
harmonyos-next
本文通过记忆翻牌游戏实现,揭秘网络图片在HarmonyOS与iOS设备上的渲染差异,并提供专业级优化方案。基于ArkUI-X的Web组件技术,我们实现了一套代码双端运行的混合架构。一、跨平台实现架构//ArkTS核心实现importweb_webviewfrom'@ohos.web.webview';@Entry@ComponentstructIndex{controller:web_webvie
- 【HarmonyOS Next】ArkUI-X休闲益智接水果【进阶】
harmonyos-next
本文通过ArkUI-X实现跨平台接水果游戏,深入探究网络图片在HarmonyOS与iOS设备上的渲染差异,并提供专业级优化方案。基于WebView的混合架构,我们实现了单代码库双端适配的高效开发模式。一、跨平台架构设计//ArkTS核心实现importweb_webviewfrom'@ohos.web.webview';@Entry@ComponentstructIndex{controller:
- C++学习笔记.2
Lowjin_
C++c++学习笔记
类和对象封装语法:class关键字{访问权限属性行为}#includeusingnamespacestd;constdoublepi=3.14;//设计一个圆类classcircle{//访问权限//公共权限public://属性intr;//行为doublec(){return2*pi*r;}};intmain(){//通过圆类创建具体的圆(对象)circlec1;c1.r=10;cout#in
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- 如何判断同一以太网交换机下的主机能否互相访问
Lowjin_
网络计算机网络
1.同一广播域以太网交换机是工作在数据链路层(Layer2)的设备,它根据MAC地址转发数据帧。当两台主机连接到同一台交换机时,它们通常处于同一个广播域。在同一广播域内,主机之间可以直接通过MAC地址进行通信,交换机会将数据帧转发到目标主机的端口。判断标准:物理连接:如果两台主机连接到同一台交换机的端口,并且这些端口没有进行VLAN划分或被隔离,它们就位于同一个广播域。广播通信:在同一广播域内,广
- Java-内部类
Lowjin_
java开发语言
一、内部类的基本概念1.什么是内部类内部类(InnerClass)是定义在另一个类内部的类。它可以访问外部类的所有成员,包括私有成员。2.内部类的分类成员内部类(MemberInnerClass)静态内部类(StaticNestedClass)局部内部类(LocalInnerClass)匿名内部类(AnonymousInnerClass)二、成员内部类1.定义方式classOuter{privat
- 【SQL学习笔记4】case when 和if的用法
你一定能成为你想要成为的人
SQL学习笔记mysqlsql数据库
1.case用法--用法一:casewhen条件1then字段取值1when条件2then字段取值2when条件3then字段取值3else字段取值4--如果上述全部不满足,则执行end--用法二:case字段名when取值1then字段取值1when取值2then字段取值2when取值3then字段取值3else字段取值4--如果上述全部不满足,则执行end2.if用法if(条件,取值1,取值2
- 鸿蒙关系型数据库实战:高效数据存储与管理
数据库harmonyos
在鸿蒙应用开发中,关系型数据库(RDB)是结构化数据存储的核心方案。通过深度实践,其基于SQLite的轻量级实现不仅性能出色,更提供了强大的事务支持和类型安全。以下是关键经验总结:三大核心优势:SQL兼容:完整支持SQL92标准语法线程安全:内置多线程读写锁机制加密存储:支持AES-256加密敏感数据关系型数据库实战封装及使用:在Utils目录下新建一个RdbUtils文件//./src/main
- HarmonyOSNext华为账号一键登录:3秒完成登录的黑科技!
HarmonyOSNext华为账号一键登录:3秒完成登录的黑科技!\##HarmonyOSNext##ArkTs##教育本文适用于教育科普行业进行学习,有错误之处请指出我会修改。你以为登录只能输手机号+验证码?NO!华为账号一键登录直接让你「点击即登录」,彻底告别手动输入!基于OAuth2.0和OpenIDConnect协议构建,它让开发者秒级获取用户的身份标识UnionID+真实手机号,快速搭建
- docker网络_docker之间的网络协议
2401_89224733
网络docker网络协议
一、docker网络模式docker0网络docker容器的虚拟网关loopback:回环网卡、TCP/IP网卡virtualbridge:linux自身继承了一个虚拟化功能(kvm架构),是原生架构的一个虚拟化平台,安装了一个虚拟化平台之后就会系统就会自动安装虚拟网卡。安装workstation(虚拟化平台)之后,会在网络适配器中会多出VMnet1VMnet8VMnet0)docker0:容器的
- 反射&枚举&以及lambda表达式
观音山保我别报错
java开发语言
反射,Java代码中,让一个对象,认识到自己,也叫做"自省"自己清楚的认识自己谁是最认识对象的??程序员程序员是非常清楚,某个对象是属于哪个类的这个对象里面有哪些属性(属性的名字,类型,private/public,其他的修饰符注解之类的)这个对象里有哪些方法(方法的名字,参数列表,private/public)这个类的父类是谁这个类实现了接口有哪些这些东西程序员只需要看看代码,就知道这些事情了程
- Python中np.vstack和np.hstack的应用解释
Python中np.vstack和np.hstack的应用解释用法说明对于np.vstack和np.hstack各自有两种用法•第1种:np.vstack((a,b))或np.hstack((a,b)),即常规用法,也就是两个维数相等的ndarray在对应的方向上进行合并•第2种:np.vstack(a)或np.hstack(a),对一个ndarray在其内部对应的方向上进行合并,这种属于非常规用
- Wheeltec G60 launch报错记录:nmea_navsat_driver报错和raise OsNotDetected报错
努力glow .
pythonopencv人工智能计算机视觉c++
WheeltecG60launch报错记录我以为我遇到了一个问题,其实是两个问题,所以在这里记录一下。我的系统是Ubuntu18.04melodicnmea_navsat_driver报错Traceback(mostrecentcalllast):File"/home/zyy/LZY/catkin_ws/src/nmea_navsat_driver/scripts/nmea_serial_driv
- manjaro linux桌面更换
tboqi1
linuxmanjarokdexfcedeepin
本来安装的xfce版本的manjaro装好后安装了输入法qq微信等,还是喜欢win10那种小图标的样子,然后开始折腾,换其他桌面先是换成了deepin桌面,网上有教程,不过是kde-》deepin,能用---换入deepin桌面后感觉确实比xfce桌面好用,但opera无法打开(不喜欢firefox上面一大条标题,Opera比较简洁),不知道为什么(请路过的高手指点一下)--继续折腾,换成kde桌
- 数文件夹中jpg,json文件个数
叶子202422
Python学习记录jsonsql数据库
#2025.6.14importosfolder_path=r"E:\shujuji\the_seconde_shujuji_select_taka_photo_in_2025_6_9\select_from_images\select_colors"#替换为你的文件夹路径jpg_count=0json_count=0forfilenameinos.listdir(folder_path):iff
- Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- python np.hstack
gz153016
python语法总结
importnumpyasnparr1=np.array([1,2,3])arr2=np.array([4,5,6])#print('np.vstack((arr1,arr2)):',np.vstack((arr1,arr2)))print('np.hstack((arr1,arr2)):',np.hstack((arr1,arr2)))#np.hstack((arr1,arr2)):[12345
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag