如何给你的站点加速,如何做到静态资源动态资源同时加速,本文将详细为你介绍 AWS CloudFront,并且如何利用 CloudFront 为您的站点加速,以及使用 CloudFront 的注意事项。
CloudFront 是什么
现在越来越多的产品开始走出国内,迈向全球。现在移动互联网越来越火热,大家都是通过官方网站去浏览产品的特性,那么我们就需要为产品建立一个全球化的网站,把产品介绍推送给全球用户。那么如何才可以让全球的用户以最快的速度打开站点呢?我们知道,全球的网络传输依托于光纤,而光的速度是不变的,距离服务器越远的用户延迟注定会越高,经过的路由也会越多多,速度也会越慢。
如何克服困难,给用户一个好的体验,AWS 云服务中哪个产品可以帮助我们实现?我们需要了解一下 AWS CloudFront,CloudFront 是什么,拥有什么功能,相比于其他的 CDN 服务,又有什么优势呢,我们后面一一解答。
CloudFront 是 AWS 推出的 CDN 服务,可以对网站资源进行缓存加速。我们通常理解的 CDN 就是对静态资源加速,静态资源会分发到 AWS 全球的边缘节点,用户就近访问所需要的资源。那么针对动态资源怎么办?这个我们也不用担心,AWS 拥有非常庞大的基础设施,利用这些基础设施,CloudFront 同样可以对动态资源加速,比如我们的 PHP、ASP 等动态资源。这里的加速并不是把这些资源分发的全球,而是让用户的流量最快进入 AWS 的骨干网。骨干网依托于 AWS 的基础设施,骨干网由 AWS 自己维护,拥有高速带宽,智能路由,AWS 会制定最优的路由策略,让用户的请求最快稳定的到达源站。
那么废话不多说,我们下面看看如何设定,让我们的站点推向全球吧。
准备站点
我这次以一个 wordpress 站点做演示,我们不需要破坏站点的任何结构,就可以实现全站加速,静态资源缓存到全球边缘节点,请求动态资源通过 AWS 骨干网动态路由到源站。
CloudFront 虽然说可以加速第三方站点,但是为了最好的效果,非常推荐把站点放在 AWS 的服务中,这次我们把站点放置在 EC2 上面进行测试。
我 EC2 的系统是 Amazon Linux 2,环境是用 LNMP 一键安装包创建的,关于 LNMP 的使用方式我这里不再介绍,一台 EC2 可以部署多个虚拟主机网站,默认我们的 EC2 只提供 HTTP 的服务,如果需要 HTTPS 的话,那我们把证书挂载 ALB 或者 CloudFront。
我们从最开始指导大家如何一步步操作,最终配置完成 CloudFront 实现全站加速。
查看默认站点
默认域名是直接解析到 EC2 的,使用的是 HTTP 请求访问,我们查看一下效果。
配置 ALB 启用 HTTPS
虽然说 CloudFront 可以直接为网站加速,但是那需要我们准备两个域名,一个加速域名,一个源站域名,弄起来比较复杂,我们借助 ALB 中间这个工具,只负责一个域名就可以了,管理起来非常简单,关于 ALB 的配置,我这里也不再介绍,大家看我配置好的效果吧。
当我们使用 HTTPS 访问的时候,发现很多连接都被浏览器 blocked 掉了,那么这是为什么呢?
我们首先就是要解决这个 HTTPS 的问题,不然使用 CloudFront 会有同样的问题,我们首先了解一下目前的架构情况。
虽然用户使用的 HTTPS 发起请求,但是在经过 ALB 之后,转换成 HTTP 请求源站的 wordpress,wordpress 其实并不知道用户使用的 HTTPS 请求的,发现过来的请求是 HTTP,于是 wordpress 构建的 document 里面嵌入的是 HTTP 的资源链接,返回给浏览器之后,浏览器因为一些安全的设定,会 blocked 这些 HTTP 的资源请求,这也就导致了我们的站点不能正常展示,顺便说一下,我使用的是 Chrome 浏览器,其他浏览器是否会 blocked 大家可以去试一下。
那么如何解决这个问题呢?打个不恰当的比如,我们要“欺骗” wordpress,让它认为我们是用 HTTPS 请求的,其实也就是给 wordpress 做个设置,不管用户使用什么协议请求,都给客户端返回 HTTPS,那么我们需要给 wordpress 的配置文件wp-config.php增加下面一段内容。
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on';然后我们再次请求,看到 HTTPS 已经可以正常访问。
配置 CloudFront
创建 Distribution
打开 CloudFront 控制台,创建一个 WEB Distribution,因为很多小伙伴并不清楚站点的结构,不知道哪些目录是静态资源,哪些目录是动态资源,如果默认直接都缓存的话,那会产生很多问题,比如无法登陆,无法提交信息等。所以我们换个思路去操作,那就是我们先全站动态加速,不进行任何缓存,然后再去检查哪些目录是静态文件,在设置规则,对这些目录的文件进行缓存,初次创建,那大家就按照我下面的参数设置吧。
注意:表格里面没有写的,选择默认即可。
| Parameter | Value |
|---|---|
| Origin Domain Name | AuroraMigrationTask |
| Origin Protocol Policy | HTTP Only |
| Allowed HTTP Methods | GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE |
| Cache Based on Selected Request Headers | All |
| Forward Cookies | All |
| Query String Forwarding and Caching | Forward all, cache based on all |
| Alternate Domain Names | wp.wzlinux.com |
| SSL Certificate | Custom SSL Certificate,域名证书在 us-east-1 区域申请 |
查看效果
然后我们创建分发,在修改域名解析之前,我们测试一下站点现在全球的延时情况,目前网站所在区域为爱尔兰。
可以看到除了欧洲区域,其他地域延迟都比较高,现在我们修改域名解析指向 CloudFront Domain Name,然后再测试一下延迟情况。
使用 CDN 之后,我们可以看到海外的延迟明显降了下来,因为大陆防火墙的原因,下降没有那么明显,不过也比之前好多了。
我们继续浏览器访问一下,又发现了很多链接没有返回 https,所以被 blocked 了,这是为什么,我们继续分析一下现在的架构图。
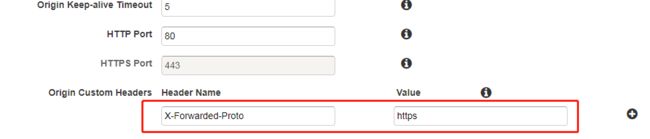
前面用户访问 ALB 使用的 HTTPS,用户的请求协议其实透过请求头通过 ALB 传递到了后端服务器,现在访问 ALB 变成了 HTTP,虽然用户访问 CDN 使用的 HTTPS,CloudFront 没有把请求头没有传到后端,所以后端一直以为是用 HTTP 访问的,导致返回的链接被浏览器 blocked。那这种情况该怎么办呢?既然请求协议没有传递到后端,那我们可以在 CloudFront 上面添加请求头X-Forwarded-Proto。
打开我们创建好的 distribute,选择 Origins and Origin Groups,编辑添加 Origin Custom Headers。
等待生效,本以为这样就可以了,但是还是不行,后来了解到 ALB 会更换请求头X-Forwarded-Proto,因为 ALB 看到 CloudFront 使用的 HTTP 请求的,所以即便我们在 CloudFront 上面添加请求头,也是会被 ALB 重置,那么我们只有从 wordpress 上面去下手解决问题了。
应该还记得我们前面对 wordpress 添加的一个配置,里面有一个 if 判断条件,我们可以去掉这个条件,让 wordpress 不管用户使用什么请求,都返回给用户 HTTPS 的链接。那我们就这样做,把之前的配置修改如下:
$_SERVER['HTTPS']='on';因为我们是全站动态加速,所以看到缓存结果没有命中,这是正常的,那下面我们来针对站点进行缓存优化,毕竟不进行缓存,那 CDN 和咸鱼又有什么区别呢?
优化缓存
我们打开开发者模式,多访问几个页面,查看一下静态资源都在什么路径下面,比如我找到的几个静态资源URL 地址如下:
https://wp.wzlinux.com/wp-content/uploads/2020/07/mp53182456_1452216795463_2.jpeg
https://wp.wzlinux.com/wp-includes/css/dist/block-library/style.min.css?ver=5.4.2
https://wp.wzlinux.com/wp-includes/js/wp-embed.min.js?ver=5.4.2
https://wp.wzlinux.com/wp-content/themes/twentytwenty/style.css?ver=1.2
https://wp.wzlinux.com/wp-content/themes/twentytwenty/assets/js/index.js?ver=1.2你们找到的 URL 可能比我多,不同的主题 URL 会有些不同,我们就拿着几个为例子进行设置一下,可以大胆一点,我们对整个目录进行缓存,我们整理的路径有如下几个。
wp-content/uploads/*
wp-includes/css/*
wp-includes/js/*
wp-content/themes/twentytwenty/*如果有什么问题,我们可以再针对具体情况调整,那下面我们就开始优化缓存吧。
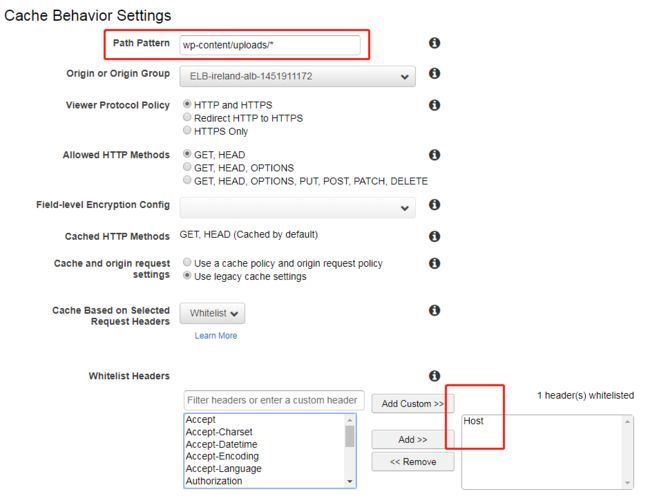
打开 Distribution,选择创建 Behaviors,把上面的路径填写在 Path Pattern 里面,因为我们后端服务是虚拟主机,需要我们把 Host 这个 Request Header 传递过去,加入白名单中,其他选择默认即可:
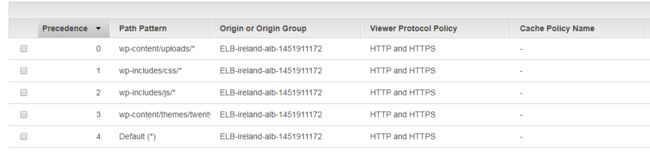
按照这样的模式,我们把其他几个路径也填写好。
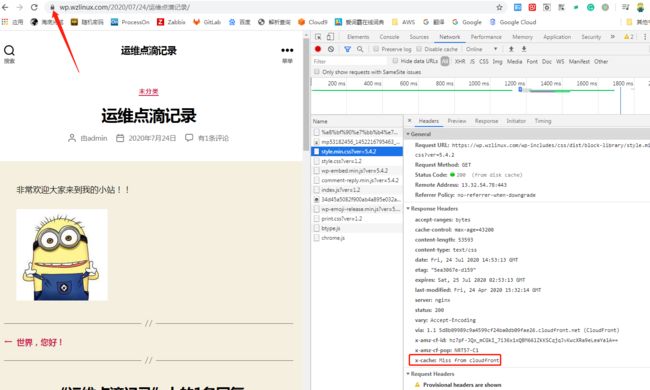
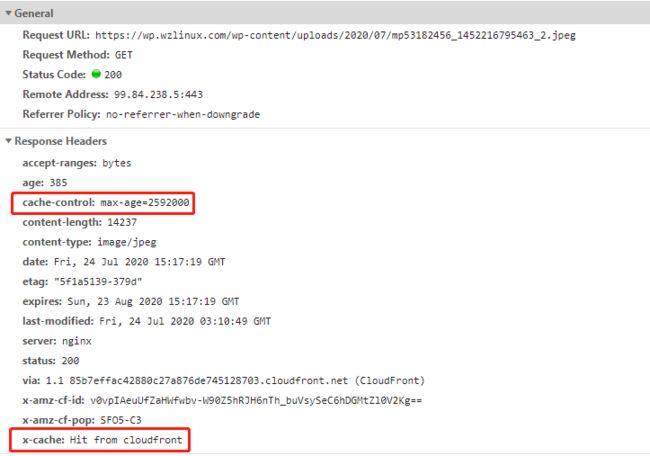
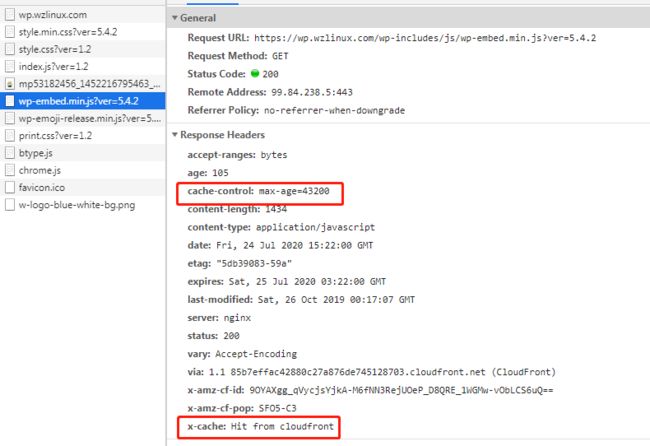
然后我们再去请求站点,查看我们进行缓存的一些文件是否缓存命中。
目前看来一切正常了,大家可以慢慢完善需要缓存的内容。还等什么,给你的站点去做全站加速吧!
注意:因为我们开启了 HTTPS 访问,所以遇到了一些问题,本文一一解释了问题的原因以及如何解决办法,如果你不需要 HTTPS,那整个过程会更加简单。
欢迎大家扫码关注,获取更多信息
![]()