vue+elementUI动态生成面包屑导航

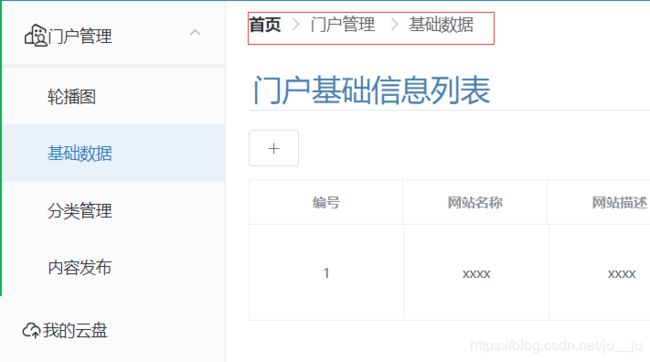
项目需要动态生成面包屑导航,并且首页可以点击.其余为路径显示
上面的代码是elementUI组件的样式,根据项目需要做了修改,搬运的时候根据项目自己改改
export default {
data () {
return {
activeMenu: '',
indexBreadcrumbs: [],
menus: [{
id: '1',
name: '门户管理',
icon: 'menhuguanli',
path: '#2',
child: [{
id: '1-1',
name: '轮播图',
path: '/backstage/protaManage/turns'
}, {
id: '1-2',
name: '基础数据',
path: '/backstage/protaManage/basis'
}, {
id: '1-3',
name: '分类管理',
path: '/backstage/protaManage/classify'
}, {
id: '1-4',
name: '内容发布',
path: '/backstage/protaManage/content'
}]
}, {
id: '2',
name: '我的云盘',
icon: 'yunpan',
path: '/backstage/yunManage'
}, {
id: '3',
name: '管理菜单',
icon: 'shezhi',
path: '/backstage/menusManage'
}, {
id: '4',
name: '编辑板块',
icon: 'fabuzhongxin',
path: '/backstage/editPlate'
}]
}
},
watch: {
$route () {
this.handChange()
}
},
computed: {
breadcrumbList () {
let breadcrumbs = []
let menuList = this.menus
this.indexBreadcrumbs.map(item => {
for (let i = 0; i < menuList.length; i++) {
if (item === menuList[i].path) {
breadcrumbs.push(menuList[i])
if (menuList[i].child) {
menuList = menuList[i].child
}
break;
}
}
})
return breadcrumbs
}
},
methods: {
handChange () {
this.$emit('hand-change', this.breadcrumbList)
},
handleSelect (index, indexPath) {
this.indexBreadcrumbs = indexPath
}
},
created () {
this.handChange()
}
}
上面的代码是模拟的数据,调用elememtUI的组件导航菜单的中的@select方法,有两个参数,可以自行打印
![]()
然后在computed中计算当前选中的是哪一部分,取到返回值,然后$emit传给父组件,
首页
{{o.name}}
父组件中取到子组件传过来的值后,直接渲染就行了