Django项目实战(附源码免费下载)
制作图书管理系统(末尾附源码)
第一步先更改settings.py里面的必要配置,更改或附件项如下
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'front', #注册front
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware', 将此项先注释掉,避免post请求失败
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates/')], #添加html文件的路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'builtins':['django.templatetags.static'] #写入此项,后续添加static标签不用load
},
},
]
数据库更改
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'test',
'PORT':'3306',
'USER':'root',
'PASSWORD':'123456',
'HOST':'localhost',
}
}
urls.py里面加载文件路径如下:
urlpatterns = [
path('',views.index,name='index'),
path('add_book',views.add_book,name='add_book'),
path('book_detail//' ,views.book_detail,name='book_detail'),
path('delete',views.delete,name='delete'),
]
在templates文件夹下创建base.html作为其他页面继承的模板
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书管理系统title>
<link rel="stylesheet" href="{% static 'front/base.css' %}">
head>
<body>
<nav>
<ul class="nav">
<li><a href="{% url 'index' %}">首页a>li>
<li><a href="{% url 'add_book' %}">增加图书a>li>
ul>
nav>
{% block content %}
{% endblock %}
body>
html>
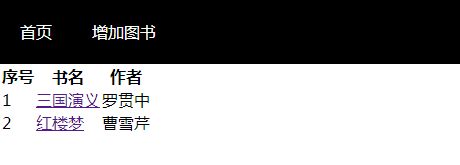
首页index.html继承例子如下
{% extends 'base.html' %}
{% block content %}
<table>
<thead>
<tr>
<th>序号th>
<th>书名th>
<th>作者th>
tr>
thead>
<tbody>
{% for book in books %}
<tr>
<td>{{ forloop.counter }}td>
<td><a href="{% url 'book_detail' bid=book.0 %}">{{ book.1 }}a>td>
<td>{{ book.2 }}td>
tr>
{% endfor %}
tbody>
table>
{% endblock %}
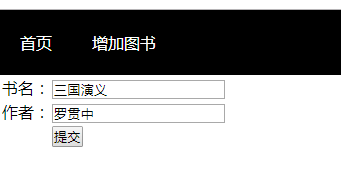
添加图书页面
{% extends 'base.html' %}
{% block content %}
<form action="#" method="post">
<table>
<tr>
<td>书名:td>
<td><input type="text" name="bname">td>
tr>
<tr>
<td>作者:td>
<td><input type="text" name="author">td>
tr>
<tr>
<td>td>
<td><input type="submit" value="提交">td>
tr>
table>
form>
{% endblock %}
模板渲染的css文件 base.css
*{
margin: 0;
padding: 0;
}
.nav{
height: 65px;
background: black;
overflow: hidden;
}
.nav li{
float: left;
line-height: 65px;
list-style: none;
margin: 0 20px;
}
.nav li a{
color: white;
text-decoration: none;
}
.nav li a:hover{
color: aqua;
}
add_book.html (添加图书页面代码)
{% extends 'base.html' %}
{% block content %}
<form action="#" method="post">
<table>
<tr>
<td>书名:td>
<td><input type="text" name="bname">td>
tr>
<tr>
<td>作者:td>
<td><input type="text" name="author">td>
tr>
<tr>
<td>td>
<td><input type="submit" value="提交">td>
tr>
table>
form>
{% endblock %}
图书详情页代码 book_detail.html
{% extends 'base.html' %}
{% block content %}
<p>{{ book.0 }}p>
<p>{{ book.1 }}p>
<p>{{ book.2 }}p>
<form action="{% url 'delete' %}" method="post">
<input type="hidden" name="bid" value="{{ book.0 }}">
<input type="submit" value="删除图书">
form>
{% endblock %}
点击进入源码下载地址
https://download.csdn.net/download/mostermoonsky/12339379