- AI赋能编程培训:高效构建Nuxt.js应用
前端
在当今快节奏的软件开发世界中,掌握高效的编程技能至关重要。然而,后端渲染应用的开发,例如基于Nuxt.js框架的项目,常常面临诸多挑战。复杂的组件搭建、繁琐的数据接口对接以及精细的页面渲染优化,都使得学习曲线陡峭,开发效率低下。幸运的是,随着AI写代码工具的兴起,我们迎来了编程学习和开发的新时代。这些智能工具能够显著提升效率,降低学习门槛,为开发者和学习者带来巨大的帮助。Nuxt.js服务端渲染应
- AI赋能编程培训:高效构建Nuxt.js应用
前端
在快速发展的Web开发领域,掌握最新的技术至关重要。然而,学习编程并非易事,尤其对于像Nuxt.js这样服务端渲染的框架而言,学习曲线陡峭,常常让初学者望而却步。幸运的是,随着AI写代码工具的兴起,我们迎来了编程学习的新时代,学习效率得到了显著提升。本文将探讨如何利用AI代码生成工具,高效地构建Nuxt.js应用,并提升编程学习的效率。Nuxt.js服务端渲染应用开发的痛点Nuxt.js作为一款基
- Nuxt:利用public-ip这个npm包来获取公网IP
前端白袍
前端学习笔记——Vue篇tcp/ipnpm网络协议
目录一、安装public-ip包1.在Vue组件中使用2.在Nuxt.js插件中使用public-ip一、安装public-ip包npminstallpublic-ip1.在Vue组件中使用你可以在Nuxt.js的任意组件或者插件中使用public-ip来获取公网IP。下面是在一个Vue组件中如何使用它的例子:你的公网IP是:{{ip}}import{publicIp,publicIpv4,pub
- AI赋能编程培训:高效构建Nuxt.js应用
前端
随着互联网技术的飞速发展,服务端渲染应用的需求日益增长,掌握构建高性能、高质量网站的能力变得至关重要。Nuxt.js作为一款基于Vue.js的优秀框架,以其简洁的API和强大的功能,成为众多开发者的首选。然而,学习Nuxt.js也面临着一定的挑战,例如理解其核心概念,以及高效地完成项目开发。幸运的是,AI代码生成工具的出现,为我们提供了一种全新的学习和开发方式,显著提升了学习效率和开发速度。高效学
- vue nuxt scss node express MongoDB 实现的简单文章发布系统
qq_36320160
前端Node.jsVue.jsMongoDBExpress
mynuxt是一个文章增删改查系统因为目前的spa单页项目对seo很不友好,如果你希望自己的网站在seo这块有较好的支持,可以尝试一下SSR技术,nuxt.js就是专门针对vue这一问题实现的技术,因此这一次我就尝试写了一个项目,主要实现的一个简单的文章的增删改查系统,主要为实现nuxt集合node实现ssr功能。新人可以学习下https://github.com/ITCNZ/mynuxt(如果觉
- Vue或Nuxt中如何渲染数学公式?
Ricciflows
vue.js前端javascript
在网页上,有很多种方法可以渲染漂亮的数学公式。但是这些方法基本上不能直接应用于Vue.js或者Nuxt.js。在本文中,我们将分别说明如何在Vue.js或者Nuxt.js中使用katex和mathjax渲染数学公式。Katex想要自动渲染所有页面上的数学公式,你需要使用CDN来加载katex:Manitori如果你使用的是Nuxt.js,那么你需要修改你的nuxt.config.ts://nuxt
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- 【nuxt.js】pc端链接转成二维码 可以手机端长按或者扫扫码识别
小峰同学的前端之路
需求:vue\nuxt.js项目中pc端链接转成二维码可以手机端长按或者扫扫码识别,最终效果:方法一:单纯生成带数据的二维码1):终端安装@xkeshi/vue-qrcode.js包npminstall--save@xkeshi/vue-qrcode//安装到生产环境importQrcodefrom"@xkeshi/vue-qrcode";//引入exportdefault{data(){retu
- Nuxt.js的使用、vue项目不被百度收录怎么办、seo优化问题@令狐张豪
令狐张豪
我们在上一篇博文中介绍了vue项目不被百度收录的根源和介绍了两种解决方案也具体说了预渲染的使用方法,今天说一下另一种解决方案Nuxt.js的使用。还不了解vue为什么不被百度收录或预渲染怎么使用的童鞋们建议点下面链接了解下vue项目不被百度收录怎么办、seo优化问题/预渲染的具体使用Nuxt.js介绍、Nuxt.js是什么?:Nuxt.js是一个基于Vue.js的通用应用框架。通过对客户端/服务端
- nuxt.js之serverMiddleware的使用(踩坑)之路
我的昵称好听吗
nuxt.js官网https://zh.nuxtjs.org/serverMiddleware方法:https://zh.nuxtjs.org/api/configuration-servermiddleware使用serverMiddleware的目的:使用过express,koa等node框架的小伙伴相信都会知道中间件的作用。不知道怎么使用的看这里:express:http://express
- Nuxt.js使用axios的跨域配置
流浪的三鮮餡
安装axios模块为了快速入门,Nuxt.js团队创建了脚手架工具create-nuxt-app。在配置项里可以选择安装axios模块。安装过程这里不进行详细描述,详情可参考官方文档Nuxt.js。配置代理(跨域)注:以下配置方法是在已安装axios模块的情况下进行的。安装@nuxt/proxy模块npmi@nuxt/proxy--saveoryarnadd@nuxtproxynuxt.confi
- vue 和 ssr+nuxt.js 配置环境变量以及pm2进行服务部署
郝艳峰Vip
ssrnuxt.jsnuxt
前言vue-ssr+nuxt.js开发的跨境电商的配置的项目环境变量。nuxt.js配置环境变量第一步:安装cross-env插件npminstallcross-env--save第二步:根目录下创建env.js文件第三步:env.js文件配置环境变量配置各个环境下的接口地址和服务端口exportdefault{dev:{server:{host:'0.0.0.0',port:8888,},api
- nuxt.js分环境打包配置
大白菜1号
webpacknode.jsjavascriptwebpack
背景:需求需要在已成型项目中使用不同命令自动打包配置,测试环境和上线环境实现效果npmrunbuild打包上线环境地址npmrunbuild:test打包测试环境地址查询了网上的方法经过实践简化成简单粗暴的方式,尽可能少更改原项目直接对nuxt.js打包修改无从下手,最后使用的npmicross-env修改前项目布局:1、使用npmgenerate打包修改后项目布局:1、npmrunbuild:t
- nuxt.js 多环境变量配置
林间有风
vuenuxt
前言一般在我们项目开发中,一般会有以下3个环境开发环境也叫测试环境(test)RC环境也叫预发布环境(rc)线上环境(production)场景那么有一种情况是我们需要在不同环境下区分不同的api接口例如测试环境(test)api=test.ydhtml.com预发布环境(rc)api=rc.ydhtml.com线上环境(production)api=ydhtml.com创建环境接下来我们在项目的
- Nuxt.js配置项相关记录总结【路由拦截,环境变量,代理】
葬我以时光
VueNodejswebpackjavascriptvue.js前端
一、路由拦截篇与vue不同的是,nuxt需在plugins目录下创建router.js文件exportdefault({app,store})=>{app.router.beforeEach((to,from,next)=>{next()})app.router.afterEach((to,from)=>{})}创建完毕,在nuxt.config.js中plugins下引用exportdefaul
- nuxt.js中使用axios以及二次封装
小贵子的博客
javascript开发语言ecmascript
nuxtjs中使用axios有两种方法:1.普通的方式:1.1:npm或者yarn安装依赖包npminstallaxios-S普通使用方式网上查询,这里不再过多叙述。2.集成的方式:2.1:首先安装@nuxtjs/axiosnpminstall@nuxtjs/axios--save备注:当使用脚手架createnuxt-app创建项目时,会提示是否集成axios。2.2:在项目根目录新建plugi
- NUXTJS安装始终报错无法正常运行问题解决
觉醒法师
Nuxt.jsvue.jsnuxtjsjavascriptssrspa
近日在了解NuxtJS,按照官方给出方法进行安装后,不是报错,就是安装成功后运行不了。执行npmrundev后始终运行出错,判断肯定是对应版本问题,沿着这方向研究,最终运行成功了。文档地址:安装-NuxtJS|Nuxt.js中文网一、出现的问题node版本在14.18.0时出现错误Error:Cannotfindmodule"node:util":后期将node的版本升级到14.21.3,又出现错
- 服务器渲染(SSR)-前端框架
new code Boy
前端javascriptvue.js
Next.js、Nuxt.js和Remix都是基于Node.js比较流行三个前端框架,它们都基于JavaScript和React/Vue构建,并提供了一些额外的功能和工具来简化开发过程。1.Next.js是一个基于React的前端框架,它提供了服务器渲染(SSR)和静态网站生成(SSG)的能力。Next.js可以帮助开发者快速构建高性能的React应用程序,并且具有热模块替换、自动代码拆分、路由管
- 原生app与h5页面之间的简单通信
造粪机
在混合应用中,通常会涉及到原生app(IOS或者Andriod)向h5页面传递参数,或者h5向原生app传递参数一、原生app给h5传递参数:场景:有一个资讯详情页面,详情页面是用h5写的,我们需要在详情页面发送网络请求获取详情页面的信息,在发送请求之前我们需要获取token和countID(用户的ID),这里需要原生app端给我们传递过来那怎样处理呢?由于这里用到的技术栈是nuxt.js(vue
- Nuxt.js & Ant Design Vue 配置按需加载引入组件踩坑记录
任磊abc
nuxtnuxtantvue
最近开发一个带SEO以及部分后台功能的项目,Nuxt.js作为vuessr框架可以非常好的完成这个需求,这里我选择了AntDesignVue作为UI组件库。以下是踩坑的一些记录:首先介绍一下项目情况和需求:Nuxt.js是一个Vue.js通用框架,预设了使用Vue.js开发服务端渲染的各种配置。项目中使用的是Universal(SSR)模式,因此首屏是由服务端完成渲染。项目仅用到少数的UI组件,因
- 二、nuxt.js中使用bootstrapvue框架
叶小七的真命天子
根据BootstrapVue官方介绍,手写需要安装bootstrap-vue依赖,但是官方没有说明其需要依赖jQuery,以及postcss,以及postcss-loader,所以也必须安装jQuery。1、安装bootstrap-vue、jQuery、postcss、postcss-loaderyarnaddbootstrap-vueyarnaddjqueryyarnaddpostcssyarn
- Nuxt.js核心知识详解
接着奏乐接着舞。
nuxt.jsjavascriptnuxt.jsssr服务器渲染vue.js
Nuxt.js服务器端的完整渲染(SSR)流程:客户端发起请求:用户通过浏览器访问Nuxt.js应用,浏览器向服务器发送一个页面请求。Nuxt.js服务器接收请求:Nuxt.js应用的服务器部分(运行在Node.js环境中)接收到这个请求。请求数据:Nuxt.js服务器上的代码(可能是页面的asyncData或fetch方法)负责向实际的数据源发送请求。这个数据源可以是内部的API路由(如果你在同
- 带你快速上手 Nuxt3 服务端渲染
秋野酱
前端
NuxtJSNuxt.js是一个基于Vue.js的服务端渲染框架,它提供了许多优势和功能,因此使用Nuxt.js有以下几个主要理由:服务端渲染构建优化开发体验插件生态系统静态站点生成总的来说,使用Nuxt.js可以帮助你构建高性能、可伸缩和易于开发的Vue.js应用程序,尤其适用于需要服务端渲染和优化的项目。快速入门安装npxnuxi@latestinit项目名如果安装过程中出现了:ERROREr
- Nuxt.js 详解:哔哩哔哩(bilibili)实战项目
Itmastergo
javascript开发语言ecmascript
Nuxt.js是一个基于Vue.js的通用应用框架,它简化了Vue.js应用的开发过程,提供了许多有用的特性和约定,使得开发者能够更轻松地构建现代化、高性能的前端应用。下面详细讲解Nuxt.js的各个方面,包括基本概念、核心特性、路由、插件、服务器端渲染(SSR)等,可以更深入地了解和掌握Nuxt.js。1.Nuxt.js基本概念1.1Vue.jsNuxt.js构建在Vue.js之上,因此首先需要
- 前端废物的自救之路(1)实现axios拦截器:对Nuxt.js中的@nuxtjs/axios进行封装
NoelleMu
前端废物的自救之路(1)实现axios拦截器:对Nuxt.js中的@nuxtjs/axios进行封装前言手头有一个去年五月写的遗留项目,以前使用的是SpringBoot+Thymeleaf+AmazeUI(前台)+X-admin(后台),由于用户反映有许多需要改进的地方(并且打开项目一看,那代码我自己也看不懂了,而且以现在的视角看那些代码真的是烂到极致),故进行彻底重构。由于前台需要SEO,并且考
- nuxt.js踩的坑
hengist
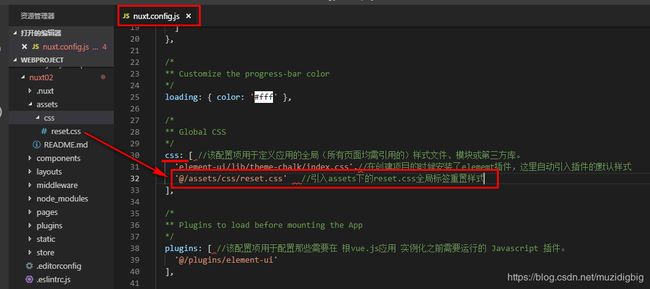
一、css文件引用图片时,路径的填写官方文档说明:从Nuxt2.0开始,~/alias将无法在CSS文件中正确解析。你必须在urlCSS引用中使用~assets(没有斜杠)或@别名,即background:url("~assets/banner.svg")发现用‘@’来代表根目录出现图片路径不正确的问题,用‘~’就正常(这里指css)。common.less二、nuxt配置proxy代理首先安装@
- vue实现卡片式上下滑动_基于Vue.js仿制探探卡片左右滑动特效
weixin_39980184
vue实现卡片式上下滑动
说明>最近一直在捣鼓Nuxt.js项目,项目中有个需求是实现类似探探左右滑动切换功能。要求能实现手指拖拽切换、点击按钮进行切换、拖拽回弹等功能。如上图:最终展示效果emmm~~是不是感觉还阔以。下面就来简单的讲解下实现过程。布局整体布局分为顶部topbar、卡片滑动区、底部tabbar三个部分。遇见TA侧边栏筛选框点击右上角按钮,侧边会出现弹窗。范围滑块、switch开关、Rate评分等组件则是使
- Vue面试之csr与ssr渲染的区别
迷糊的小小淘
前端面试vue.js面试前端
Vue面试之csr与ssr渲染的区别CSRSSRCSR与SSR的选择取决于项目需求Vue中的csr与ssr客户端渲染框架-VueCLI服务端渲染框架-Nuxt.js最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~CSR(Client-SideRendering)和SSR(Server-SideRende
- Vue SSR 项目 Nuxt.js 框架之《如何注册全局方法、指令、过滤器、组件》
酷酷的凯先生
#前言全局性的东西在项目开发中是经常用到的,在nuxt中如何定义全局方法、指令、组件及过滤器的呢?#全局方法首先在plugins文件下创建一个mixins.js文件,用来注册全局性的方法及指令等,内容如下:importVuefrom'vue'//定义全局方法lettestFn=()=>{console.log('我是测试的全局方法');}//挂载到vue原型中//注意:服务端内部钩子不能使用Vue
- 解决Nuxt.js 中 sessionStorage is not defined 问题
阿新-
Nuxtjavascript前端开发语言
异常:sessionStorageisnotdefined(sessionStorage未定义)在api.js中使用sessionStorage拿数据,页面访问时,抛异常:sessionStorageisnotdefined错误原因:注册插件时没有声明前端客户端也就是使用的默认前端客户端和服务端都可用。api.js插件注册的方式:前端服务端、前端客户端sessionStorage属于前端客户端也就
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#1413161683@qq.com (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默