一块学Vue:学习日记 - 初识Vue CLI
前言
学习到Vue的单文件组件的时候,就需要开始了解Vue CLI了。
具体内置功能在Vue CLI官方文档中有详细介绍:
https://cli.vuejs.org/zh/
本文主要记录我第一次使用Vue CLI构建Vue项目的过程并简单介绍一下Vue CLI项目中自动生成的文件。
安装Vue CLI
官方也提供了npm和yarn两种安装Vue CLI的方式。
需要注意的是必须安装到全局,因为后面需要用到vue命令。
npm install -g @vue/cli
# OR
yarn global add @vue/cli
创建项目
有三种创建Vue CLI项目的方法。
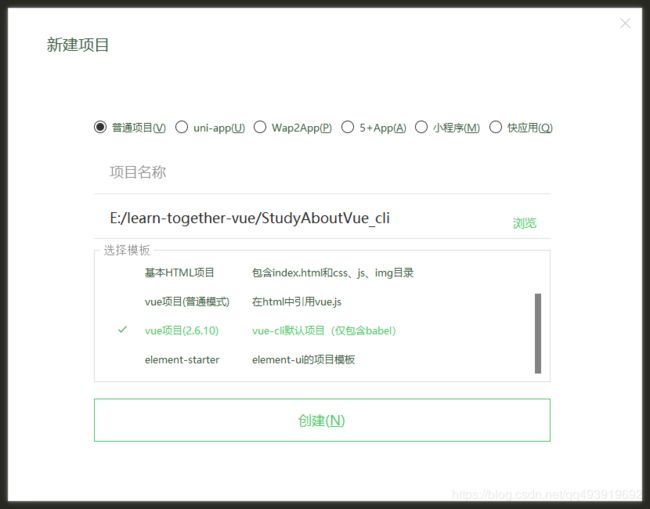
第一种方法是HbuilderX中提供的,新建项目里就可以选择了。
这种方法是不需要提前安装Vue CLI的。

还有两种官方提供的方法,分别是命令行形式和图形化界面形式。
vue create my-project
# OR
vue ui
命令行形式的在官方文档中介绍的很详细了:
https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
需要注意的是,命令行创建项目时,项目名不能有大写。
主要看一下图形化界面形式的,因为在官方文档中相关的只有简单的一张图。
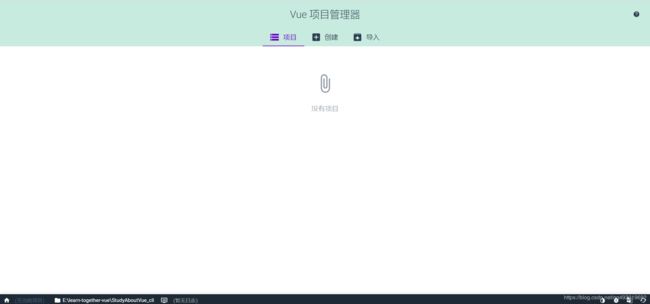
在命令行输入vue ui后,浏览器会打开这样一个页面:

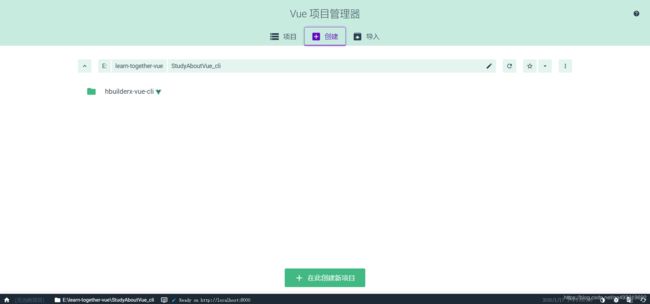
点开创建选项卡,选好待创建项目的根目录,点击下面的创建按钮。

创建新项目时需要输入项目文件夹名(因为是文件夹名,可以大写),并可以设置下面的一些选项。
包管理器中可以选择:npm、yarn、pnpm。

设置好项目文件夹名以及包管理器,点击下一步。
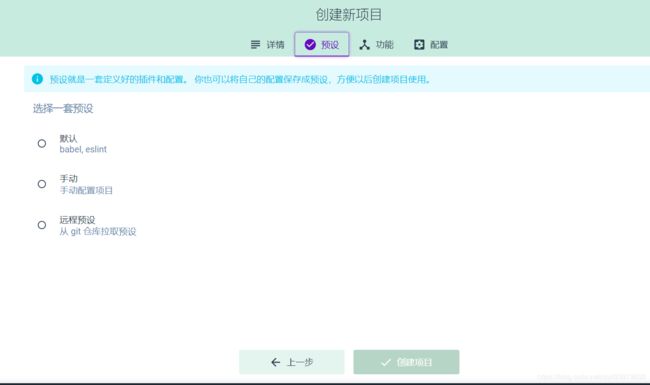
出现三个选项。

如果选择默认,只添加babel和eslint插件,项目就开始自动生成了。
选择远程预设,则是需要输入git仓库地址,然后开始生成项目。
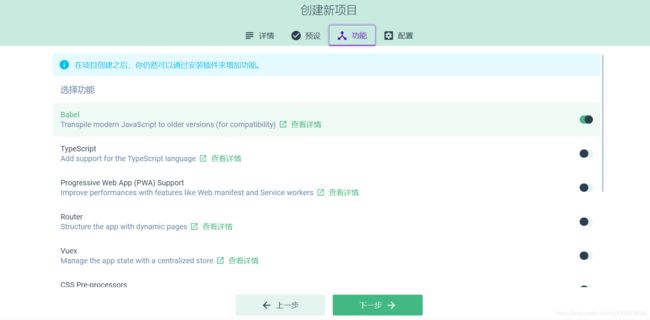
选择手动,可以开始后面功能和配置的步骤。
我选择了手动,看一下有什么可以配置的。

功能里是一堆可选择的插件。

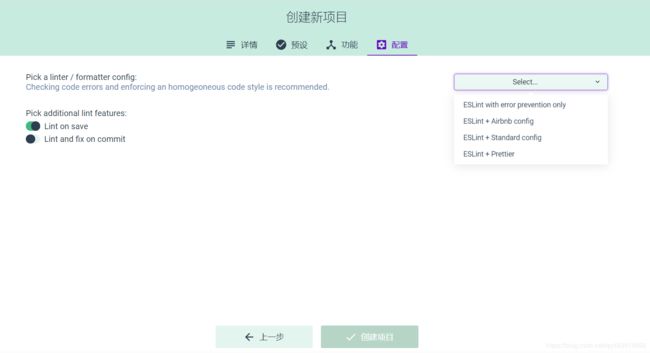
配置中则是可以设置代码错误检查和代码统一格式以及代码修复的相关内容。
这里提供了三种热门的代码格式:Airbnb、Standard、Prettier,我选了Prettier。
点击创建项目按钮,项目就开始创建了,具体进度返回终端可以查看。
CLI文件

刚刚创建了两个Vue CLI项目,一个是由HBuilderX创建的,一个用Vue ui创建的。来看下里面的文件都有哪些。
两个项目都有的文件有:
- node_modules目录 - - 存放项目依赖库文件
- public目录 - - 存放不常改动的静态文件
- favicon.ico - - 网站logo
- index.html - - 首页,主要充当网页模版。详见:Vue CLI中的index-文件
- src目录 - - 存放源文件
- assets目录 - - 存放常改动的静态文件
- logo.png - - App.vue中会使用到的logo图片
- components目录 - - 存放vue组件文件
- HelloWorld.vue - - HelloWorld组件
- App.vue - - 应用模式中,替换index.html的主要内容,类似根组件的存在;在库模式中也是默认的入口。详见:Vue CLI中的构建目标
- main.js - - 页面的入口,对项目做一定配置,以及控制App.vue组件替换index.html中的#app元素
- assets目录 - - 存放常改动的静态文件
- .gitignore - - 指定git时会忽略的文件
- babel.config.js - - babel的配置文件
- package.json - - 项目依赖包的版本信息
- package-lock.json - - 锁定项目依赖包的详细版本,弥补package.json只能锁定大版本的缺陷
- README.md - - 项目介绍文档
两个项目中不同的文件:
HbuilderX构建的项目根目录下多了一个文件:
postcss.config.js - - PostCSS的配置文件
PostCSS是用来优化css的编写工作的。
为了能适用各种浏览器,我们在编写css时,要添加各种供应商前缀,PostCSS的自动前缀名能让我们可以不用再亲自添加这些繁杂供应商前缀。
为什么HbuilderX构建的项目版本比用vue命令构建的要低,反而有这个文件。
我在官方文档中找到的原因是Vue CLI在内部适用了PostCSS且默认开启了autoprefixer。详见:Vue CLI中的PostCSS。
结语
上面算是简单了解了一下Vue CLI。
现在学习到了Vue的单文件组件,在官方教程文档中也举了一个todo应用作为例子:例子沙盒。
平时记录自己接下来要做的事,我都是写在一个plan.js文件中,也不是很美观吧。所以下一步我准备用Vue CLI结合单文件组件以及前面所学的Vue知识来开发一个适用于自己的todo应用。