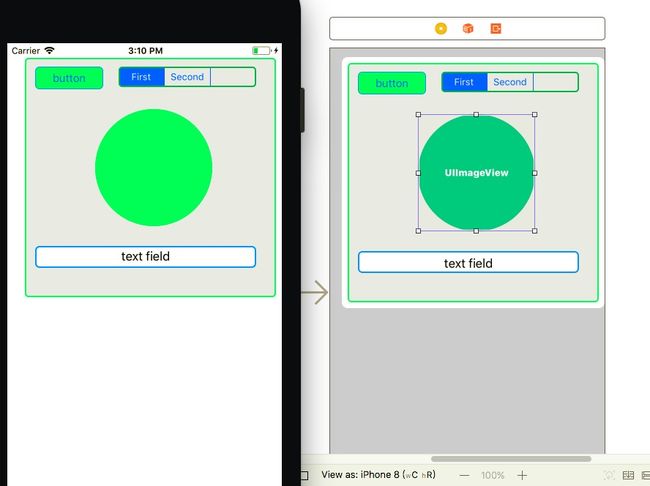
如图所示:
介绍:
从Xcode6开始就已经有此功能,通过IB_DESIGNABLE和IBInspectable属性实现自定义视图的实时渲染.随时修改随时查看效果,不用每次都run到模拟器或者真机上面才能看到效果.
该篇是在OC中使用,若在Swift中,对应的关键字则是@IB_DESIGNABLE和@IBInspectable,效果一样.
IB_DESIGNABLE可以写在.m文件里,也可以写在@interface前一行.
IBInspectable则是用来修饰属性,如果用它修饰的属性,则会以驼峰为空格分开单词的方式显示在xib或者storboard的属性检查器的顶部.它仅BOOL,NSNumber,NSString,NSRange,CGFloat, CGPoint, CGSize, CGRect, UIColor, UIImage这些属性.
borderWidth;borderColor;masksToBounds;cornerRadius;在开发过程中总是需要手动去写.layer.borderWidth = xx;是不是很麻烦?如果像设置背景颜色一样可以直接选择岂不是很省事?
实现:
创建一个UIView的扩展类就叫UIView+Utilities吧,有以下4个属性:
@property (nonatomic, assign) IBInspectable CGFloat borderWidth;
@property (nonatomic, strong) IBInspectable UIColor *borderColor;
@property (nonatomic, assign) IBInspectable BOOL masksToBounds;
@property (nonatomic, assign) IBInspectable CGFloat cornerRadius;
实现文件里面写上各个属性的getset方法,以及drawrect方法
- (CGFloat)borderWidth {
return self.layer.borderWidth;
}
- (void)setBorderWidth:(CGFloat)borderWidth {
self.layer.borderWidth = borderWidth;
}
- (UIColor *)borderColor {
return [UIColor colorWithCGColor:self.layer.borderColor];
}
- (void)setBorderColor:(UIColor *)borderColor {
self.layer.borderColor = borderColor.CGColor;
}
- (CGFloat)cornerRadius {
return self.layer.cornerRadius;
}
- (void)setCornerRadius:(CGFloat)cornerRadius {
self.layer.cornerRadius = cornerRadius;
}
- (BOOL)masksToBounds {
return self.layer.masksToBounds;
}
- (void)setMasksToBounds:(BOOL)masksToBounds {
self.layer.masksToBounds = masksToBounds;
}
- (void)drawRect:(CGRect)rect {
self.layer.masksToBounds = self.masksToBounds;
self.layer.borderColor = self.borderColor.CGColor;
self.layer.cornerRadius = self.cornerRadius;
self.layer.borderWidth = self.borderWidth;
}
这个时候就完了吗?可以说是完了,因为你会看到已经有了这几个属性可以直接设置了,但是视图就是没有被渲染.
我们还得根据控件类型自定义一个类,让这个控件继承自它,比如我这里为UIButton定义一个自定义的类,头文件里啥都不需要做,仅在实现文件里加上IB_DESIGNABLE这个关键字就行了.
#import "TXUIButton.h"
IB_DESIGNABLE
@implementation TXUIButton
@end
然后,修改该button的class为TXUIButton
同理可以把其他的View都像button一样写一个自定义类,这样在做界面的时候是不是会方便的多?你也可以再自定义一些特殊的属性以满足当前项目的需要,比如画图啥的