ionic app 创建和运行调试
1.创建App
前提:已安装ionic和cordova环境,具体可看教程:http://www.runoob.com/ionic/ionic-tutorial.html
当ionic所需环境安装好之后,可以在cmd命令行中生成ionic项目,如下:
$ ionic start myApp tabs
执行遇到如下两个选项,分别输入y和n,如下:
生成之后的项目文件在C盘个人文件夹里面。
注:这个过程需要一定时间,不过有时进度会卡住或者失败,这时可以删除文件,重新执行!
2.添加平台
后续命令需要在项目目录下或其子目录下运行(建议:可以直接用VS code打开项目,然后Ctrl+` 打开终端,在终端上执行命令)
$ cd myApp
给你的App添加目标平台。我们将会添加’ios’和’android’平台,并确保他们保存在了config.xml中
$ ionic cordova platform add ios --save
$ ionic cordova platform add android --save
注:如果要指定平台版本,就ionic cordova platfrom add [email protected],当然最好是不指定cordova-android的版本,它会默认添加最新版本,高版本是向下兼容的。那这边指定的cordova-android的版本又有什么用呢?请看另一篇博文:http://www.cnblogs.com/Caiyilong/p/8568747.html
检查你当前平台设置状况:
$ ionic cordova platform ls
add平台的命令将在 platforms目录下生成对应的android或ios文件夹,当然,如果要删除就将add改成remove
更详细教程请参考cordova中文网:http://cordova.axuer.com/docs/zh-cn/latest/
3.运行项目
运行项目分3种类型:浏览器、模拟器和真机。
ios项目需要运行在mac系统上,所以这里只讨论android项目。
3.1浏览器
在项目目录下执行如下命令:
$ ionic cordova run browser
浏览器会弹出如下结果:
3.2模拟器
3.2.1下载安装Android SDK
请看另一篇博文:http://www.cnblogs.com/Caiyilong/p/8559394.html
3.2.2设置sdk环境变量
为了使功能正常使用Cordova的CLI工具需要设置一些环境变量
复制代码
JAVA_HOME:F:\java\jdk1.7.0_51;
ANDROID_HOME:D:\AndroidSDK\android-sdk-windows;
path:D:\AndroidSDK\android-sdk-windows\tools;
path:D:\AndroidSDK\android-sdk-windows\platform-tools;
path:D:\AndroidSDK\android-sdk-windows\build-tools\23.0.3 发布的时候会用到该目录下的zipalign.exe对安卓包(apk)进行优化;
复制代码
3.2.3配置Genymotion模拟器
请看另一篇博文:http://www.cnblogs.com/Caiyilong/p/8554169.html
3.2.4运行
在CMD命令窗口,切到APP目录中,使用命令ionic cordova run android运行安卓版本。如果没有add过Android 平台(ionic cordova platform add android --save),Ionic会自动下载。
$ ionic cordova run android
执行该语句,可能会遇到如下问题:
解决方法,将环境变量JAVA_HOME配置为jdk1.8版本,然后配置grandle环境变量如下:
GRANDLE_HOME:F:\java\grandle\gradle-4.6;
path:%GRANDLE_HOME%;
然后重启终端,重新执行命令,会先下载一些grandle需要的东西,下载完出现运行成功提示:
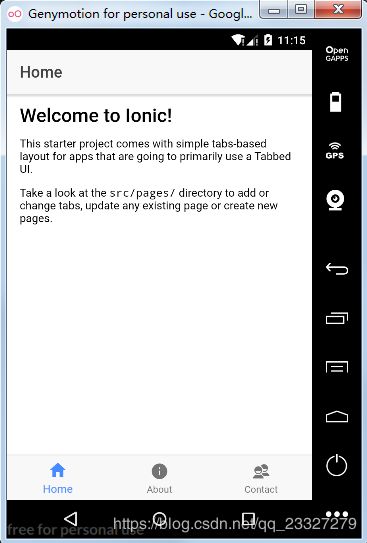
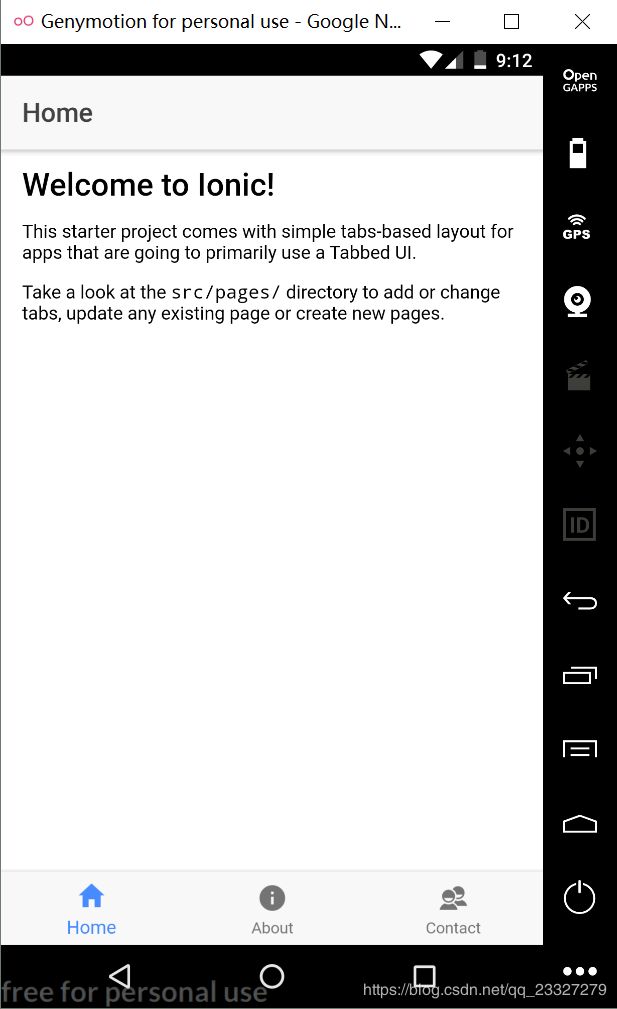
如果过程没出错,项目就已经运行在模拟器上了,如图:
3.3真机(待验证)
前两步同上,同样需要下载SDK和配置SDK相关环境变量,然后手机usb连接电脑,打开开发者模式,
执行命令
$ ionic cordova run android
4.调试项目
正常情况下我们开发调试,只用浏览器运行调试就可以了,但是可能会遇到,比如要测试样式在android或ios下是否会有错误,或者测试cordova下载的插件(插件就是设备原生API,比如camera相机操作的api),这时候就会用到模拟器或者真机。如果有真机尽量用真机调试。
模拟器和真机分别都有两种调试方式,1.Chrome浏览器+android模拟器/真机;(android)
2.mac上safari浏览器+ios模拟器/真机;(ios)
2.Android Studio打开/platform目录下的android+模拟器/真机;(android)
3.mac系统下xcode打开/platform目录下的ios+模拟器/真机;(ios)
4.1Chrome浏览器+android模拟器/真机
调试分模拟器和真机两部分。详说模拟器,真机与模拟器差不多,唯一的不同就是真机要打开开发者模式并启用USB调试。
1.首先运行Genymotion模拟器,然后执行命令ionic cordova run android,没出错的话,项目就在模拟器上运行了。(详细参考上述3.2)
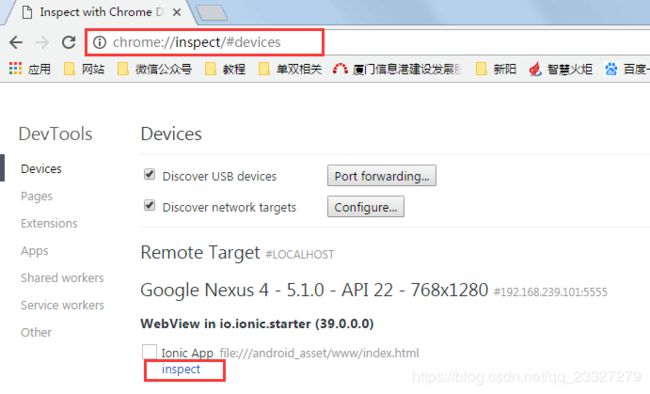
2.打开谷歌浏览器访问:chrome://inspect/#devices,浏览器会检查出设备的信息,点击inspect启动调试界面

3.点击inspect可能会出现空白页面,原因是无法访问外网,这时候就需要FQ了
4.2Android Studio+模拟器/真机
真机与模拟器差不多,只不过真机不需要配置模拟器,需要插入usb,打开开发者模式, 这里只讲模拟器
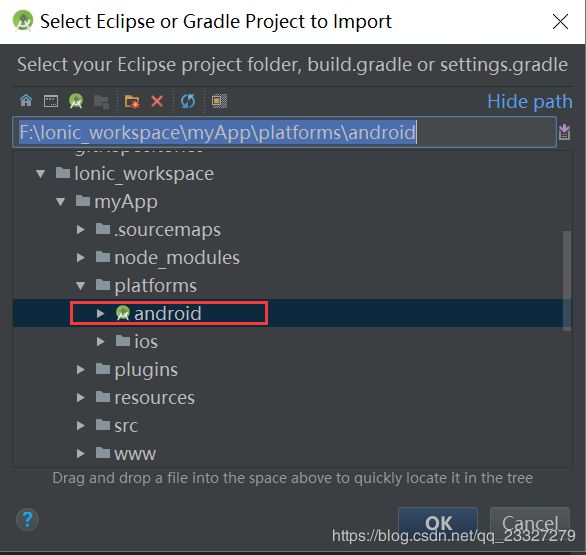
1.android studio 点击Import Project导入项目目录下的/platform/andorid

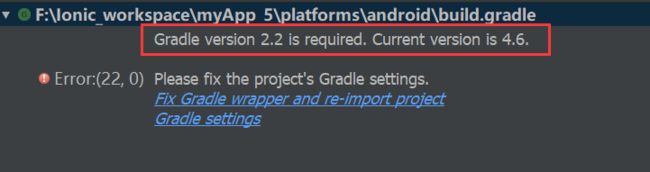
如果出现以下错误,说明是项目的grandle版本跟android studio的grandle版本不一致,直接进行第二步就能解决:

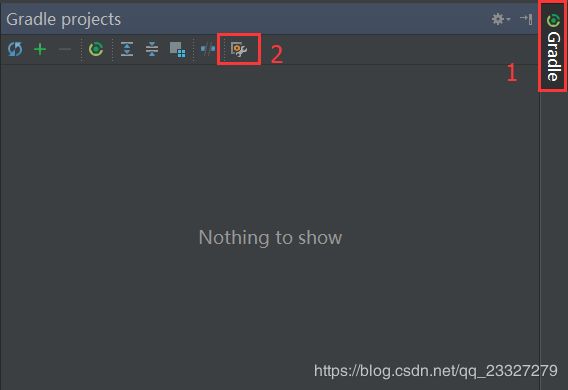
2.配置构建工具grandle,导入本地的grandle包,grandle包可以到http://services.gradle.org/distributions/下载,
下载最新的grandle包就行,下载选择-all.zpi。然后配置如下:


注:有可能会遇到,项目需要的grandle包与当前导入的grandle包版本不匹配。这时重新下载对应版本的grandle包,重新导入就行。
报错问题解决之后,正确的项目结构如下:
3.导入成功后,就可以关联Genymotion模拟器了。
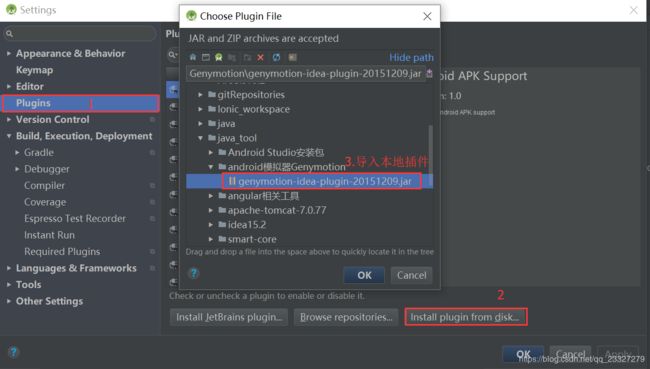
首先安装Genymotion插件,因为外网无法访问所有直接下载会失败,我们先到网上单独下载插件安装包到本地,然后再导入本地插件,
安装完成后,工具栏会多出Genymotion Device Maneger按钮,
这里的Genymotion Device Manager跟Genymotion桌面应用功能一样,可以新建和启动模拟器,我们选择一个已经创建的模拟器启动,
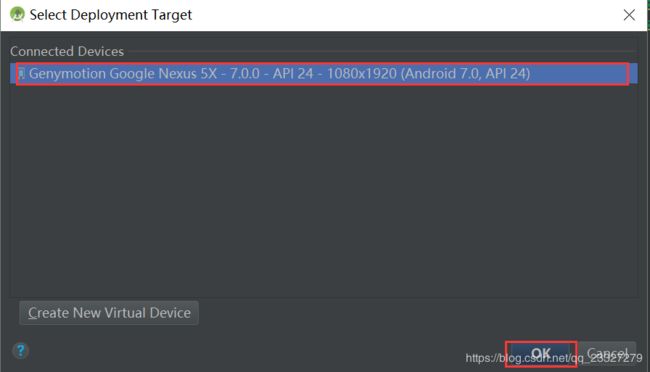
模拟器启动后,我们点击run运行项目,idea会检查当前运行的模拟器,指定模拟器,ok运行
一切顺利的话,项目就运行在模拟器上了,如下:
主要参考
ionic菜鸟教程:http://www.runoob.com/ionic/ionic-tutorial.html
cordova中文文档:http://cordova.axuer.com/docs/zh-cn/latest/
https://www.cnblogs.com/Caiyilong/p/8553040.html