- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- Caddy2使用阿里云DNS申请https证书,利用阿里云DNS境内外不同解析给Gone文档做一个同域名的国内镜像站点
dapeng-大鹏
大鹏运维记录caddyhttpsdockerdocker-compose
我从头到尾实现了一个Golang的依赖注入框架,并且集成了gin、xorm、redis、cron、消息中间件等功能;自己觉得还挺好用的,并且打算长期维护!github地址:https://github.com/gone-io/gone文档原地址:https://goner.fun/zh/guide/auto-gen-priest.html请帮忙在github上点个⭐️吧,这对我很重要;万分感谢!!
- [论文解读] 多机器人系统动态任务分配综述
「已注销」
算法
https://www.emerald.com/insight/content/doi/10.1108/IR-04-2020-0073/full/html多机器人/多智能体动态环境任务分配决策动态任务调度策略该文章主要是想对目前stateoftheart多机器人动态任务调度策略做一个全面的评价,注意定语挺多的,里面的方法也较多为近几年的智能调度那些算法。衡量方法主要考虑到了应用场景、限制、目标方程
- Python API接口
君王的羔羊
PythonAIpython
人工智能机器人EverydayWechat老李API图灵机器人:http://www.turingapi.com/(需求实名制认证,并每天免费数量只有100条)青云客智能聊天机器人:http://api.qingyunke.com/(无须申请,无数量限制,但有点智障,分手神器。分手神器,慎用)智能闲聊(腾讯):https://ai.qq.com/product/nlpchat.shtml(申请使用
- 自动化测试:灵活书写XPATH定位路径
ZJ_star_1220
pythonhtmlcss前端python
进行UI自动化测试过程中XPATH定位是使用最多的定位方法,但是有时候直接复制出来的XPATH路径会比较长,所以就需要掌握一些更高级的方法,通过询问AI,最终得到了以下方法,感觉很有用,所以记录下来一、基础定位语法绝对路径与相对路径绝对路径:以/开头,从根节点逐层定位(如/html/body/div/input),路径长且易受页面结构调整影响相对路径:以//开头,直接定位目标元素(如//input
- HTML星球大冒险之路线图
我自纵横2023
HTML教程html前端
第一章:欢迎来到HTML星球!1.1宇宙的基石:HTML是什么?比喻:HTML是网页世界的「乐高积木」,用标签搭建一切可见内容目标:理解HTML的作用,掌握第一个声明1.2认识HTML文档的「骨骼结构」趣味比喻:HTML文档像汉堡包是包装盒(根标签)是配料表(元信息)是汉堡本体(可见内容)示例:打印「Hello,HTML星球!」第二章:标签大狂欢:从基础到变形2.1文本标签的魔法咒语✨幽默教学::
- React 和 Vue _使用区别
开心小老虎
react知识点+组件vue3知识点+组件前端知识点vue.jsreact.js前端
目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
- html5使用本地sqlite数据库
小祁爱编程
sqlitehtml5bigdata
html5使用本地sqlite数据库本地数据库概述在HTML5中,大大丰富了客户端本地可以存储的内容,添加了很多功能将原本必须要保存在服务器上的数据转为保存在客户端本地,从而大大提高了Web应用程序性能,减轻了服务器的负担,使用Web时代重新回到了“客户端为重、服务器端为轻”的时代。HTML5中内置了两种本地数据库,一种是SQLite,一种是indexedDBSQLite数据库使用操作本地数据库的
- HTML网页中添加视频的代码
冬瓜生鲜
JavaWeb
//非原创(当时忘记保存大佬连接了,不知道是谁的了,所以没有转载链接,见谅)只需要把名字改改就行如果要实现自动播放:改下这个:controlsautoplaymuted;
- 第五章:HTML5 大升级:解锁未来技能
我自纵横2023
HTML教程html5前端html
第五章:HTML5大升级:解锁未来技能5.1语义化标签的「身份认证」一、语义化概念理解在HTML的旧时代,我们就像一群建筑工人,只能用一些通用的和标签来搭建网页,就好比用千篇一律的砖块盖房子,虽然能把房子盖起来,但很难从外观上看出房子的各个部分是做什么用的。而HTML5引入的语义化标签,就像是给每一块砖块都赋予了特殊的形状和用途,让网页的结构变得一目了然,就像给每个房间都贴上了清晰的标签,告诉搜索
- WAI-ARIA
前端岳大宝
前端核心知识总结前端html
以下是关于WAI-ARIA(WebAccessibilityInitiative-AccessibleRichInternetApplications)的核心知识梳理。一、WAI-ARIA的基本概念定义与作用WAI-ARIA是一套由W3C制定的技术规范,旨在通过语义补充使动态Web应用(如单页应用、复杂UI组件)对辅助技术(如屏幕阅读器)更可访问。核心目标:为无法通过原生HTML语义化标签表达的U
- Flutter桌面开发(三、widget布局与表单)
左钦杨
flutterjavascriptandroid
一、流式布局横铺或者竖着铺Row或者Column这俩都是有Children的就是可以有多个子元素例子:Row(Children:[Container(),Container(),Container(),])Container类似于html中的DIV可以设置背景border和宽度高度Container(decoration:BoxDecoration(image:DecorationImage(im
- 《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程
m0_74824091
前端
在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java
- C程序员驯服Common Lisp - 入门 - [语言探索]<转载>
acool555
lisp语言c编程documentationfortran
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://bigwhite.blogbus.com/logs/158733479.html毫无疑问,CommonLisp是一门庞大且复杂的语言,学习曲线并不平坦。对于一个从未接触过函数式语言、交互式语言以及动态类型语言的C程序员来说,学习CommonLisp显然是一个很大的挑战。也许有人会问:"C语言已经无所不能了,为何还要学习C
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
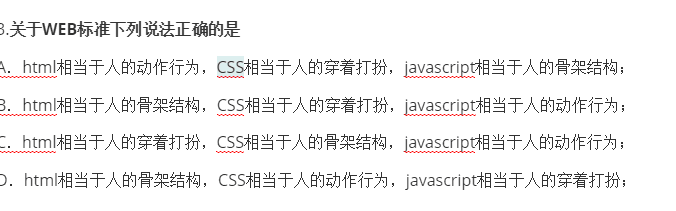
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- HTML标记语言<head>中 的几个元素
2301_79698214
html前端
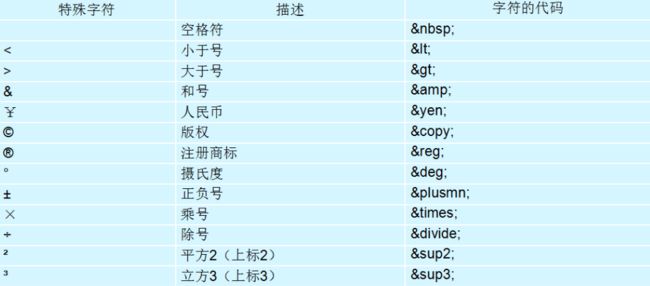
在HTML文档中,部分包含了文档的元数据(metadata),这对于网页的正确显示和搜索引擎优化(SEO)非常重要。部分通常包含以下几个重要的元素::定义了网页的标题,这个标题会显示在浏览器的标题栏或页面的标签上。例如:我的网页:用于定义网页的元数据,如字符集、页面描述、关键词、作者、视口设置等。例如::用于链接外部资源,如CSS文件、图标(favicon)等。例如::用于直接在文档中嵌入CSS样
- .net 插件式开发——实现web框架中大数据算法嵌入(BP算法逼近)
weixin_34219944
json人工智能
关于算法的引入:插件式架构设计,可移植性强,利于算法的升级。【插件式开发相关资料】https://www.cnblogs.com/lenic/p/4129096.html以BP算法为例:1、首先定义一个接口规范////////插件的统一入口///publicinterfaceIPluginPerfrom{//////统一算法插件入口//////输出参数的个数///输出参数///输入参数///str
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- spring 的model repository service controller的功能
LCY133
web开发springjava后端
1.Controller层(控制层)•功能:负责接收和处理HTTP请求,协调客户端与业务逻辑之间的交互。•核心职责:•请求处理:解析HTTP请求参数(如URL参数、Body数据、Headers)。•路由分发:根据请求路径(@RequestMapping)调用对应的Service方法。•响应生成:返回格式化数据(如JSON、XML)或视图(如HTML页面)。•输入校验:验证请求参数的合法性(如使用@
- HTML 样式之 CSS 全面解析
烂蜻蜓
HTMLhtmlcss前端
在网页开发的世界里,HTML负责搭建页面的结构,而CSS(CascadingStyleSheets,层叠样式表)则承担着渲染HTML元素标签样式的重任,赋予网页丰富的视觉效果。一、CSS的魅力展现CSS能够实现诸如改变文字的样式与颜色(Look!Stylesandcolors)、灵活操控文本(ManipulateText)、设置元素的颜色和盒子模型(Colors,Boxes)等诸多功能,极大地提升
- Electron+Python软件系统开发记录(一):基础环境搭建
多宝鱼1998
环境配置遇到的坑pythonnodejsthrift
Electron+Python软件系统开发记录(一):基础环境搭建1.问题说明最近开始做本科毕设,其中有一部分内容是搭建一个完整的软件系统。系统要求就是常见的客户端,服务器,数据库的整体架构。因为本科不是计算机系的,所以学习的相关技能少,以前写课程设计一般用QT或者MFC,还有Mac的OC语言。本着多学习的态度,这次选用了Electron框架,可以迫使自己学学html,css,js这些东西。后端因
- python控制浏览器模拟鼠标点击网页标题_如何使用python来模拟鼠标点击(将经过实例自动化模拟在360浏览器中自动搜索"python")...
赤衿
1、准备工做:html安装pywin32,后面开发须要pywin32的支持,不然没法完成与windows层面相关的操做。pythonpywin32的具体安装及注意事项:shell一、总体开发环境:windows基于windows7操做系统;api提早安装python(由于篇幅问题,在此不详细讲解python环境的安装,你们能够自备楼梯);浏览器你们能够在cmd中测试下python环境是否安装好:a
- CSDN快速转载文章的技巧(2025年最新方法)
日薪月亿
CSDN工具指南学习方法
文章目录一、问题描述1.1排版杂乱1.2浏览器崩溃二、原因分析2.1HTML内容复杂2.2编辑器兼容性2.3性能问题三、解决办法3.1解决思路3.2解决办法一、问题描述最近尝试了多种网上流传的文章转载方法,多数是通过浏览器的DevTool工具找到网页的id值为article_content或content_views的内容,然后右键点击选择CopyouterHTML来获取文章的完整HTML内容。接
- 【实战-解决方案】Webpack 打包后很多js方法报错:not defined
oliver.chau
前端开发webpack前端node.js
问题分析在不打包的情况下,方法(如checkLoginStatus、filterSites、initProgressBar等)可以正常运行,而经过Webpack打包后报isnotdefined错误,通常有以下几个可能的原因:全局变量丢失在Webpack打包时,默认使用模块作用域(strictmode),不会自动将定义的函数暴露到window全局作用域。在不打包的情况下,脚本文件直接在HTML里引入
- 爬虫中一些有用的用法
才不是小emo的小杨
爬虫xpath
文本和标签在一个级别下如果文本和a标签在一个级别下比如:#获取a标签后的第一个文本节点text_node=a.xpath('following-sibling::text()[1]')[0].strip()将xpath的html代码转换成字符串etree.tostring(root,pretty_print=True,encoding="utf-8")获取所有同级标签的最后一个data_list=
- python 编写接口部署到服务器
TotoBingo
python服务器开发语言运维
python相关学习资料:https://edu.51cto.com/video/4645.htmlhttps://edu.51cto.com/video/1158.htmlhttps://edu.51cto.com/video/3502.htmlPython编写接口并部署到服务器的指南作为一名刚入行的开发者,你可能对如何将Python编写的接口部署到服务器感到困惑。本文将为你提供一个简单的指南,
- 【编程向导】Nginx-静态资源服务器
wtrees_松阳
nginx服务器运维
静态资源静态资源即非服务器动态生成的文件。常见静态资源类型:浏览器端渲染:HTML、CSS、JS图片:JPEG、GIF、PNG视频:FLV、MPEG文件:TXT等任意下载文件基本配置Web服务器一个重要的功能是服务静态文件(图像或静态HTML页面)。例如,Nginx可以很方便的让服务器从/data/www获取html文件,从/data/images获取图片来返回给客户端,这只需要在http块指令中
- Vue3开发 vue-router的使用
CV菜鸟#
前端开发vue.jsjavascript前端
1、vue-router简介官方介绍:VueRouter是Vue.js(opensnewwindow)官方的路由管理器。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于Vue.js过渡系统的视图过渡效果细粒度的导航控制带有自动激活的CSSclass的链接HTML5历史模式或hash模式,在IE9中自
- linux环境下安装和卸载Mysql5.5
test_soy
mysqlmysqlmysql安装liunx环境
学习资料参考:http://down.chinaz.com/server/201107/806_1.htmhttp://blog.itblood.com/completely-uninstall-the-mysql-under-linux-graphic-tutorials.html1、卸载mysql查找以前是否装有mysql#rpm-qa|grep-imysql显示类似如下的信息:MySQL-c
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class

。
。
。
 一幅动画图像:
一幅动画图像: