Nutui—移动端轻量级Vue组件库自己上手操作
跟着官文走了下还是采坑了,应该是自己的问题,记录下来这个实践过程~
什么是Nutui
NutUI(https://nutui.jd.com/#/intro)是一套京东风格的移动端组件库,开发和服务于移动Web界面的企业级前中后台产品。
虽然是基于京东的业务累计生成的UI库,但是由于移动端的视觉规范和交互效果大体类似,且这个组件库可以很好地做到按需引入,并不会引起资源浪费。目前,线上运行的稳定版本是2.*,正在开发基于Vue3.0版本,开发团队前端有50名成员组成,且开源,所以值得推荐。
整体来说,nutui是属于可以10分钟上手的组件库,官文也很简单易懂,大家可以进行碎片化学习。
快速上手
安装
在使用Vue CLI脚手架构建的Vue工程中安装nutui
npm i @nutui/nutui -S加载
全量引入
在项目的主入口文件(main.js)加载nutui
import Vue from 'vue';
import NutUI from '@nutui/nutui';
import '@nutui/nutui/dist/nutui.css';
NutUI.install(Vue);上述方式会引入所有组件,如果你的工程体量很小,只需要按需引入即可,下面来说明
按需引入
1. 安装webpack插件
npm i @nutui/babel-plugin-separate-import -D2. 配置babel的配置文件
{
"plugins": [
["@nutui/babel-plugin-separate-import", {
"style": "scss" // scss表示引入scss
}]
]
}如果是VueCLI3+,在package.config同级目录下的babel.config.js中添加编译配置
module.exports = {
css: {
loaderOptions: {
// 给 sass-loader 传递选项
scss: {
// @/ 是 src/ 的别名
// 注意:在 sass-loader v7 中,这个选项名是 "data"
prependData: `
@import "@/assets/css/custom_theme.scss";
@import "@nutui/nutui/dist/styles/index.scss";
`,
}
},
}
}3. 修改 webpack 配置文件的 sass-loader 配置
{
loader: 'sass-loader',
options: {
data: `@import "@nutui/nutui/dist/styles/index.scss"; `
}
}如果是VueCLI3+,在package.config同级目录下创建 vue.config.js,配置scss的加载路径
"plugins": [
["@nutui/babel-plugin-separate-import", {
"style": "scss"
}]
]4. 在项目中(main.js)只引入用到的组件
import Vue from 'vue';
import { Dialog,Picker } from '@nutui/nutui';
Dialog.install(Vue);
Picker.install(Vue);组件使用
组件的使用方式和Vue中其他组件的使用方式一致,开心~
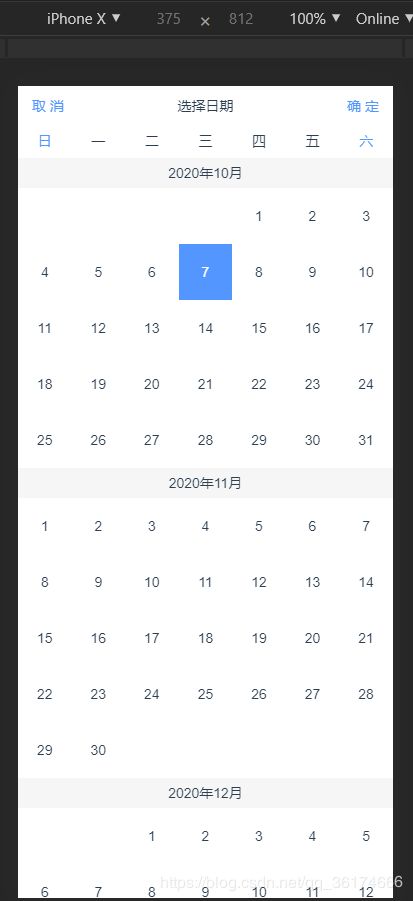
日期选择
有默认日期,选择后自动回填的~~~
{{date2 ? date2 : '请选择日期'}}
npm run serve / npm run dev 跑一下,成功啦~~~