JavaScript开发调试篇 - JavaScript shell
博文主要内容:
主要介绍开发调试JavaScript代码的工具,用来快速测试 JavaScript 代码片段
1. JavaScript shell 的安装及使用
2. 在线调试:介绍一个功能强大的在线的js代码调试工具。
3. 火狐浏览器的js调试工具:一张JavaScript代码草稿纸
拓展:1,网景公司、火狐浏览器和Mozilla ? 2,JavaScript引擎 - SpiderMonkey
通常的情况下,我们直接将js代码在HTML中进行测试,刷新页面来测试自己写的JS代码的运行情况。这在我们经常性的测试js代码的时候会显得非常不方便!与JavaScript同为解释型语言的Python,我们在测试Python代码时能以交互式的方式使用命令行来测试代码,也能运行.py文件以脚本的方式测试代码。
那么如何让我们在不刷新一个网页的情况下测试一段JavaScript代码,就像我们测试Python代码的那样。下面将我总结的方法来分享给大家,希望能帮助到正在学习JavaScript的你。
我还在文章提到的一些有意思的拓展内容,比如《Code Rush》,JS引擎SpiderMonkey 这些
一、JavaScript shell
JavaScript shell (Mozilla开源项目的产品)
网景公司、火狐浏览器和Mozilla?
Netscape是一个很早的时候出现的一款非常厉害的浏览器,但是后来因种种原因停止了这个项目,Mozilla是由Netscape公司提出的一个开源项目,现在的Firefox是这个项目中的一个部分。
这里推荐一个纪录片:《Code Rush》【《CodeRush》又被称为‘奔腾的代码’】,这是关于网景公司(Netscape)的纪录片。这个纪录片会带你了解到很多!
JavaScript shell 是一个命令行程序,它对于JavaScript的作用,就相当于Python的命令行工具;提供了JavaScript的交互式提示符。JavaScript shell一般被包含在SpiderMonkey源代码中.是这个JavaScript引擎中的一部分。
拓展:SpiderMonkey是首个JavaScript引擎,由网景公司的 Brendan Eich 创建,使用 C/C++ 语言开发的JavaScript实现。
如果你想要了解更多,可以点击下面的链接:SpiderMonkey
关于JavaScript shell,你如果想要了解更多,可以访问下面的链接:JavaScript shell
如何才能单独使用JavaScript shell呢?
1.下载 jsshell
根据你的操作系统下载对应的二进制文件: http://ftp.mozilla.org/pub/firefox/nightly/latest-mozilla-central/
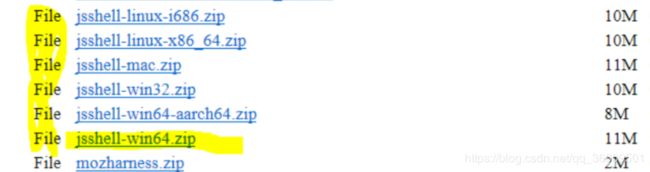
点击打开上面的链接,在页面末尾找到自己想要的压缩包下载,如下图所示:
2 配置环境变量,在cmd中交互式的使用jsshell.
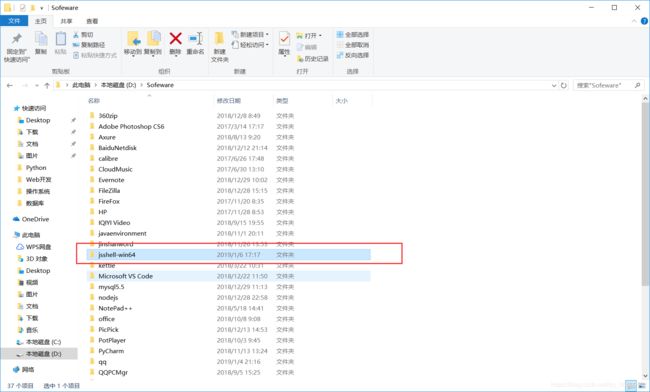
我以在我的64位的Window系统上使用jsshell为例,下载Win64的,下载这个压缩包之后,将解压之后的文件夹放到一个自己指定的路径下。记住现在的文件夹的路径信息:D:\Sofeware\jsshell-win64
接下来配置环境变量,将上面记录的路径信息添加到环境变量中。
3 如何使用这个工具呢?
添加完环境变量之后,我们就能在Window的cmd命令行工具里面我们就能直接测试我们的js代码了!
打开cmd命令行工具,输入: js
按回车键,显示js交互式提示符: js>
想要退出jsshell,输入 : quit()
接下来说一下如何使用这个工具来帮助我们调试js代码:
第一种方式:交互式
直接在cmd命令行输入如下命令:js
进入到交互模式
js>
交互模式下,直接在js交互式提示符 js> 的后面写简单的js代码, 然后回车运行输入的js代码。
这种就是适用于实验和简单的测试
示例:
js> null == undefined
true
第二种方式:脚本式,即运行编写好的js文件
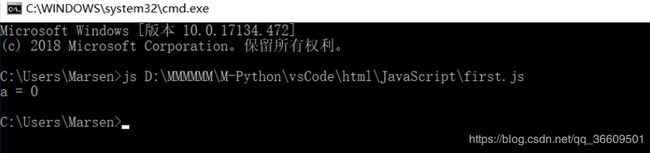
1 直接在cmd命令行输入如下命令,命令格式:js filename
js D:\MMMMMM\M-Python\vsCode\html\JavaScript\first.js
2 如果想要执行js文件,并进入到交互模式下。
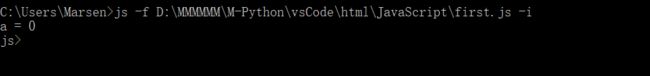
可以给js命令加上选项 命令格式: js -f filename -i
-
-f filename 这个选项是指定要执行的JavaScript文件
-
-i 这个选项是指定要进入交互模式下
js -f D:\MMMMMM\M-Python\vsCode\html\JavaScript\first.js -i
注:这种进入到交互模式的情况,是在执行了js文件后的上下文中进入到交互模式中的。
也就是说是带有一定的“环境”进入到交互模式中的,这个“环境”就是执行js文件后的环境,
也就是说,进入到交互模式下后,first.js执行中的变量在交互模式下仍能访问。
说明:filename 指的是文件的所在路径加上文件名
下面是我准备的first.js文件,文件内容如下
判断js中的表达式:null ==undefined 是真(真的话a被赋值为0)还是假。最后打印出变量a的值,并且给变量b指定了一个字符串。
这个first.js文件保存在D:\MMMMMM\M-Python\vsCode\html\JavaScript下的:
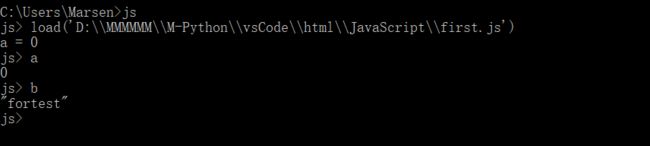
3 还有一种方式运行js文件: 先进入到交互模式下,然后使用load('filename'),加载js文件。
||||| ps:交互模式下的load函数的作用相当于Python的的import的作用了。
注意:这里是将filename作为字符串参数传递给load函数了,因为反斜杠' \ '是极有可能存在转义的情况,造成无法找到指定的js文件。因此我们在写路径信息的时候,遇到反斜杠都写成两个反斜杠,避免出现那样的错误。
二、在线调试
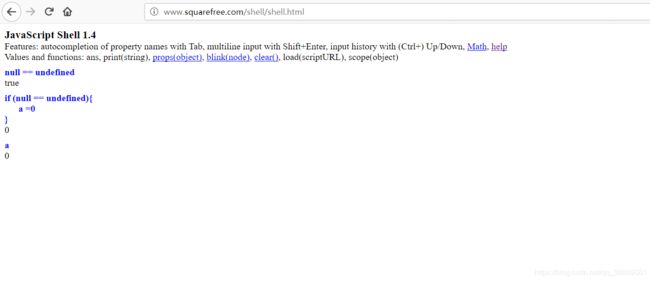
http://www.squarefree.com/shell/ 提供JavaScript的调试,这是基于JavaScript Shell的,网页上提供了它的使用说明。
功能比较强大,除了调试JavaScript之外还能用来学习DOM。
点击上面链接进入到如下页面,然后点击Open the shell 进入到命令行页面。
1.单行命令输入语句或表达式之后,直接Enter键执行。
2.多行输入的话, (Shift + Enter)插入换行符。
使用演示如下:
三、浏览器中的调试工具
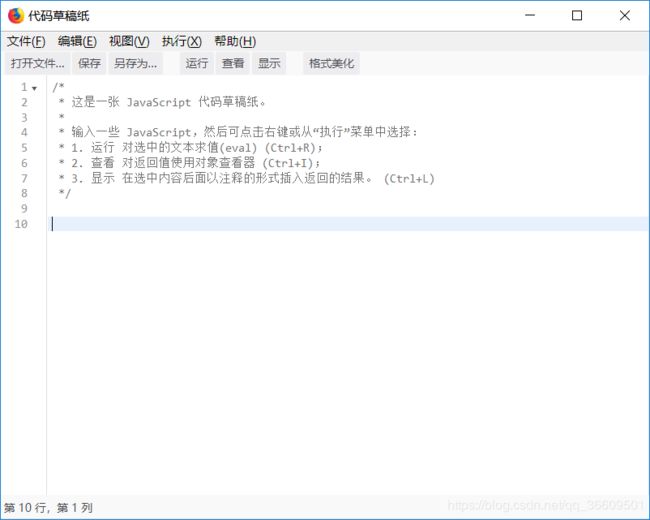
主要介绍火狐浏览器中调试js代码的工具: 一张JavaScript的代码草稿纸
使用快捷键 Shift+F4 启动
或者是打开浏览器,在浏览器的右上角: