2020年3月份最新vue面试题汇总二、
1.v-for中为什么要用key (图解)

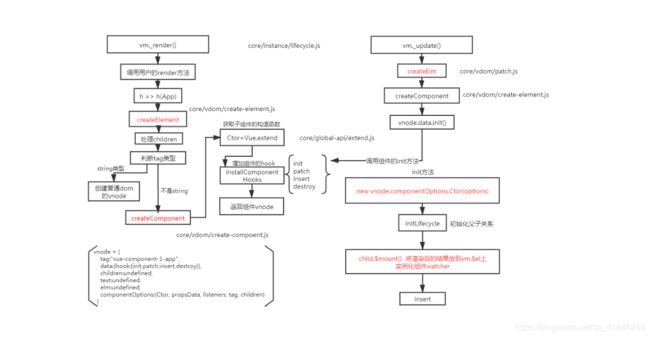
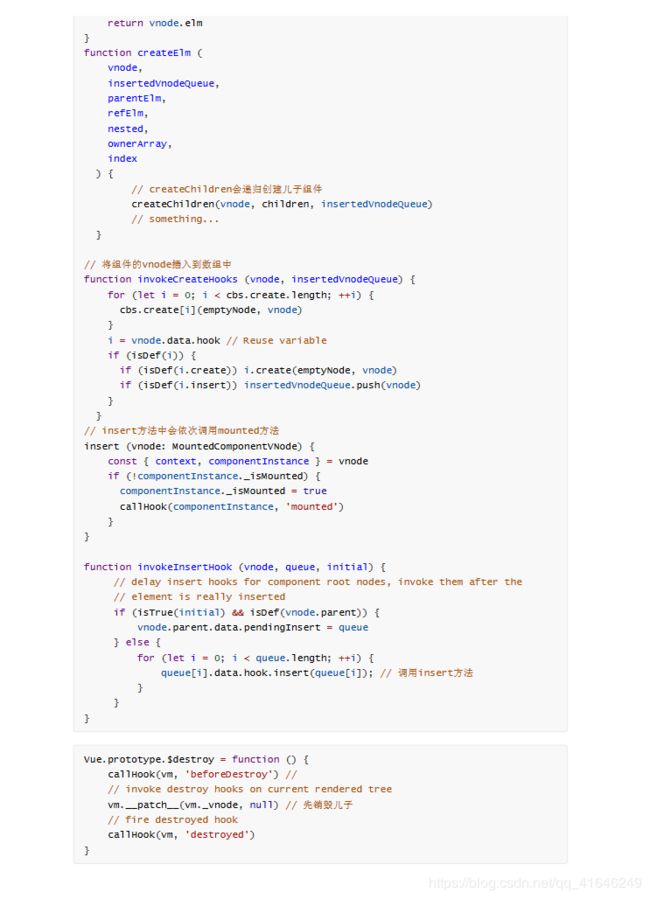
2.描述组件渲染和更新过程
理解:
渲染组件时,会通过 Vue.extend 方法构建子组件的构造函数,并进行实例化。终手动调用 $mount() 进行挂载。更新组件时会进行 patchVnode 流程.核心就是diff算法

理解:
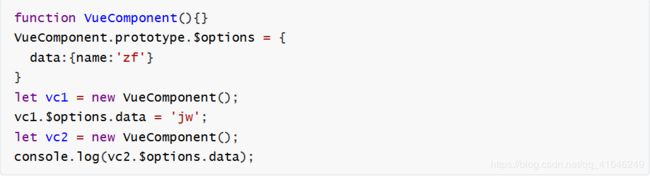
同一个组件被复用多次,会创建多个实例。这些实例用的是同一个构造函数,如果 data 是一个对象的 话。那么所有组件都共享了同一个对象。为了保证组件的数据独立性要求每个组件必须通过 data 函数 返回一个对象作为组件的状态。
原理: 
 一个组件被使用多次,用的都是同一个构造函数。为了保证组件的不同的实例data不冲突,要求 data必须是一个函数,这样组件间不会相互影响
一个组件被使用多次,用的都是同一个构造函数。为了保证组件的不同的实例data不冲突,要求 data必须是一个函数,这样组件间不会相互影响
4.Vue中事件绑定的原理
Vue 的事件绑定分为两种一种是原生的事件绑定,还有一种是组件的事件绑定, 理解:
1.原生 dom 事件的绑定,采用的是 addEventListener 实现
2.组件绑定事件采用的是 $on 方法 原理:
事件的编译:
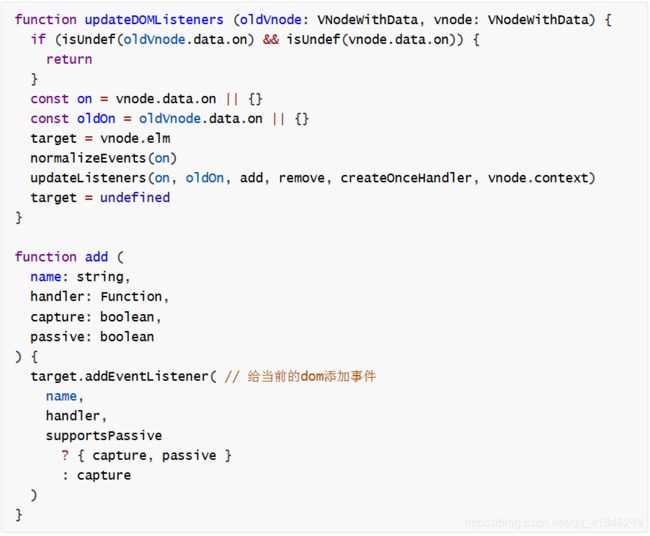
 1.原生dom的绑定
1.原生dom的绑定
Vue 在创建真是 dom 时会调用 createElm ,默认会调用 invokeCreateHooks 会遍历当前平台下相对的属性处理代码,其中就有 updateDOMListeners 方法,内部会传入 add 方法
yuan

vue 中绑定事件是直接绑定给真实 dom 元素的
2.组件中绑定事件

组件绑定事件是通过 vue 中自定义的 $on 方法来实现的
5.v-model中的实现原理及如何自定义v-model
v-model 可以看成是 value+input方法 的语法糖 input v-model checkbox v-model select v-model
组件的v-model 就是value+input的语法糖
理解:
组件的 v-model 是 value+input方法 的语法糖
可以自己重新定义 v-model 的含义
原理:
Vue.component('el-checkbox',{
template:``,
model:{
prop:'check', // 更改默认的value的名字
event:'change' // 更改默认的方法名 },
props: { check: Boolean },
})
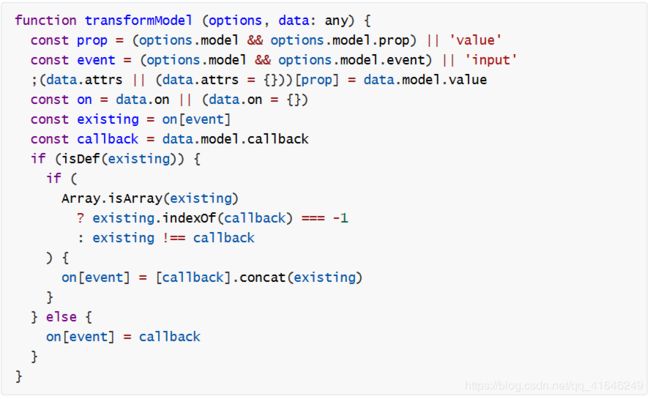
会将组件的 v-model 默认转化成value+input
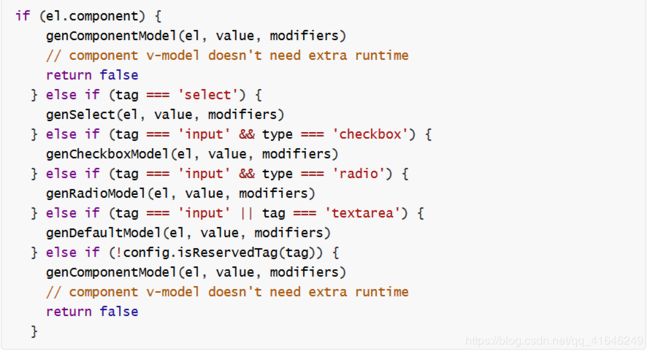
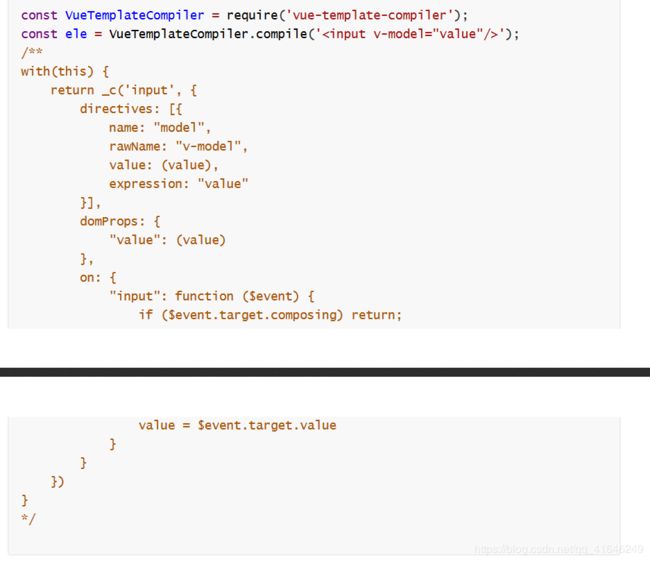
 原原生的 v-model ,会根据标签的不同生成不同的事件和属性
原原生的 v-model ,会根据标签的不同生成不同的事件和属性
编译时:不同的标签解析出的内容不一样platforms/web/compiler/directives/model.js
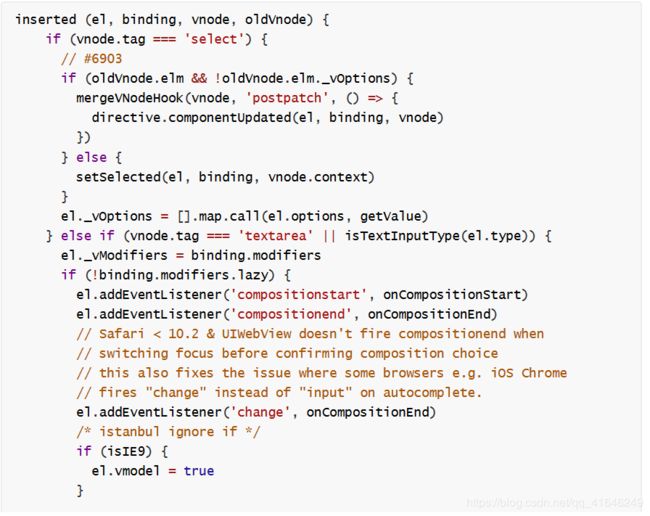
运行时:会对元素处理一些关于输入法的问题
platforms/web/runtime/directives/model.js
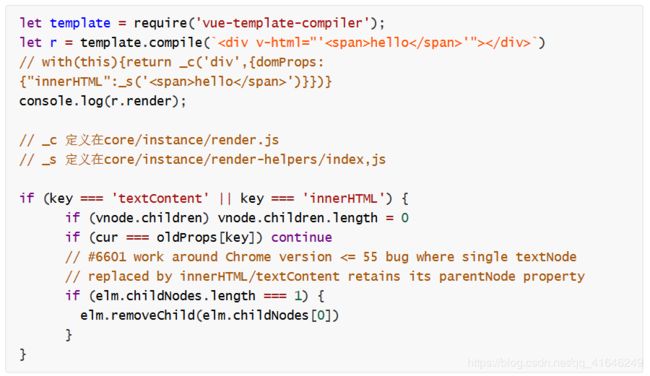
 6.Vue中v-html会导致哪些问题?
6.Vue中v-html会导致哪些问题?
理解:
可能会导致 xss 攻击 v-html 会替换掉标签内部的子元素
原理: 
7. Vue父子组件生命周期调用顺序
加载渲染过程
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount>子mounted->父mounted
子组件更新过程
父beforeUpdate->子beforeUpdate->子updated->父updated
父组件更新过程
父beforeUpdate->父updated
销毁过程
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
理解:
组件的调用顺序都是先父后子,渲染完成的顺序肯定是先子后父
组件的销毁操作是先父后子,销毁完成的顺序是先子后父
原理:
8.Vue组件如何通信? 单向数据流
父子间通信 父->子通过 props 、子-> 父 $on、$emit (发布订阅)
获取父子组件实例的方式 $parent、$children
在父组件中提供数据子组件进行消费 Provide、inject 插件
Ref 获取实例的方式调用组件的属性或者方法
Event Bus 实现跨组件通信 Vue.prototype.$bus = new Vue
Vuex 状态管理实现通信 $attrs $listeners
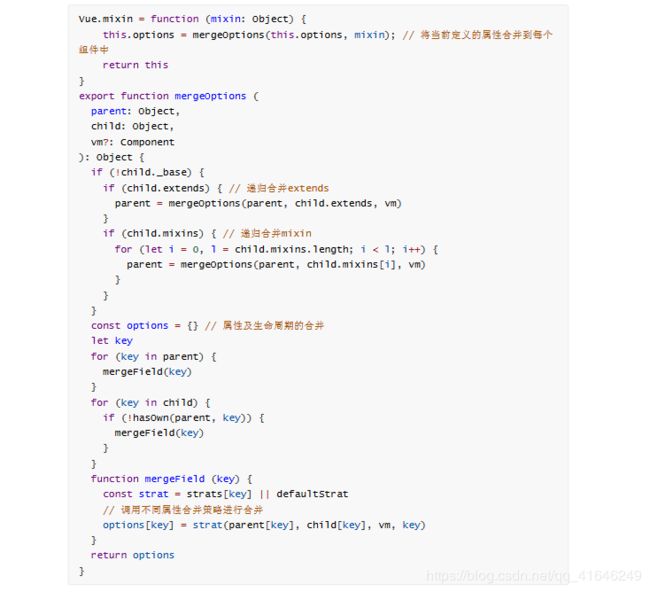
9.Vue中相同逻辑如何抽离?
Vue.mixin 用法 给组件每个生命周期,函数等都混入一些公共逻辑

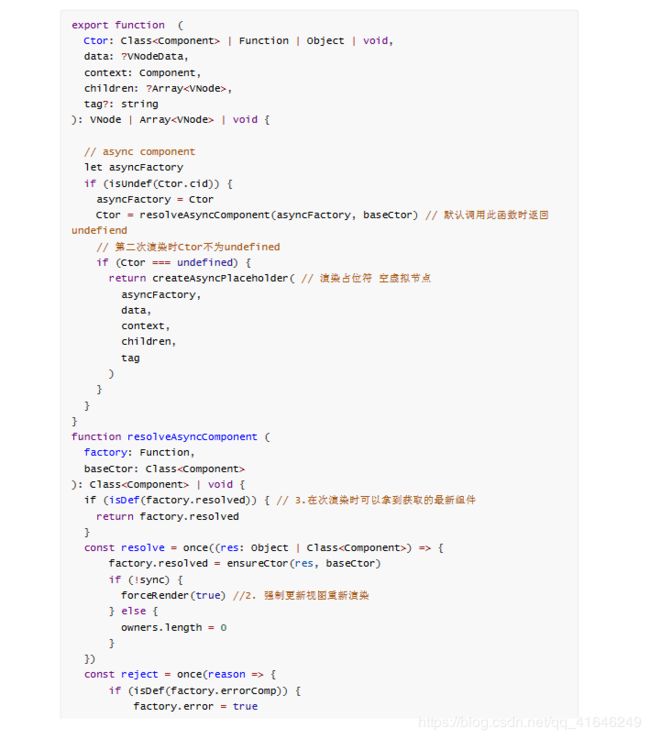
10.为什么要使用异步组件?
理解:
如果组件功能多打包出的结果会变大,我可以采用异步的方式来加载组件。主要依赖 import() 这 个语法,可以实现文件的分割加载。
components:{ AddCustomerSchedule:(resolve)=>import("../components/AddCustomer") //
require([])
}xxxxxxxx
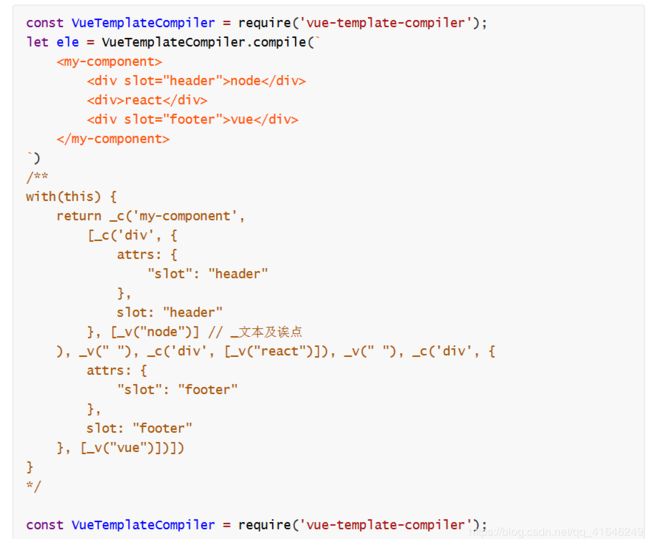
slot name="a"
slot name="b"
.创建组件虚拟节点时,会将组件的儿子的虚拟节点保存起来。当初始化组件时,通过插槽属性将儿 子进行分类 {a:[vnode],b[vnode]}
.渲染组件时会拿对应的slot属性的节点进行替换操作。(插槽的作用域为父组件)
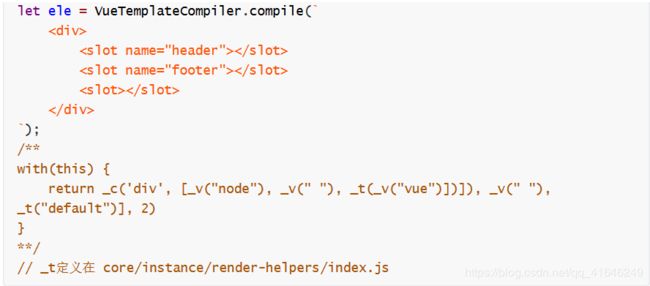
2.作用域插槽:
作用域插槽在解析的时候,不会作为组件的孩子节点。会解析成函数,当子组件渲染时,会调用此 函数进行渲染。(插槽的作用域为子组件)

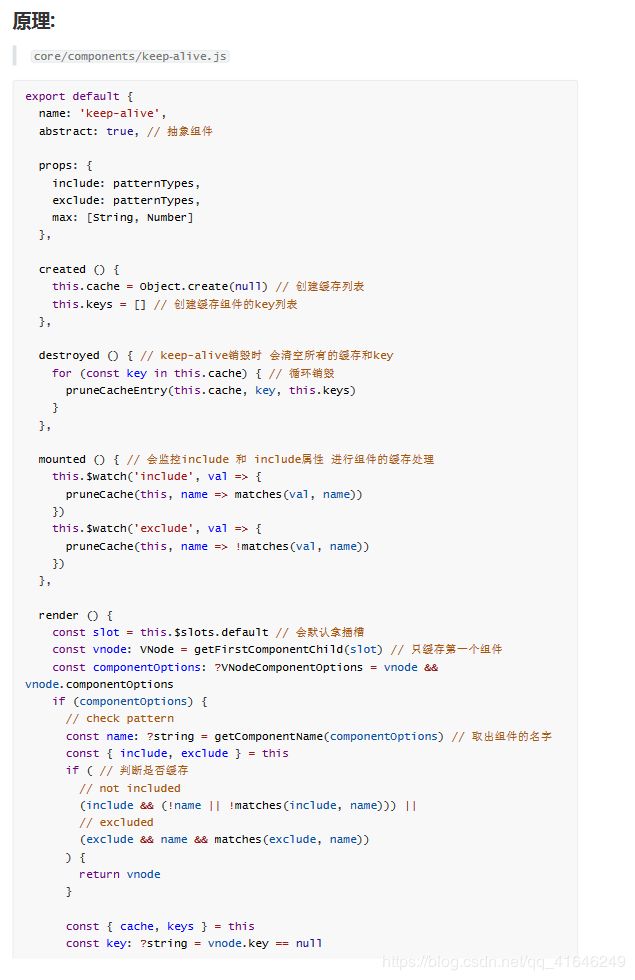
12.谈谈你对 keep-alive 的了解?
理解:
keep-alive 可以实现组件的缓存,当组件切换时不会对当前组件进行卸载,常用的2个属性 include / exclude ,2个生命周期 activated , deactivated LRU算法

13.Vue中常见性能优化
1.编码优化:
1.不要将所有的数据都放在data中,data中的数据都会增加getter和setter,会收集对应的 watcher
2. vue 在 v-for 时给每项元素绑定事件需要用事件代理
3. SPA 页面采用keep-alive缓存组件
4.拆分组件( 提高复用性、增加代码的可维护性,减少不必要的渲染 )
5. v-if 当值为false时内部指令不会执行,具有阻断功能,很多情况下使用v-if替代v-show
6. key 保证唯一性 ( 默认 vue 会采用就地复用策略 )
7. Object.freeze 冻结数据
8.合理使用路由懒加载、异步组件
9.尽量采用runtime运行时版本
10.数据持久化的问题 (防抖、节流)
2.Vue加载性能优化:
第三方模块按需导入 ( babel-plugin-component )
滚动到可视区域动态加载 ( https://tangbc.github.io/vue-virtual-scroll-list )
图片懒加载 (https://github.com/hilongjw/vue-lazyload.git)
3.用户体验:
app-skeleton 骨架屏
app-shell app壳
pwa serviceworker
4.SEO优化:
预渲染插件 prerender-spa-plugin
服务端渲染 ssr
5.打包优化:
使用 cdn 的方式加载第三方模块 多线程打包 happypack splitChunks 抽离公共文件 sourceMap 生成
6.缓存,压缩
客户端缓存、服务端缓存 服务端 gzip 压缩
14.Vue3.0你知道有哪些改进?
Vue3 采用了TS来编写
支持 Composition API
Vue3 中响应式数据原理改成 proxy
vdom 的对比算法更新,只更新 vdom 的绑定了动态数据的部分
15.实现hash路由和history路由
onhashchange #
history.pushState h5 api
16.Vue-Router中导航守卫有哪些?
完整的导航解析流程 (runQueue)
1. 导航被触发。
2. 在失活的组件里调用离开守卫。
3. 调用全局的 beforeEach 守卫。
4. 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
5. 在路由配置里调用 beforeEnter 。
6. 解析异步路由组件。
7. 在被激活的组件里调用 beforeRouteEnter 。
8. 调用全局的 beforeResolve 守卫 (2.5+)。
9. 导航被确认。
10. 调用全局的 afterEach 钩子。
11. 触发 DOM 更新。
12. 用创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数。
17.action 和 mutation区别
.mutation 是同步更新数据(内部会进行是否为异步方式更新数据的检测) $watch 严格模式下会报 错
.action 异步操作,可以获取数据后调佣 mutation 提交终数据
18.简述Vuex工作原理

19、其他问题:
1.双向绑定和 vuex 是否冲突?
2. Vue 中内置组件transition、transition-group 的源码实现原理?
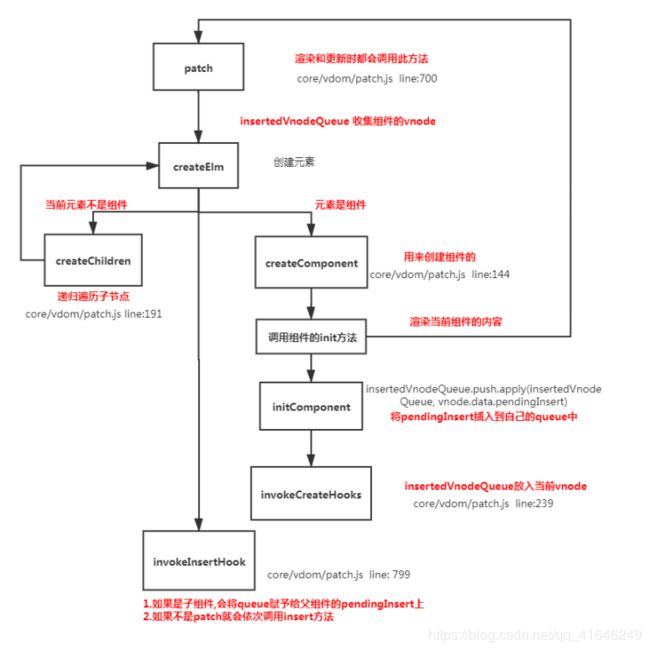
3.说说patch函数里做了啥?
4.知道 vue 生命周期内部怎么实现的么 ?
5. ssr 项目如果并发很大服务器性能怎么优化?
6.说下项目中怎么实现权限校验?
7.讲 vue-lazyloader 的原理,手写伪代码?
8. Vue.set 的原理?
9. vue compile 过程详细说一下,指令、插值表达式等 vue 语法如何生效的?
未完待续.....
如果希望了解更多请关注公众号:「前端的那些事情」,提升前端技能!
![]()