JavaWeb 总结
文章目录
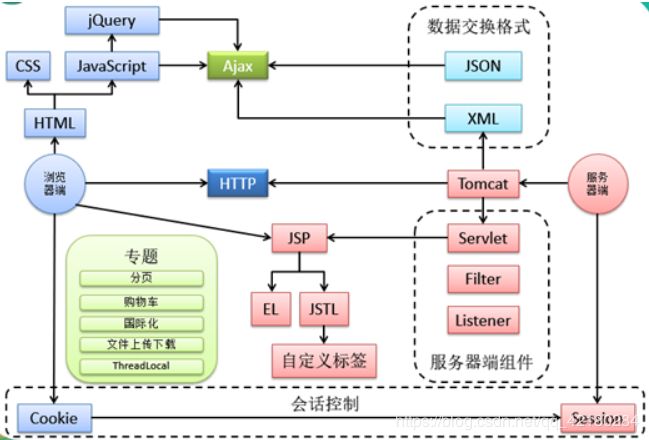
- 一、JavaWeb 的技术体系
- 二、HTML
- 基本结构
- 常用标签
- 三、CSS
- CSS 使用
- CSS 选择器
- 四、Web 服务器与 Tomcat
- 服务器介绍
- Tomcat 介绍
- 在 eclipse 中配置 Tomcat
- 创建动态的web工程
- 五、Servlet
- Servlet 的生命周期
- Servlet 类的相关方法
- 接收请求
- 处理请求:HttpServletRequest 类
- 完成响应:HttpServletResponse 类
- 六、乱码问题
- 请求乱码
- 响应乱码
- 七、重定向
- 重定向的实现方法
- 八、JSP ( Java Server Page )
- JSP 的本质:
- JSP 的标签类型:
- JSP 原理
- JSP 的内置对象和四大域对象
- 九、转发
- 转发的定义
- 转发的实现方法
- 转发的流程分析
- 转发的特点
- 转发和重定向的区别
- 十、JS ( JavaScript )
- JavaScript 的特点
- JavaScript 的使用方法
- JavaScript 的变量类型
- JavaScript 的事件
- BOM 和 DOM
- **DOM元素的查询**
- EL (expression language) 表达式
- JSTL (JSP standard tag library)
- 十一、AJAX
- 异步请求对象 XMLHttpRequest
- 使用 AJAX 的流程
- 使用 AJAX 判断用户名是否存在
- 十二、JQuery
- JQuery 包的导入和引入
- JQuery 的方法
- 使用 JQuery 发送 AJAX 请求
- 十三、Cookie
- Cookie 原理
- 使用 Cookie 携带数据登录
- 十四、Session
- Session 的创建与 JSESSIONID
- 使用 Session 共享
- 十五、Filter
- Filter 介绍
- Filter 使用
- Filter 的生命周期
- Filter 链流程图
- 十六、Listener
- Listener 的分类
- Listener 的创建
- 监听 Seesion 的声明周期
- 十七、XML
- XML 的功能
- XML 的语法
- XML 文档的解析
- 十八、JSON
- JSON 定义
- JSON 对象和 JSON 字符串的转换
- JSON 字符串和 Java 对象的转换
- 使用 AJAX 请求 JSON 字符串
- 十九、补充
- web.xml
一、JavaWeb 的技术体系
Javaweb负责使用Java语言,开发服务器端程序的技术。
Javaweb开发的程序,一般都采用B/S架构。
浏览器端:
html: 负责构建静态页面。特点由标签组成,需要什么功能就使用什么标签。
css : 负责页面样式。
javascript: 负责将静态页面变为动态页面,负责和用户进行交互。
jquery: js框架,简化js代码的开发。
ajax : 发送异步请求,局部刷新页面
服务器端:
Servlet: 服务器的小程序,最核心组件,负责处理请求,响应页面
Filter: 服务器的程序,负责拦截请求,过滤后,放行请求。
Listener: 服务器的程序,监听服务器的行为,触发指定的动作。
页面显示技术:JSP(java server page) + EL + JSTL
会话控制:
浏览器访问服务器,采用HTTP协议,这个协议无状态。
cookie: 保存在浏览器端
session: 服务端
二、HTML
基本结构
<html>
<head 属性名=属性值> // 开始标签
声明属性信息,或其他额外信息 //标签体(标签的内容)
head> // 结束标签
<body>
页面的主体
body>
html>
如果不需要声明标签体,可以使用自结束标签
常用标签
<h1>-<h6>: 加粗显示字体(强调)
<p>: 用于显示一段文字
<span>: 用于将一部分内容组合为一个整体
<table>: 声明表格
<tr>: 声明一行
<th>: 加粗声明一个单元格
<td>: 声明一个单元格
<br>: 换行
<hr>: 分割线
<a> : 超链接标签,点击后向指定目标发送请求
<form>: 表单标签,用于提交关键的信息
<input name="" value="" type="">: 输入框
name:是发送时的属性名
value:是发送的属性值,一般是接受用户的输入
type:是输入框的类型
默认为text;
password: 隐去输入的内容
submit: 提交按钮
radio : 单选框
<select>: 下拉框
<option>: 下拉框的每个下拉选项
实例代码:
<html>
<head>
<title>first htmltitle>
head>
<body>
<h1>helloh1>
<h2>helloh2>
<h3>helloh3>
<h4>helloh4>
<h5>helloh5>
<hr/>
<p>hello , hi ,nice to meet you p>
<hr/>
<span>hello , hi ,nice to meet you span>
<hr/>
<table border="1" align="center">
<tr>
<th>姓名th>
<th>年龄th>
tr>
<tr>
<td>tomtd>
<td>18td>
tr>
<tr>
<td>jacktd>
<td>19td>
tr>
table>
<hr/>
<form>
<input name="username" /><br/>
<input name="password" value="123456" type="password" /><br/>
<input name="sex" value="1" type="radio"/> 男
<input name="sex" value="0" type="radio"/> 女 <br/>
<select name="hobby">
<option value="basketball" label="篮球">
<option value="sing" label="唱">
<option value="dance" label="跳">
<option value="rap" label="喷">
select><br/>
<input value="提交按钮" type="submit" />
form>
body>
html>
请求
交互: 用户通过浏览器,输入url,提交请求,服务器处理请求,返回响应结果的过程
每个请求都通过一个url来体现
http: //localhost:8080/0508_Day01/xxx
如果xxx是项目中的某个资源
静态资源: html,css,图片,视频,文件 xxx写资源的路径
动态资源: jsp,java程序 xxx要么写jsp的路径名,要么写请求的标识符(随便写)
http: //localhost:8080/0508_Day01/login 这里的 login 就是请求的标识符
url路径的表达:
相对路径:不以 / 开头的路径。相对路径是相对于当前页面的路径。
index.html 的绝对路径是: http: //localhost:8080/0508_Day01/index.html
在 index.html 中编写的 login 的路径是: http: //localhost:8080/0508_Day01/login
绝对路径:通常是以 / 开头的路径。
绝对路径在不同的端,解析时是不一样的。
绝对路径中的 / 在 **浏览器端 **解析,解析到 http: //localhost:8080 需要手动添加项目名
绝对路径中的 / 在 服务器端 解析,解析到 http: //localhost:8080/0508_Day01
请求方式: 一共九种 GET | POST | HEAD | DELETE | UPDATE …
常用的是GET | POST
区别: GET请求在提交请求参数时,将参数附加在url的结尾。
POST请求将请求参数附加在请求体中,不会显示在url中。
报文格式:
HTTP协议(浏览器端和服务器端进行的约定),体现在报文上!
类型上分为请求报文 和 响应报文
格式: 报文包括
报文首行(url,协议版本…)
报文头(以Key=value形式,存放属性信息)
只有post请求有报文体,get请求的报文体为空
报文体 (请求参数)
查看报文: 浏览器的F12
<h1>欢迎登录h1>
<form action="/0508_Day01/login" method="get">
用户姓名: <input name="username" ><br>
用户密码: <input name="password" type="password" ><br>
<input value="提交" type="submit" >
form>
三、CSS
CSS 使用
①在标签头上,使用 style =""
②批量为标签设置样式,使用 css 语法
selector {属性名=属性值; xxx}
使用
<html>
<head>
<title>third htmltitle>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
head>
<body>
<h1 style="color:red">helloh1>
<h1>hih1>
<h1>niceh1>
<h1 class="cls1">toh1>
<h1>meeth1>
<span class="cls1">你好 span><br>
<span id="span01">你好1 span><br>
<span class="cls2">你好2span><br>
<span id="span02">你好3 span><br>
body>
html>
CSS 选择器
元素(标签)选择器: 标签名,所有匹配到的标签,都会被选中
id选择器: #id,匹配指定id的标签(最精确)
类选择器: .类名,匹配指定class属性值的标签
组合选择器: 选择器1,选择器2,… {属性名=属性值; xxx}
span{color: green; font-size: 20px;} /*元素选择器*/
#span02{color: red; font-size: 20px;} /*id选择器*/
.cls2{color: green; font-size:20px;} /*类名选择器*/
#span01,.cls1{color: orange; font-size: 20px;} /*组合选择器*/
四、Web 服务器与 Tomcat
服务器介绍
Web 服务器主要用来接收客户端发送的请求和响应客户端请求。
请求:浏览器(客户端)向服务器发送信息
响应:服务器向(客户端)浏览器返回信息
一个 JavaWeb 程序需要有 Servlet 容器,容器的主要作用就是调用java程序处理用户发送的请求
常见的Web服务器:
Tomcat(Apache):当前应用最广的JavaWeb服务器;
JBoss(Redhat红帽):支持JavaEE,应用比较广EJB容器;
Resin(Caucho):支持JavaEE,应用越来越广;
Weblogic(Orcale):要钱的!支持JavaEE,适合大型项目;
Websphere(IBM):要钱的!支持JavaEE,适合大型项目。–> SSH轻量级的框架代替
Tomcat 介绍
Tomcat是一个服务器软件,由java代码编写,运行必须有 JAVA_HOME 环境变量。
Tomcat的目录结构:
bin: 常用的工具目录和脚本文件
conf:配置文件目录
lib:存放 Tomcat 服务器的 jar 包
logs:存放 Tomcat 服务的日志文件
temps:存放 Tomcat 的临时文件
webapps: 放已经打好的 war(web工程)包
work:Tomcat 工作目录
启动:在 Tomcat 安装目录下的bin目录,双击 startup.bat
停止:在 Tomcat 安装目录下的bin目录,双击 shutdown.bat
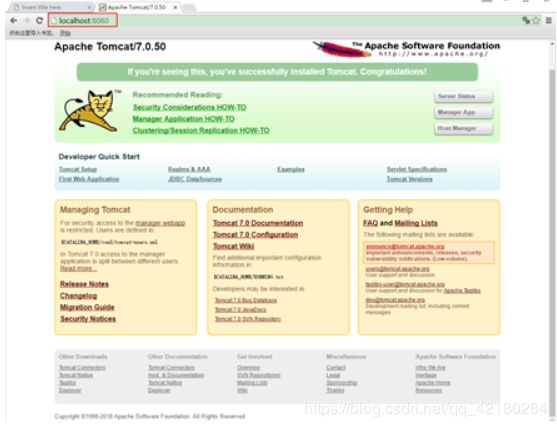
启动 Tomcat后,访问 http: //localhost:8080 后,看到如下页面即 tomcat 启动成功:
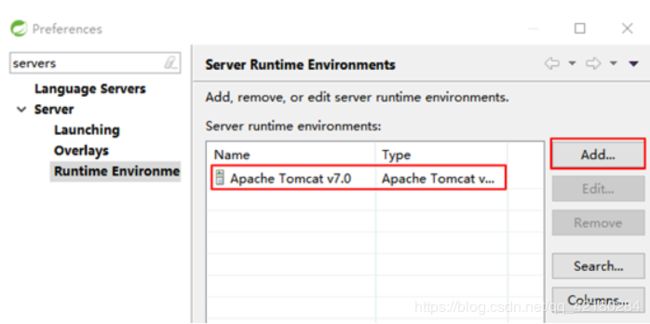
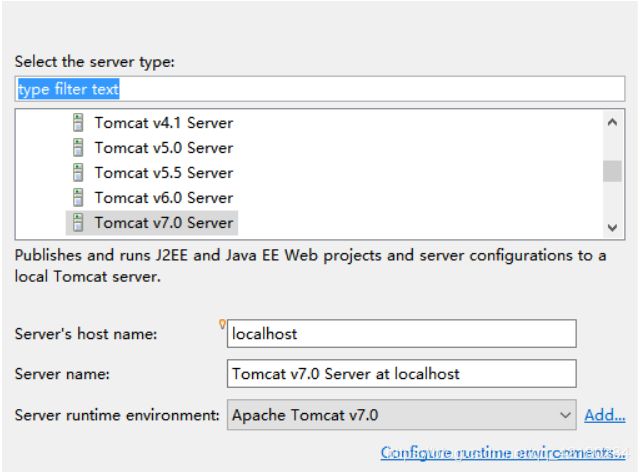
在 eclipse 中配置 Tomcat
在 Eclipse 中配置运行环境
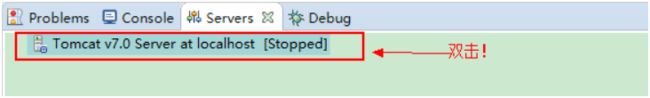
Window----show view----Server:在Eclipse中创建新的Server
配置Tomcat的工程部署目录:
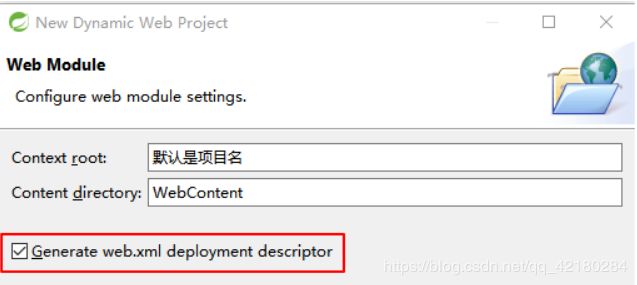
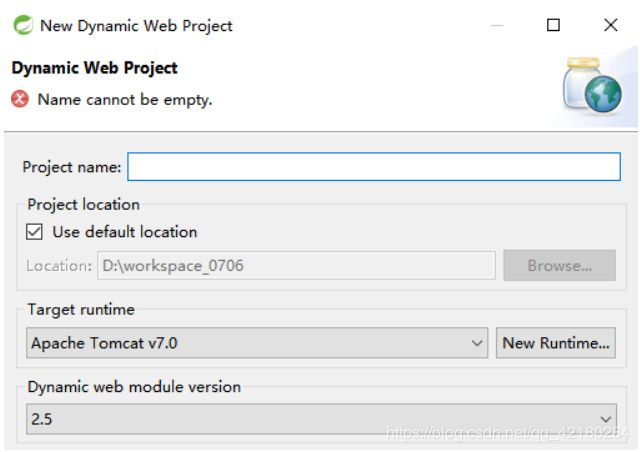
创建动态的web工程
注意:
Target runtime选择自己配置的Tomcat服务器版本;

Dynamic web module version选择2.5版本;
五、Servlet
Servlet 意为服务端的小程序,是sun公司制定的一个标准。具体由服务器厂商实现。
Servlet 的实例由 tomcat 自动创建,其中的方法也由 tomcat 自动调用
Servlet 是单例多线程,注意线程安全问题。
Servlet 的生命周期
接受第一个请求时,创建 Servlet 对象 ——> init() ——> service(N次) ——> destroy()
Servlet 是单例的
Servlet 类的相关方法
- 第一种:实现 Serlvet 接口,重写 Service 方法,其中 ServletRequest 代表请求报文,ServletResponse 代表响应报文
public class LoginServlet implements Servlet{
// 初始化
@Override
public void init(ServletConfig arg0) throws ServletException {
}
// 处理请求
@Override
public void service(ServletRequest arg0, ServletResponse arg1) throws ServletException, IOException {
}
@Override
public ServletConfig getServletConfig() {
return null;
}
@Override
public String getServletInfo() {
return null;
}
// 销毁
@Override
public void destroy() {
}
}
- 第二种:原生的 Servlet 接口中,有很多我们不需要使用的方法,因此我们通产使用 Servlet 继承 HttpServlet抽象类 ,重写doGet () 和 doPost () 方法
public class LoginServlet extends HttpServlet{
//处理get请求
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
//处理post请求
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
doGet Servlet 中用于处理get请求的方法
doPost Servlet 中用于处理post请求的方法
doGet、doPost方法的重要参数:
HttpServletRequest:代表请求报文对象
**HttpServletResponse**:代表响应报文对象
接收请求
哪些 Servlet 可以处理哪些请求,需要在工程的 web.xml 中配置!
<servlet>
<servlet-name>LoginServletservlet-name>
<servlet-class>com.atguigu.web.servlet.LoginServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>LoginServletservlet-name>
<url-pattern>/loginurl-pattern>
servlet-mapping>
三个属性:
: Servlet 的全类名,服务器使用全类名来创建 Servlet 的实例。
:Servlet 的别名
: Servlet 可以处理的请求
处理请求:HttpServletRequest 类
HttpServletRequest 类的对象 代表浏览器发送给服务器的请求报文
Servlet 继承了 HttpServlet 抽象类,要处理哪些请求,只需要重写哪些方法即可。
HttpServletRequest 的常用方法:
String getParameter(String paramName):获取指定请求参数的值;
String getMethod():获取请求方法,例如 GET 或 POST;
String getHeader(String name):获取指定请求头的值;
String getContextPath():获取项目名
String getRequestURI():返回从协议(http、https)到查询字符串的此请求 URL 的部分
void setCharacterEncoding(String encoding):设置请求体的编码
完成响应:HttpServletResponse 类
HttpServletResponse 类的对象 代表服务器发送给浏览器的响应报文
常用方法:
PrintWriter getWriter():获取一个字符响应流对象,该对象可以调用 writer() 方法向浏览器写入响应结果。
void sendRedirect(String location):在响应报文中添加一个重定向的 URL。
其他方法:
void addCookie(Cookie cookie):在响应报文中添加一个 Cookie 对象。
void setCharacterEncoding(String encoding):用来设置字符响应流的编码。
void setContentType(String contentType):该方法是setHeader(“content-type”, “xxx”)的简便方法。
[^setContentType ( String contentType )]: 例如 setContentType (“text/html;chartset=utf-8”) 表示响应数据类型为文本类型中的html 类型,并且该方法会调用 setCharacterEncoding(“utf-8”) 方法。
void setHeader(String name, String value):向客户端添加响应头信息。
代码示例:
public class LoginServlet extends HttpServlet {
private UserDao userDao;
public LoginServlet() {
userDao = new UserDaoImpl();
}
//处理get请求
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
//处理post请求
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//使用 HttpServletRequest req 接收请求参数
// .getParameter()方法获取参数
String username = req.getParameter("username");
String password = req.getParameter("password");
PrintWriter writer = resp.getWriter();
try {
//使用连接数据库查询,账户信息,若存在将信息封装成User对象返回,若不存在返回null。
User user = userDao.findUserByNameAndPassword(username, password);
// 验证参数是否合法
if (user==null) {
// 方式一:在浏览器打印信息
// writer.print("登陆失败!");
// 方式二:让用户重新连接到登录页面,继续输入
// 重新定向的url,也是由浏览器再次发送,由浏览器解析,需要加上项目名/0508_Day02/index.html
//resp.sendRedirect("/0508_Day02/index2.html");
// 方式三:转发
// 将一个请求,继续转交给另外一个servlet继续处理,称为转发
// 转发是在服务器内部实现的,由服务器解析路径
req.setAttribute("errorInfo", "用户名或密码错误!"); // 将错误信息放入请求域中。
// /0508_Day02/index.jsp
req.getRequestDispatcher("/index.jsp").forward(req, resp);;
} else {
writer.print(true);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
六、乱码问题
请求乱码
GET请求乱码:
原因:get请求,参数是附加在url后,先被tomcat进行解析,tomcat默认使用的是ISO-8859-1编码。
解决:在tomcat的server.xml中的8080端口中添加URIEncoding="UTF-8"如下:
<Connector URIEncoding="UTF-8" connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443"/>
POST请求乱码:
原因:post请求的参数是在请求体中,请求体默认使用的是ISO-8859-1编码。
解决:在第一次获取请求参数前,设置:
request.setCharacterEncoding("utf-8");
响应乱码
服务器端响应的内容,在浏览器端接收到后,无法使用正确的字符集显示出来。
解决思路:在响应时,告诉浏览器,请使用一个正确的字符集来显示响应的内容。
获取字符流之前,设置响应报文的编码:
resp.setContentType("text/html;charset=UTF-8");
七、重定向
原理: 用户一共发两次请求。
用户主动发第一次请求,服务端处理后,响应给浏览器302状态码。
浏览器收到302状态码,继续自动向响应头中的Location属性中的 url 再次发送请求。
浏览器继续处理,给出最终响应。
重定向的实现方法
response.sendRedirect("/day02/index.html");
注意:重新定向的 url 是由浏览器解析,需要加上项目名。
八、JSP ( Java Server Page )
JSP 的本质:
本质是一个Servlet程序,会执行Servlet中的service()方法,自动根据程序的运行结果相应不同的页面给浏览器。
浏览器 ——> xxx.jsp (Servlet) ——> service() ——> 向浏览器写回一个html页面
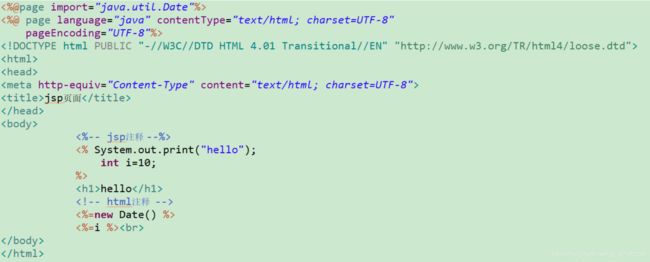
JSP 的标签类型:
① JSP 声明:<%@ xxxxx %> ,一般用来导包和声明页面的属性。
② JSP 脚本:<% java代码 %>
// 示例: 获取当前 JSP 页面所在项目的名称, path="/项目名"
<% request.setAttribute("path", request.getContentType()); %>
③ JSP 注释:<%-- 注释 --%>
④ JSP 表达式:<%= 变量 %> ,将这个变量的值输出到页面。
⑤ JSP 中可以编写 html 中的所有标签。
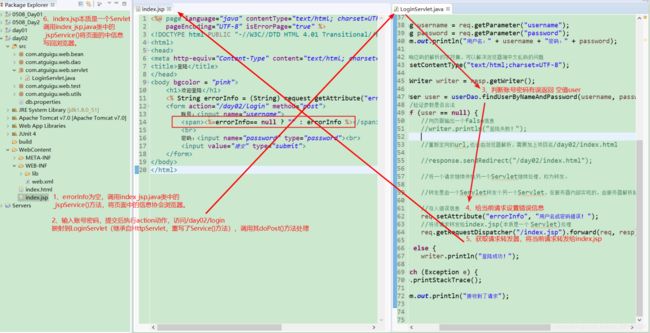
JSP 主要还是作为一种显示的技术,一般由 servlet 负责流程控制(业务逻辑) + JSP (页面显示)
JSP 原理
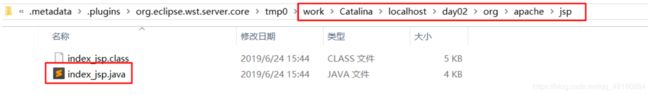
编写 xxx.jsp 页面时,页面被加载到 tomcat 之后,会生成一个 xxx_jsp.java 文件,
xxx_jsp.java 文件被编译为 xxx_jsp.class 文件,被虚拟机加载,执行 service() 方法。
查看tomcat的部署路径:
右键单击tomcat选择Browse Deployment Location 查看路径如下:
![]()
jsp 文件被编译文件:以上的目录返回tmp0在进入work目录…,被编译的xxx_jsp.java文件在下面的目录中:
JSP 的内置对象和四大域对象
JSP 本质是一个 Servlet 类,在 xxx._jsp.class.java 文件_的 _jspService() 方法中,内置了九大对象。
- 常用的对象:
javax.servlet.http.HttpServletResponse response:响应对象
-
四大域(范围)对象:
javax.servlet.jsp.PageContext pageContext:当前页面对象javax.servlet.http.HttpServletRequest request: 当前请求对象
javax.servlet.http.HttpSession session:当前会话对象
从浏览器打开后第一次访问day02项目开始,到关闭了浏览器这期间,称之为一次会话
javax.servlet.ServletContext application:当前项目对象 从项目被加载到tomcat起,到项目被tomcat销毁,这个对象一直存在!
注:pageContext 可以使用 pageContext.getxxx()方法,获取九大对象里的所有对象。
四大对象最主要的功能就是想它们的域(Map)中存放数据。
-
作用:
四大域对象,都有一个属性,是Map类型,这个Map也称为这个域对象的域。可以向这个域(Map)中存放数据,这些数据可以传递。
存放数据:域对象.setAttribute(String key, String value);
取出数据:域对象.getAttribute(String key);
-
作用域
从小到大: pageContext ——> request ——> session ——> application
保存数据的原则:能用小的,不用大的。一般使用 requset
-
建议:Servlet 负责逻辑控制;JSP 负责页面显示。
九、转发
转发的定义
转发指的是当前 Servlet 不去处理用户的请求,而是在服务器内部调用其他的资源替他处理请求。
转发的实现方法
HttpServletRequset.getRequestDispatcher("url").forward(requset, response);
转发的 url 被服务器解析,不需要加项目名。
转发的流程分析
转发的特点
发送一次请求,经过多个 Servlet 处理,最终由最后一个 Servlet 响应页面。
转发和重定向的区别
总结:
① 能用重定向就不用转发
② 当需要传递请求中的数据的时候,只能使用转发!
十、JS ( JavaScript )
JavaScript 的特点
JavaScript 是解释型的脚本语言,是在程序的运行过程中逐行进行解释。
面向对象、采用弱类型变量类型、采用事件驱动有很好的的动态性、由于多数浏览器的支持跨平台性很好。
JavaScript 的使用方法
① 在 head 标签中,或者在 body 标签中,使用
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
// 数值型
var num = 1;
script>
<title>测试jstitle>
head>
<body>
<h1>内容h1>
body>
html>
② 将 js 代码写在一个独立的文件中,使用