JavaScript之ES6数组排序 高逼格!
前言:
针对于前端开发者来讲、数组排序的应用场景其实并不多,大多数情况下都是后台数据排序之后再返回给前端。但是很多面试题中会经常遇到数组排序的问题,经典案例有冒泡排序、插入排序、选择排序等等... 逻辑性比较强硬。为了追求完美、拒绝花里胡哨,所以今天写一篇以ES6相关知识实现排序的文章、并且挂载至原型链上方便使用,希望对大家的开发有所帮助!
技术点:
ES6中 sort()方法、箭头函数,prototype原型、继承。
首先、简单看一下 sort() 能做什么事情:
sort():方法用原地计算对数组的元素进行排序,并返回排序之后的数组。
//sort的基本使用
let arr = [8, 1, 4, 3, 7, 9]
let Arr = [21, 55, 29, 105, 45]
console.log(arr.sort()) //[1, 3, 4, 7, 8, 9]
console.log(Arr.sort()) // [105, 21, 29, 45, 55]由上述代码可知:sort()方法只能对0-9以内的数组进行正确排序,两位数以上的数组项虽然给出了返回值,但却并不是排序后的结果。这是因为sort()是内部做的是根据ASCLL码进行排序的,并不是根据数值大小排序。那这个方法连两位数以上的数字都无法进行正规排序处理,跟咸鱼有什么区别呢?
重点来了:sort()可以接收一个携带两个形参的callback(a,b),即a、b是两个即将要比较大小的元素,且必须要有返回值。
当callback的返回值是正数时、那么 b 会被排列到 a 之前;
当callback的返回值是负数时、那么 a 会被排列到 b 之前;
当callback的返回值是为 0 时、那么 a 与 b 的位置保持不变;
sort每执行一次会根据返回值调换两个参数a、b在原数组中的位置;
看完上面的描述你会很蒙圈,你一定会问返回值在哪?参数 a b 的实参是谁?这些当你看懂下面代码之后统统小儿科!
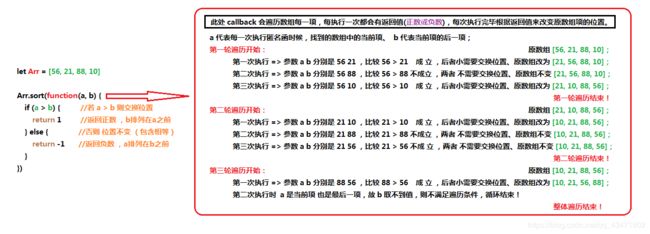
//sort 内部写法
let Arr = [56, 21, 29, 105, 45]
Arr.sort(function(a, b) { //callback
if (a > b) { // a b 分别是Arr中的 56 21
return 1 //返回正数 ,b排列在a之前
} else {
return -1 //返回负数 ,a排列在b之前
}
})
console.log(Arr) //[21, 29, 45, 55, 105]执行逻辑:
需要注意的是callback( a , b )接收的两个参数分别是a = > 当前项、b当前项的下一项,若当前项与下一项位置不变时,b为下一项索引-1;判断遍历结束的条件是b参数取不到值 即结束,举例上述代码中第三轮第二次执行时 当前项的索引是3 那么b为下一项,即4 数组中取不到第4项,不满足继续遍历条件,结束遍历!
谈谈返回值:上述代码写的返回值 1 与 -1 只是象征性的代表 1为正数 -1为负数,不论你代码写什么返回值,sort内部只会去判断你的返回值是正数还是负数,哪怕等式成立返回100 不成立返回-10000都是可行的。
解释简写方式:
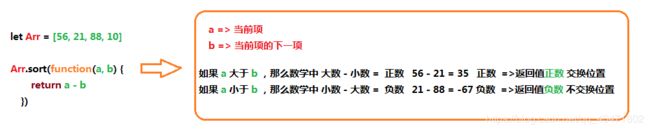
//简写 最终版
let Arr = [56, 21, 88, 10, 5, 77]
Arr.sort((a, b) => a - b) //箭头函数不加大括号指向这个函数的返回值,可以不写return关键字
console.log(Arr) //[5, 10, 21, 56, 77, 88]由上图可知,回调函数内部的处理方式是a - b ,而不再是对比两个数。这是因为对比两个数的这一步操作是sort去做的,你只需要规定返回值即可,恰好数学定义大数 - 小数 = 正数 、小数 - 大数 = 负数
举例 56 - 21 = 35 为正数、则返回值为正数,正数代表改变位置;
21 - 88 = 35 为负数、则返回值为负数,负数代表改变位置;
如果数学中大数 - 小数 ≠ 正数 、小数 - 大数 ≠ 负数,就不能这么简写。所以要明确的是sort内部做的是互相对比 而不是互减;
挂载至原型:MySort()
我们也可以模拟Arrar对象继承原型链上的写法,定义自己的数组操作方法,实现直接 Arr.MySort()就可以自己排序:
//挂载原型
Array.prototype.MySort = function() {
return this.sort((a, b) => a - b) //箭头函数不加大括号时指向这个函数的返回值,可以不写return关键字
}
let Arr = [56, 21, 88, 10, 5, 77]
Arr.MySort() //调用
console.log(Arr) // [5, 10, 21, 56, 77, 88]需要注意的是MySort中this指向被调用者,即谁掉他 他就指向谁,如果此处使用箭头函数那么this指向window对象!
在开发过程中还是建议大家使用 if 的写法,因为这样简写 写法看起来逼格很高,但是不一定人人都知道你这样写是什么意思,更建议不要无注释的在原型链上挂载任何自定义方法,说不定后期维护你代码的程序猿就会去百度搜索MySort的用法,搜不到还会口吐芬芳说百度辣鸡。不利于代码后期的维护,最好的代码不是写的少,而是人人都看得懂!
如果我的博客帮助你解决了开发问题,请不要吝啬你的小红心哦!❤
● 若有错误欢迎指出、及时修正 ●