easyui入门
EasyUi简介:
easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
EasyUi的特点:
1、基于jquery用户界面插件的集合
2、为一些当前用于交互的js应用提供必要的功能
3、EasyUI支持两种渲染方式分别为javascript方式(如:$(’#p’).panel({…}))和html标记方式(如:class=“easyui-panel”)
4、支持HTML5(通过data-options属性)
5、开发产品时可节省时间和资源
6、简单,但很强大
7、支持扩展,可根据自己的需求扩展控件
8、目前各项不足正以版本递增的方式不断完善
首先我们引入EasyUi所需要的工具和jar包

所用的辅助工具类:

所需的jar包:

导入好这些文件之后,在导入js以及css文件:
代码如下:
注:导入顺序不能乱导 按官方顺序来 如果乱导入可能会出问题
通过layout布局:
north region
west content
east region
south region
结果如下:

通过tree加载菜单
通过layout布局,获取数据库的数据展示到页面的树形菜单
树(tree)在网页中以树形结构显示分层数据。它向用户提供展开、折叠、拖拽、编辑和异步加载功能。
一个jsno:
[{
"id":1,
"text":"顶级菜单",
"children":[{
"id":11,
"text":"学生管理",
"state":"closed",
"children":[{
"id":111,
"text":"特色课程"
},{
"id":112,
"text":"作业提交"
},{
"id":113,
"text":"Company"
}]
},{
"id":12,
"text":"后勤管理",
"children":[{
"id":121,
"text":"Intel"
},{
"id":122,
"text":"Java",
"attributes":{
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
},{
"id":123,
"text":"Microsoft Office"
},{
"id":124,
"text":"Games",
"checked":true
}]
},{
"id":13,
"text":"index.html"
},{
"id":14,
"text":"about.html"
},{
"id":15,
"text":"welcome.html"
}]
}]
我们需要利用递归,根据第一个节点的Menuid,把这个Menuid当成子节点的Menuid,依次找到所有子节点,依次类推,直到找完所有节点,最后再把我们从数据库查出来的数据格式转化为easyui树形展示的数据格式
首先我们需要一个树形实体类:
TreeNode.java
package com.LHJ.entity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 针对easyui属性展示的json格式串进行了实体类的描述
* @author Administrator
*
*/
public class TreeNode {
private String id;
private String text;
private List children = new ArrayList();
private Map attributes = new HashMap();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List getChildren() {
return children;
}
public void setChildren(List children) {
this.children = children;
}
public Map getAttributes() {
return attributes;
}
public void setAttributes(Map attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
写dao方法
因为menu表的数据不符合easyui树形展示的数据格式
所以需要转换成easyui所能识别的数据格式
MenuDao.java
package com.LHJ.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.LHJ.entity.TreeNode;
import com.LHJ.util.JsonBaseDao;
import com.LHJ.util.JsonUtils;
import com.LHJ.util.PageBean;
import com.LHJ.util.StringUtils;
/**
* 1、查询数据库所有数据用于easyui的tree树形展示(但是直接得来的数据格式easyui不识别)
* 2、递归查询节点集合,形成子父节点关系,具备层次结构
* 3、转格式
* @author Administrator
*
*/
public class MenuDao extends JsonBaseDao {
/**
* List加上ObjectMapper可以转换成easyui的tree控件识别的json串
* @param map
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List listTreeNode(Map map, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
List> listMenu = this.listMenu(map, pageBean);
List listTreeNode = new ArrayList();
this.listMapToListTreeNode(listMenu, listTreeNode);
return listTreeNode;
}
/**
* List>
* ->【{Menuid:001,Menuname:学生管理,children:[]},{Menuid:001,Menuname:学生管理}】
* 接下来需要递归查询子节点的集合存入当前节点
*
* @param map
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List> listMenu(Map map, PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql = "select * from t_easyui_menu where true ";
String id = JsonUtils.getParamVal(map, "Menuid");
if(StringUtils.isNotBlank(id)) {
// 当前节点的ID当作子节点父ID进行查询
sql += " and parentid="+id;
}else {
sql += " and parentid=-1";
}
return super.executeQuery(sql, pageBean);
}
/**
* 需要将后台数据库查出来的数据格式转换成前台easyui所识别的数据
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public void mapToTreeNode(Map map, TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid").toString());
treeNode.setText(map.get("Menuname").toString());
treeNode.setAttributes(map);
// treeNode.setChildren(children);
Map childMap = new HashMap();
childMap.put("Menuid", new String[] {treeNode.getId()});
// 查询出当前节点所拥有的子节点的集合
List> listMenu = this.listMenu(childMap, null);
List listTreeNode = new ArrayList();
this.listMapToListTreeNode(listMenu, listTreeNode);
treeNode.setChildren(listTreeNode);
}
public void listMapToListTreeNode(List> list, List listTreeNode) throws InstantiationException, IllegalAccessException, SQLException {
TreeNode treeNode = null;
for (Map map : list) {
treeNode = new TreeNode();
this.mapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
}
}
}
写web层
MenuAction.java
package com.LHJ.web;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.LHJ.dao.MenuDao;
import com.LHJ.entity.TreeNode;
import com.LHJ.framework.ActionSupport;
import com.LHJ.util.ResponseUtil;
public class MenuAction extends ActionSupport {
private MenuDao menuDao = new MenuDao();
public String menuTree(HttpServletRequest req,HttpServletResponse resp) {
try {
List listTreeNode = this.menuDao.listTreeNode(req.getParameterMap(), null);
ObjectMapper om = new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(listTreeNode));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
写完web层记得在xml中配置
代码如下:
写一个外部js文件
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree'
});
})
然后就是jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
后台管理主界面
north
region
左侧的菜单栏加载区域
east region
south
region
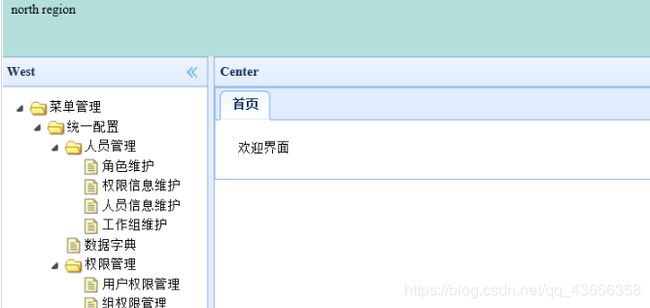
效果如下:

通过左边的菜单去打开不同的tab页:
先引用我们的选项卡标签代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
后台管理主界面
north
region
左侧的菜单栏加载区域
east region
south
region
然后在我们的外部的js添加内容:
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
onClick: function(node){
//alert(node.attributes.menuURL); // 在用户点击的时候提示
var content = '';
if($("#menuTab").tabs('exists',node.text)){
$("#menuTab").tabs('select',node.text)
}else{
$('#menuTab').tabs('add',{
title:node.text,
content:content,
closable:true
});
}
}
});
})
