Vue个人项目的总结以及注意的地方
终于做完了第一个vue项目,本项目前端采用Vue,后端采用express+mongodb,Vue是使用vue-cli生成的项目。中间遇到很多问题,现在一一记录下来方便查阅,主要是上线部署出问题比较多
开发期的问题如下:
(1)最好使用cnpm代替npm安装依赖,因为开发过程中少部分包如果用npm是无法下载完成,一直卡住,换为cnpm毫无压力记得加上--save选项,否则别人安装的话会缺少包,linux下记得配置软连接才能使用cnpm命令
(2)express如何设置favicon: 其实默认express已经引入了serve-favicon包,只需要使用app.use(favicon(__dirname+你的favicon路径))即可
(3)百度地图的引入需要异步加载,否则会报错找不到BMap,具体见代码
(4)非父子组件通信新建一个Vue实例作为通信中转站,可以很方便的处理大部分非父子通信逻辑
(5)引入reset.css是在main.js中引入
(6)es6的import规则:如果路径最终是一个文件夹,则会首先观察文件夹下是否有 package.json ,如果有 package.json 则会去加载 main 字段指向的文件,如果没有 package.json ,则会在这个文件夹下寻找 index 文件并加载。所以main.js里面加载router直接这样写 import router from './router'
(7)为了处理某些浏览器兼容,比如ie,safari,必须引入babel-polyfill才行,在main.js里加上import 'babel-polyfill',否则ie和safari会不认识es6的语法
(8)main.js里面Vue实例的template:"
(9)vuex状态管理器的使用最好按照官网那一套来写,比较规范
(10)前端路由验证登录情况可以在路由里加上meta参数,如下图,然后router.beforeEach里判断requireAuth是否为真
(11)组件里面data使用图片路径是要用require('./../mm.png')才能正确访问图片,这样才能够被webpack正确解析
(12)下拉框最好不用原生的,不同浏览器表现不同,得自己写一套才行
(13)server端express自带前端部分,在views里面,注意设置engine解析,是html的引擎,引入ejs包
app.set('views', path.join(__dirname, 'views')); app.engine('.html',ejs.__express); app.set('view engine', 'html');
(14)开发环境下我的项目路径下有中文,结果jieba分词包执行的时候报错:找不到jieba.node,然后将路径改为英文问题解决,得出结论路径别加中文,指不定啥问题会出现
(1)首先express默认设置的是3000端口,所以多个项目部署的话得修改bin/www里面的port值,改为不一样的
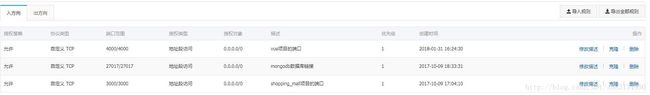
(2)线上部署首先得把server文件夹内的所用内容拷贝到阿里云服务器上,新建一个文件夹来存放。阿里云服务器必须得设置安全组,目的是将开放访问的端口,否则端口无法访问,比如express设置了4000端口,阿里云这里就得设置4000端口开放
(3)服务器环境搭建:首先安装node,然后安装mongodb,注意服务器上的mongodb必须设置访问权限,否则非常不安全,同时server端连接mongo的语句也得加上用户名和密码
(4)代码拷贝后执行cnpm install 安装依赖,安装完成node www启动项目,此时遇到问题如下图,可以看出此时的node不支持async函数,也就是说node版本太低了,但是我本地测试没问题,查询node版本后发现,本地node是v8.3.0,服务器上是v6.4,因此要升级node,具体方法为:1,安装n模块 npm install -g n,这个模块专门管理node版本的,2,n stable此命令可升级到最新稳定版,n v8.3.0这个命令可升级到指定版本。我将服务器上的node升级到和本地一样后问题解决了
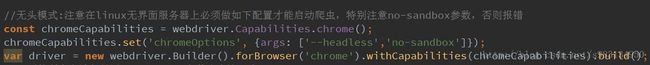
(5)由于本项目使用了selenium-webdriver自动化测试工具当做爬虫(原因是某些网站主内容在iframe内,一般爬虫无法获取内容,selenium内有switchToFrame方法切换frame从而获取到内容),本地测试时这个工具运行时会自动打开chrome(事先设置了chrome参数),但是放到阿里云服务器上时报错找不到chrome binary,查询后发现必须安装chrome浏览器,具体链接http://www.linuxidc.com/Linux/2016-05/131096.htm 然后继续启动发现仍然报错:chrome failed to start. 仔细分析后发现这是由于没有设置headless参数导致的,由于阿里云服务器没有界面,必须设置启动方式为headless无头,同时记得添加参数no-sandbox,不添加则chrome仍然无法启动,以下代码在官网上在找到的。
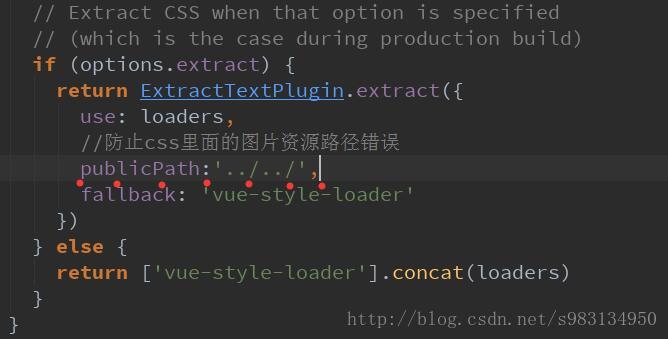
(6)前端打包后将dist内的文件拷贝到server里面views目录下即可,然后启动express即可访问页面,但是页面里面出现许多png not found,检查后发现是路径问题,这些找不到的png的路径都是写在css里面,由于打包后路径发生改变,所以找不到。解决方法是修改前端build/util.js 里面的路径,添加publicPath参数
未解决的问题如下:
(1)开发环境下访问第三方网站必须做跨域处理,为啥生产环境下可以不用跨域?直接这样写就行
(2)