前端之实现缩略图展示网页
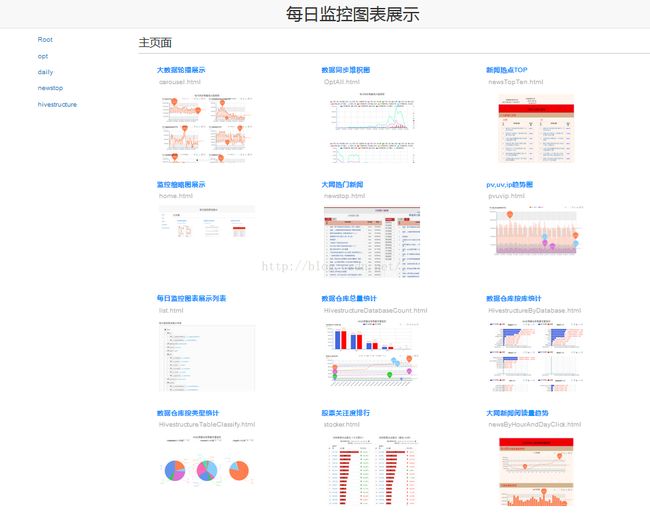
有的时候,我们想对我们项目下的网页进行缩略图的展示,如下效果:
如果要实现上面的展示网页,需要三个步骤:
1. 生成网页的快照;
2. 把网页快照生成合适大小的缩略图;
3. 根据上面缩略图生成展示网页。
Ps:常见安装错误,请见本文档最后。
一、生成网页的快照
所谓生成网页的快照,就是对网页进行截图,我们这里用phantomjs来实现。
关于 phantomjs的详细用法可参考官方网站。
1.安装phantomjs
我这里用的linux系统环境是CentOS6.6,64位系统,所以安装64位版本的phantomjs;
64位下载地址:http://pan.baidu.com/s/1o6N5gmQ
如果你是32位系统,查看自己系统版本在官网下载(用命令:head -n 1 /etc/issue,查看自己linux系统信息)。
进入下载目录:
1).解压:tar -jxvf phantomjs-1.9.8-x86_64.tar.bz2
2).方便调用命令:cp phantomjs-1.9.8-linux-x86_64/bin/phantomjs/bin/phantomjs
2、调用
phantomjs的调用需要一个js脚本。这个js脚本接收两个参数,分别是网址url和快照文件名称filename,脚本snap.js内容如下:
var page = require('webpage').create();
var args = require('system').args;
var pageW = 1024;
var pageH = 768;
page.viewportSize = {
width: pageW,
height: pageH
};
var url = args[1];
var filename = args[2];
page.open(url, function (status) {
if (status !== 'success') {
console.log('Unable to load ' + url + ' !');
phantom.exit();
} else {
window.setTimeout(function () {
page.clipRect = { left: 0, top: 0, width: pageW, height: pageH };
page.render(filename);
console.log('finish:', filename);
phantom.exit();
}, 1000);
}
});在这个脚本中还有个小小的设置,就是设置打开页面的浏览器可视区域的大小为1024*768,然后取第一屏内容。
调用命令如下:
phantomjs snap.js http://www.hexun.com myhexun.png
注意:1.这里执行命令的用户需要对目录有写权限。
2.上面图片中的error报错与生成图片无关,是打开网页中,网页内部的错误,可通过查看网页元素发现类似提示错误。(这可以看出phantomjs的功能远远不止截图这么简单…)
Ps:上述的snap.js的功能其实在phantomjs-1.9.8-linux-x86_64/examples目录下有此功能,在这个目录中集成了很多基本的功能,截图只是其中最常用的,在下面我们生成网页时还要用到此目录下的另一一个js。
二、生成缩略图
需要安装ImageMagick,来对生成的图片进行缩放。
建议从源代码编译安装,这样不容易报错!(我这里是64位,不可照搬)
yum install tcl-devel.x86_64libpng-devel.x86_64 libjpeg-devel.x86_64 ghostscript-devel.x86_64bzip2-devel.x86_64 freetype-devel.x86_64 libtiff-devel.x86_64
yum install libjpeg-devel.x86_64 libpng-devel.x86_64 glib2-devel.x86_64 fontconfig-devel.x86_64zlib-devel.x86_64 libwmf-devel.x86_64 freetype-devel.x86_64libtiff-devel.x86_64
wget -chttp://downloads.sourceforge.net/project/imagemagick/ImageMagick/00-6.5.9/ImageMagick-6.5.9-7.tar.gz
tar -zxvf ImageMagick-6.5.9-7.tar.gz
cd ImageMagick-6.5.9-7
./configure --prefix=/usr --with-bzlib=yes --with-fontconfig=yes--with-freetype=yes --with-gslib=yes --with-gvc=yes --with-jpeg=yes--with-jp2=yes --with-png=yes --with-tiff=yes
make clean
make && make install编译安装过程时间比较长,请耐心等待
安装后 convert 的路径是 /usr/bin/convert
你可以直接从命令行运行
convert -version
来看看版本
如果发现类似错误
# convert -version
convert: error while loading shared libraries: libMagickCore.so.3: cannot openshared object file: No such file or directory
那就 ldconfig/usr/ 一下,看看是不是好了
来搞张图片测试一下,从中间裁切200x200正方形图片
convert 1.jpg -gravity center -extent200x200 2.jpg
生成的图片最小的边要有500像素
convert 1.jpg -resize 500x500^ 2.jpg
合成一条,看看有多强大,你放张200x300左右的图片试下,这条命令将会将图片最小的边按比例强行扩大到500像素,再从正中央裁切200像素的正方式
convert 1.jpg -resize 500x500^ -gravitycenter -extent 200x200 2.jpg
给图片 base.jpg 在y100,x10的位置加上图片 sy.png 水印
composite -geometry +100+10 sy.png base.jpgfinished.jpg
我们在这里用到的只是简单的调用,上面只需了解即可;
Convert -resize320x240 myhexun.png newmyhexun.png
上面的就是把第一步生成的图片缩放并保存为newmyhexun.png
三、生成展示网页
在上面两步,我们已经生成了所需要的图片,这样我们可以根据图片来生成网页,具体怎么写,不是本文重点,关键我们在写网页的时候,想从网页中取出title名称,而用它来命名我们的网页。
具体实现如下,我们在phantomjs-1.9.8-linux-x86_64/examples目录可以找到一个文件:
loadspeed.js,它主要用来测试一个网页的打开时间,和取出网页文档中title的名称,具体代码如下:
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js ');
phantom.exit(1);
} else {
t= Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Pagetitle!@@!!is' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}
调用命令和第一部生成图片一样:(网址一定要加http://前缀)
常见错误
在这所有的三步骤中,最常见的错误可能就是安装运行报错,提示缺少一些依赖库。
可用yum命令进行安装,
例如:提示缺少libicu developer依赖:
yum installlibicu-dev
也可在http://pkgs.org/download/libfontconfig.so.1中搜索相关的的包(建议下载rpm的,容易安装),版本要选择对。
下面有一些错误的参考文档:
CentOS下安装 ImageMagick时缺失freetype的解决方法