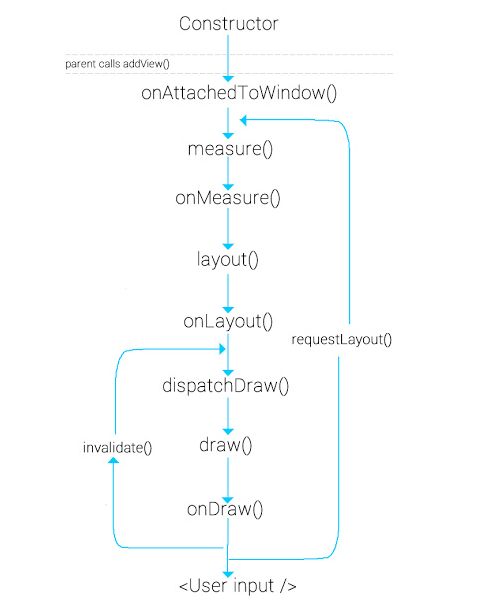
1.了解自定义View过程
2.示例
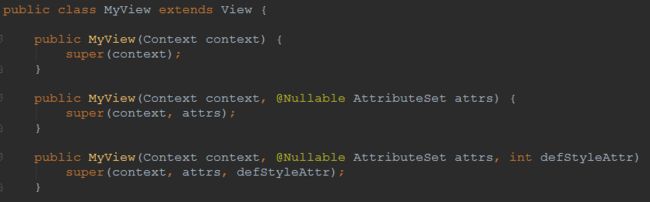
2.1 创建MyView的类文件并继承View,重写三种构造方法。
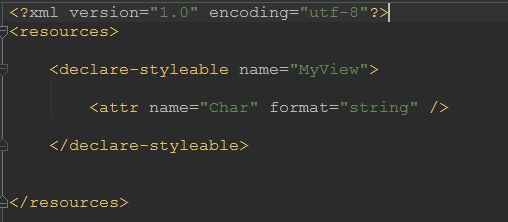
2.2 创建attr.xml文件,并制定属性名称和类型。
2.3 获取MyView属性
2.4 获取完属性之后,系统会调用addView,这个过程是onAttachedToWindow
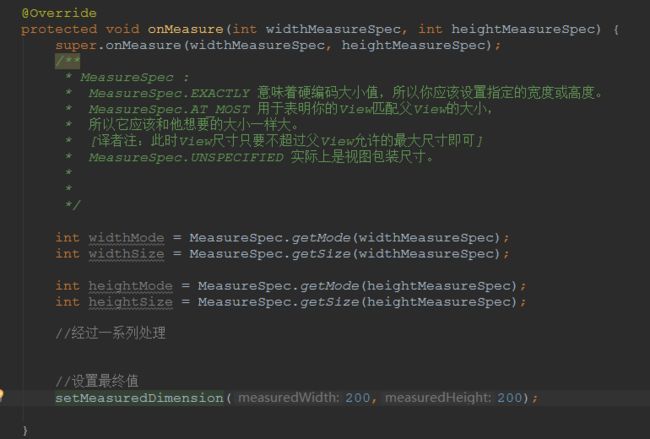
2.5 处理MyView大小,即执行onMeasure方法
onMeasure()方法顾名思义就是用于测量视图的大小的。View系统的绘制流程会从ViewRoot的performTraversals()方法中开始,在其内部调用View的measure()方法。measure()方法有两个参数,widthMeasureSpec和heightMeasureSpec,这两个值分别用于确定视图的宽度和高度的规格和大小。
MeasureSpec的值由specSize和specMode共同组成的,其中specSize记录的是大小,specMode记录的是规格。specMode一共有三种类型,如下所示:
- EXACTLY
表示父视图希望子视图的大小应该是由specSize的值来决定的,系统默认会按照这个规则来设置子视图的大小,开发人员当然也可以按照自己的意愿设置成任意的大小。
- AT_MOST
表示子视图最多只能是specSize中指定的大小,开发人员应该尽可能小得去设置这个视图,并且保证不会超过specSize。系统默认会按照这个规则来设置子视图的大小,开发人员当然也可以按照自己的意愿设置成任意的大小。
- UNSPECIFIED
表示开发人员可以将视图按照自己的意愿设置成任意的大小,没有任何限制。这种情况比较少见,不太会用到。
而widthMeasureSpec和heightMeasureSpec这两个参数是从ViewRoot传递下来的,代码如下
private int getRootMeasureSpec(int windowSize, int rootDimension) {
int measureSpec;
switch (rootDimension) {
case ViewGroup.LayoutParams.MATCH_PARENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
break;
case ViewGroup.LayoutParams.WRAP_CONTENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
break;
default:
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
break;
}
return measureSpec;
}
onMeasure最终需要通过setMeasuredDimension(width,height)设置最终值
2.6 onLayout 这个方法是用于给视图进行布局的,也就是确定视图的位置,通常这个方法些LinearLayout等布局时才会用到。
2.7 onDraw(Canvas canvas) ViewRoot中的代码会继续执行并创建出一个Canvas对象,然后调用View的draw()方法来执行具体的绘制工作。
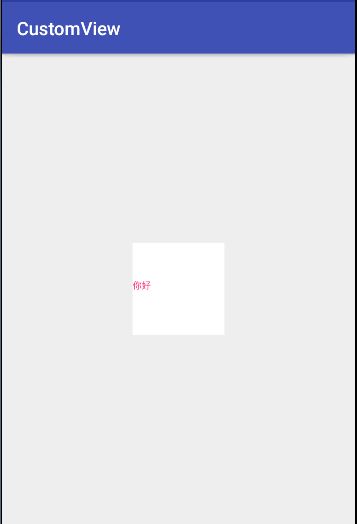
3.示例
MyView.java
public class MyView extends View {
private String mChar = "lh";
private int mCharColor = Color.BLUE;
private int mCharBgColor = Color.YELLOW;
private Paint mPaint;
public MyView(Context context) {
this(context,null);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,-1);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
TypedArray typedArray = getContext().obtainStyledAttributes(attrs,R.styleable.MyView);
mChar = typedArray.getString(R.styleable.MyView_Char);
mCharColor = typedArray.getColor(R.styleable.MyView_CharColor,Color.BLACK);
mCharBgColor = typedArray.getColor(R.styleable.MyView_CharBgColor,Color.WHITE);
typedArray.recycle();//回收资源以便重用
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
/**
* MeasureSpec :
* MeasureSpec.EXACTLY 意味着硬编码大小值,所以你应该设置指定的宽度或高度。
* MeasureSpec.AT_MOST 用于表明你的View匹配父View的大小,
* 所以它应该和他想要的大小一样大。
* [译者注:此时View尺寸只要不超过父View允许的最大尺寸即可]
* MeasureSpec.UNSPECIFIED 实际上是视图包装尺寸。
*
*
*/
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
//经过一系列处理
//设置最终值
setMeasuredDimension(200,200);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
//ViewGroup时候执行
/**
if(getChildCount() > 0){
View child = getChildAt(0);
child.layout(0, 0, child.getMeasuredWidth(), child.getMeasuredHeight());
}
*/
super.onLayout(changed, left, top, right, bottom);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(mCharBgColor);
canvas.drawRect(0, 0, getWidth(), getHeight(), mPaint);
mPaint.setColor(mCharColor);
mPaint.setTextSize(20);
String text = mChar;
canvas.drawText(text, 0, getHeight() / 2, mPaint);
}
}
attr.xml
ps:上面的lh相当于是一个命名空间,可以随意取。