从这一节开始正式进入对Vue 2.0组件的系统学习。在Vue中,组件是最强大的功能之一。而且Vue组件涉及到的知识点也非常的多,比如组件的使用,prop、事件、slots以及动态动组等等。在一节的内容中无法全部涵盖这些知识点。所以将会分几节内容来整理Vue组件中的学习笔记。
什么是组件
什么是组件?围绕这个问题,我查阅了这方面的相关资料,特别是几位大神@hax、@飞叔和@云龙有关于组件相关的方面的阐述,让我受益非浅。建议大家多花点时间先阅读几位大神整理的组件相关的内容:
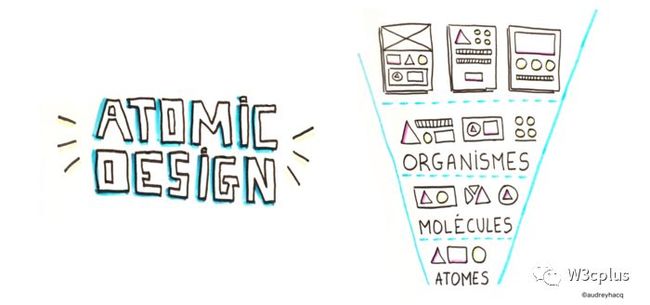
我是一位CSSer,在很多时候也会聊模块化和组件相关的概念,接受这方面最早的概念来自于Bootstrap这个CSS Framework。后来我更喜欢Brad Frost提出的原子设计(Atomic Design):
如果从这个角度出发,Web中的任何一个元素(对应原子设计中的Atoms原子),都可以把其当作一个组件,比如最常见的按钮。另外也可以把由多个原子构成的构建(Molecules分子),也可以当作是一个组件,比如一个搜索表单。
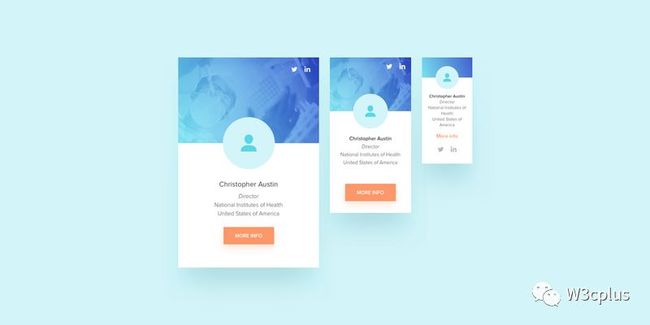
在CSSer的世界中,经常会把Web中可复用的部分划分为组件。组件即是使用一个到多个元素(Atoms原子)组成的任何界面部分。比如下面的三个卡片,虽然在外观上长得不全一致,但他用到的元素近乎是一样的。
但需要注意的是,组件并不一定需要模块化 。
组件和模块化两者有什么区别,强烈建议阅读贺老(@hax)的《关于前端开发中“模块”和“组件”概念的思考》一文。
或许这样理解组件有点粗陋,那么我们来看看Vue官网对组件是怎么定义的:
组件(Component)是Vue最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用is特性进行了扩展的原生HTML元素。所有的Vue组件同时也都是Vue的实例,所以可以接受相同的选项对象(除了一些根级特有的选项)并提供相同的生命周期钩子。
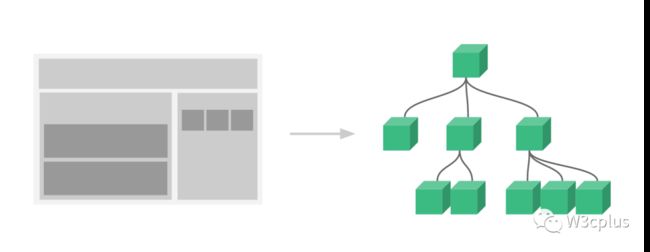
Vue提供一个组件系统,提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树:
越来越感觉组件类似原子设计中的,原子、分子和组织。而整个应用界面类似于原子设计中的模板和页面。
组件的创建
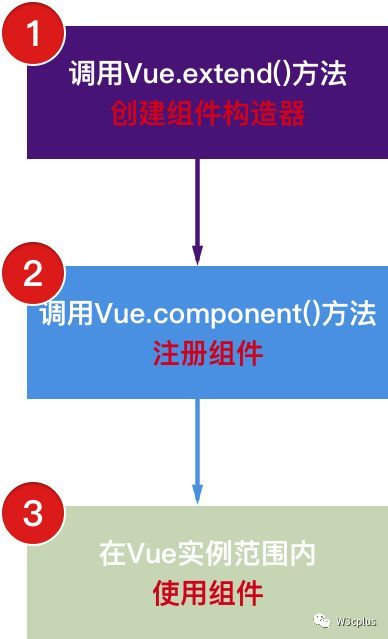
既然Vue的组件是一个非常强大的特性,那么我们首要要了解的是在Vue中怎么创建组件。@ANTHONYGORE在他的一篇博文中介绍了七种创建Vue组件的方式。不管使用哪种方式,创建Vue的组件都有三个基本步骤:创建组件构造器、注册组件和使用组件 。
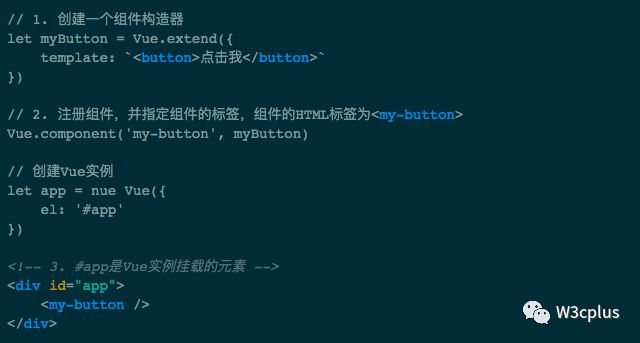
比如,我们创建一个Button组件:
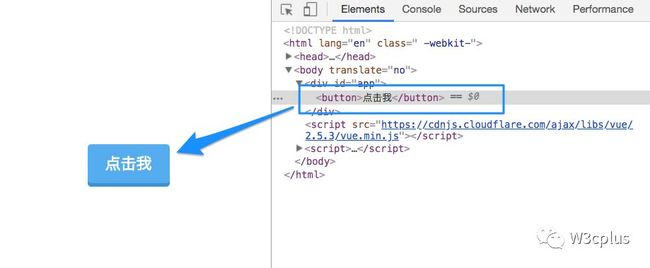
添加点CSS样式,看到的效果如下:
通过浏览器开发者工具查看,使用Vue的组件
创建这样一个简单的组件并不是很困难的事情,对于初学者而言,是要理解怎么创建组件。咱们一起来看看组件的创建和注册:
Vue.extend()是Vue构造器的扩展,调用Vue.extend()创建的是一个组件构造器
Vue.extend()构造器有一个选项对象,选项对象的template属性用于定义组件要渲染的HTML,简单的理解这个属性用来定义组件的模板(也就是组件的HTML结构)
使用Vue.component()注册组件,在注册组件时需要提供两个参数,第一个参数是组件的标签,比如上例中的my-button,第二个参数是组件构造器,比如上例中的myButton
组件应该挂载到某个Vue实例下,否则它不会生效。这一点需要特别的注意。另外同一个组件可以同时挂载到多个Vue实例下
全局注册
我们已经知道,可以通过以下方式创建一个Vue实例:
let app = new Vue({ el: '#app' })
并且使用Vue.component(tagName, options)可以注册一个组件,而且使用这种方式注册的组件是一个全局的 ,这意味着该组件可以在任意Vue实例下使用。比如:
Vue.component('my-button', myButton)
其中myButton是通过Vue.extend()方法构建的,除此之外,咱们还可以这样写:
Vue.component('my-button', { template: `<button 点击我button
请注意,对于自定义标签的命名,Vue不强制遵循W3C规则(小写,并且包含一个短杠),尽管这被认为是最佳实践。
组件注册之后,便可以作为自定义元素
<div id "app" <my-button div
局部注册
在Vue中,不必把每个组件都注册到全局。你也可以通过某个Vue实例/组件的实例选项components注册,使用该选项注册的组件被称为局部注册 ,言外之意,该组件只能在对应的Vue实例中使用,如果别的Vue实例调用该组件,将会报一个提示错误。比如,把上面的全局注册的组件,换成局局部注册:
let myButton = Vue.extend({ template: `<button 点击我button <div id "app" <my-button div
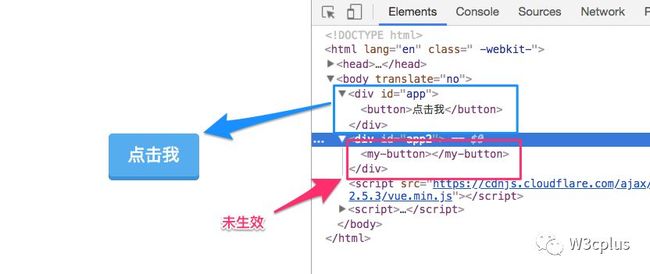
得到的效果和注册全局组件是一样的。不同的是,如果你在另一个Vue实例中调用注册的局部组件,改组件不会生效。比如在app2这个实例中调用app中注册的组件my-button,就不会生效。
<div id "app2" <my-button div
通过这个示例说明了注册全局组件和注册局部组件的不同方法,以用其运用范围:
组件注册语法糖
以上组件注册的方式有些繁锁,Vue为了简化组件注册的过程,提供了注册语法糖。如果你仔细的话,前面也简单的提到过一下。那么这里特意提出来,组件注册语法糖。先来看使用Vue.component()直接创建和注册组件:
// 注册全局组件 my-button Vue.component('my-button', { template: `<button 点击我button
Vue.component()的第一个参数是组件标签名称,第二个参数是一个选项对象,使用选对象的template属性定义组件模板。使用这种方式,Vue在背后会自动调用Vue.extend()来创建组件构造器。
接下来看在选项对象components属性中注册局部组件的语法糖:
let app = new Vue({ el: '#app', components: { 'my-button': { template: `<button 点击我button
尽管注册组件的语法糖简化了组件注册,但在template选项中拼接HTML元素还是相当的麻烦,尽管ES6的语法让事情变得简单了不少,但也将导致HTML和JavaScript的高耦合性。
庆幸的是,Vue除了上面这些语法糖之外,还提供了其他的方式。比如x-template:
Vue.component('my-button', { template: '#my-button' })<script type "text/x-template" id "my-button" 点击我 script
内联模板inline-template方式:
Vue.component('my-button',{ // ... })<my-button inline-template <button 点击我button my-button
除了上述方式,还有render()函数、JSX以及单文件组件等方式。有关于这方面的详细介绍,可以点击这里。
不过使用DOM模板解析时(例如,使用el选项来把Vue实例挂载到一个已有内容的元素上),你会受到HTML本身的一些限制,因为Vue只有在浏览器解析、规范化模反之后才能获取内容。尤其要注意,像、
a 不能包含其它的交互元素(如按钮,链接)
ul 和 ol 只能直接包含 li
select 只能包含 option 和 optgroup
table 只能直接包含 thead, tbody, tfoot, tr, caption, col, colgroup
tr 只能直接包含 th 和 td
在自定义组件中使用这些受限制的元素时会导致一些问题,例如:
<table <my-row ...my-row table
自定义组件is特性:
<table <tr is "my-row" tr table
应当注意,如果使用来自以下来源之一的字符串模板,则没有这些限制:
你可能感兴趣的:(Vue 2.0学习笔记:组件的使用)
Go语言中map[string]interface{} 和 map[string]string的区别
Code季风
学习 golang 后端
在Go语言中,map[string]interface{}和map[string]string是两种不同类型的map,它们的主要区别在于值的类型以及这种差异带来的使用场景和灵活性的不同。1.值的类型map[string]interface{}:这里的interface{}表示Go中的空接口类型,它可以持有任何类型的值。这意味着你可以在同一个map中存储不同类型的数据。例如,一个键可以关联到一个字符
Node.js特训专栏-实战进阶:7.Express模板引擎选型与使用
爱分享的程序员
Node.js node.js 前端 javascript
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情Express模板引擎选型与使用全解析:打造动态Web页面的利器在基于Express构建Web应用时,模板引擎是生成动态页面的核心组件。它允许开发者将数据与HTML结构分离,通过简单的语法将后端数据动态填充到页面中。市面上存在多种模板引擎
ROS 避障技术介绍
Xian-HHappy
机器人-Robot ros 避障
ROS避障技术介绍一、ROS避障系统概述ROS(机器人操作系统)作为移动机器人开发的主流框架,其避障技术依托模块化设计,通过传感器数据融合、环境建模与运动规划实现动态障碍物规避。在物流机器人、服务机器人、自动驾驶等场景中,ROS避障系统需满足实时性、安全性与灵活性要求,核心流程包括环境感知-障碍建模-路径规划-运动控制四个环节。二、避障核心组件与原理1.传感器层:环境信息获取激光雷达(如Velod
FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList 100个小知识 FlatBuffers JSON 序列化 反序列化
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
语法糖:编程中的甜蜜简化 (附 Vue 3 & Javascript 实战示例)
Pu_Nine_9
前端学习 javascript vue.js 前端 语法糖
什么是语法糖?语法糖(SyntacticSugar)是编程语言中一种特殊的语法结构,它不引入新的功能,而是提供一种更简洁、更易读的方式来表达已有功能。就像给咖啡加糖一样,它让代码"更甜"——更易于理解和编写。语法糖的四大核心价值可读性提升:让代码更接近自然语言表达开发效率:减少样板代码,专注业务逻辑错误预防:通过标准化模式减少人为失误维护便捷:简洁的代码结构更易于后期维护经典语法糖示例深度解析示例
React系统学习之路
莲华君
react.js 学习 前端
React系统学习之路学习目录第1章:React入门介绍React的基本概念和应用场景安装Node.js和npm创建第一个React应用React的JSX语法组件的基本结构和生命周期第2章:组件与状态管理函数组件与类组件的区别状态(State)和属性(Props)的使用受控组件与非受控组件高阶组件(HOC)的概念和实现使用ContextAPI进行跨层级状态传递第3章:ReactHooksuseSt
Windows 比较Excel文件助手
阿富软件园
电脑 开源软件 windows
在日常工作中,Excel是处理数据的常用工具,软件下载地址安装包但面对两份相似的工作表,如何快速准确地找出它们之间的差异,常常让许多Excel新手感到头疼。不过,现在有一款专为Excel小白设计的辅助工具,能够轻松解决这一难题,堪称Excel小白的福音。这款工具的使用方法非常简单,用户只需直接导入两份需要对比的工作表,软件便会自动启动其强大的数据对比功能。它能够主动且精准地定位出两份工作表中不同数
Python商务数据分析——Matplotlib 数据可视化学习笔记
爱吃代码的小皇冠
python numpy matplotlib pandas 学习 笔记 数据分析
一、Matplotlib基础认知1.1库功能与定位核心作用:将数据可视化展示,提升数据直观性与说服力应用场景:绘制折线图、饼图、柱状图等2D/3D图表双接口模式:MATLAB风格:通过pyplot函数快速绘图(自动管理图形对象)面向对象:显式创建Figure和Axes对象(适合复杂绘图)1.2核心对象架构容器类:图(Figure)、坐标系(Axes)、坐标轴(Axis)、刻度(Tick)基础类:线
PCIe学习笔记(26)
IC纯小白
学习 笔记 网络
ErrorForwarding(错误转发)错误转发(也称为数据中毒),通过设置EP位表示。下面是一些使用错误转发的例子:•例#1:从主存读取遇到不可纠正的错误•例#2:PCI写到主存的奇偶校验错误•例#3:内部数据缓冲区或缓存上的数据完整性错误错误转发使用模型•错误转发仅用于读取完成数据,AtomicOp完成数据,AtomicOp请求数据或写数据,从不用于错误在“头”(请求阶段,地址/命令等)的情
SapphireRapids NVMe Aggregate Performance with灵活IO测试--学习笔记(二)
向阳生活
学习 笔记 网络
4.主机系统配置由于NVMe控制器使用队列和数据缓冲区,这些队列和数据缓冲区可以托管在主机系统内存空间的任何位置,因此假设主机系统具有足够的内存容量和内存带宽来同时处理多个NVMe访问,以避免受到内存带宽限制。主机系统是Sapphire-Rapid2S系统,每个插槽上配置了8个DDR564GB,1DPC,运行在每个插槽上的速度为4800MTS(例如,共1TB内存容量)。4.1根端口的硬盘数量Sap
Linux学习笔记:PCIe内核篇(1):初始化与枚举流程
ZH_2025
嵌入式协议篇 PCIE
根据system.map查看内核中PCIe加载流程:root@zh-vm:~#cat/boot/System.map-5.15.0-130-generic|greppci|grepinitcallffffffff8350ff68d__initcall__kmod_pci__453_6907_pci_realloc_setup_params0ffffffff83510098d__initcall__
UBOOT学习笔记(六):UBOOT启动--CPU架构及板级初始化阶段
ZH_2025
uboot & linux启动篇 linux arm
3.1、_mainENTRY(_main)#ifdefined(CONFIG_TPL_BUILD)&&defined(CONFIG_TPL_NEEDS_SEPARATE_STACK)ldrr0,=(CONFIG_TPL_STACK)/*TPL(三级引导)使用独立栈*/#elifdefined(CONFIG_SPL_BUILD)&&defined(CONFIG_SPL_STACK)ldrr0,=(C
前端React和Vue框架的区别
React和Vue作为前端Web开发的两大主流框架,虽然都用于构建用户界面,但在设计理念、语法风格、生态系统等方面存在显著差异。以下从多个维度对比两者的核心区别,帮助你在技术选型时做出更合适的决策。一、设计理念与架构1.数据流控制React:强制单向数据流(One-WayDataFlow),状态变化只能通过父组件→子组件传递,如需反向通信(如子组件修改父组件状态),需通过回调函数实现。复杂应用中需
SpreadJS 迷你图:数据趋势可视化的利器
spreadjs
引言在数据处理和分析领域,直观地展示数据趋势对于理解数据和做出决策至关重要。迷你图作为一种简洁而有效的数据可视化方式,在显示数据趋势方面发挥着重要作用,尤其在与他人共享数据时,能够快速传达关键信息。SpreadJS作为一款强大的电子表格组件,对迷你图功能提供了丰富的支持。本文将详细介绍SpreadJS迷你图的特点、优势、创建方式以及与GcExcel的兼容情况。迷你图的概述与作用迷你图是单个工作表单
切换自定义键盘导致系统键盘收起,小窗模式组件不应该失焦,如何解决?
bug菌¹
全栈Bug调优(实战版) harmonyos 切换自定义键盘 小窗模式组件
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
100W QPS 短链系统怎么设计
Java程序员 拥抱ai
电商 架构 大数据
看上去业务简单,其实,覆盖的知识点非常多:高并发、高性能分布式IDRedisBloomFilter高并发、低内存损耗的过滤组件知识分库、分表海量数据存储多级缓存的知识HTTP传输知识二进制、十六进制、六十二进制知识总体来说,高并发、高性能系统的核心领域,都覆盖了。所以,分析下来,得到一个结论:是一个超级好的问题。1、短URL系统的背景短网址替代长URL,在互联网网上传播和引用。例如QQ微博的url
HarmonyOS开发实战指南:全局自定义弹窗-promptAction
不停留的码牛
鸿蒙 HarmonyOS OpenHarmony 服务器 前端 华为 HarmonyOS harmonyos ui 鸿蒙
场景一:创建并显示全局自定义弹窗方案可以使用openCustomDialog接口,创建并弹出dialogContent对应的自定义弹窗,使用Promise异步回调。创建Params类方便开发者进行传参的,开发者可以在@Builder里自定义组件的内容,宽度跟随子节点自适应,圆角为0,弹窗背景色为透明色;letcontentNode=newComponentContent(uiContext,wra
鸿蒙(HarmonyOS)应用开发实战——自定义安全键盘案例
CTrup
HarmonyOS 移动开发 鸿蒙开发 harmonyos 安全 音视频 移动开发 鸿蒙开发 组件化
往期知识点整理鸿蒙(HarmonyOS)北向开发知识点记录~被裁员后,踏上了鸿蒙开发求职之路持续更新中……介绍金融类应用在密码输入时,一般会使用自定义安全键盘。本示例介绍如何使用TextInput组件实现自定义安全键盘场景,主要包括TextInput.customKeyboard绑定自定义键盘、自定义键盘布局和状态更新等知识点。效果图预览实现思路1.使用TextInput的customKeyboa
.NET多线程任务实现的几种方法及线程等待全面分析
百锦再@新空间
包罗万象 .net android task Thread 线程 并发 线程池
文章目录1.引言2..NET多线程编程基础2.1线程概念回顾2.2.NET线程模型概述3.多线程任务实现方法3.1Thread类实现3.2ThreadPool实现3.3TaskParallelLibrary(TPL)3.4Parallel类3.5BackgroundWorker组件3.6Async/Await模式3.7各种方法的比较与选择4.线程等待机制详解4.1基本等待方法4.2同步原语4.3异
【Univer Docs】VUE3中使用Univer Docs(原Luckysheet )创建在线编辑Excel
VT.馒头
前端学习之旅 excel vue vue.js
VUE3中使用UniverDocs(原Luckysheet)创建在线编辑Excel文章目录VUE3中使用UniverDocs(原Luckysheet)创建在线编辑Excel一、UniverDocs简介二、安装Univer三、在页面中使用1、在页面中引入对应的文件2、创建一个Univer实例,并注册这些插件3、创建一个空白的UniverSheet4、加载数据与存储加载存储5、完整代码(可以直接复制为
EM储能网关&ZWS智慧储能云应用(11) — 一级架构&主从架构
ZLG 致远电子
能源
ZWS智慧储能云针对储能场景下不同的架构体系进行了兼容,可以适配用户面临的复杂现场环境,满足更深层次的管理和维护需求。 简介储能系统包含PCS、BMS、EMS等多个组件,不同储能架构管理和决策方式也有不同。为了适配用户面临的复杂现场环境,满足更深层次的管理和维护需求,ZWS智慧储能云平台支持两种架构:一级架构和主从架构。 一级架构&主从架构支持1.架构图
Vue2案例
尔-尔
学习笔记 vue 前端
一、自定义创建项目1、基于VueCli自定义创建项目Babel/Router/Vuex/CSS/LinterVue2.xVueRouterhash模式CSS预处理LessESlint:StandardconfigLintonSaveIndedicatedconfigfiles(配置文件所在位置)Npm2、ESlint代码规范1.认识代码规范代码规范:一套写代码的约定规则。赋值符号的左右是否需要空格
前端vue2 报错不是一个函数 怎么解决?
突然暴富的我 || 比较富的我
vue.js 前端 javascript
检查函数定义确保报错的函数确实在对应的组件或模块中正确定义。函数需要在methods对象中声明,或在混合(mixins)、插件中正确引入。例如:methods:{myFunction(){//函数逻辑}}检查函数调用方式确认函数调用时没有拼写错误,且调用方式正确。在模板中调用需使用@click="myFunction",在脚本中调用需使用this.myFunction()。注意避免直接调用未绑定的
基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例 Java精品毕业设计实例 Python数据可视化项目案例 大数据 django spark 国漫推荐与可视化平台 毕业设计 Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
小程序领域开发语言的基础教程
小程序开发2020
小程序 开发语言 ai
小程序领域开发语言的基础教程:从0到1轻松入门关键词:小程序开发、WXML、WXSS、JavaScript、双线程模型、生命周期、组件化摘要:本文是针对小程序开发语言的零基础入门指南,通过生活类比、代码示例和实战案例,详细讲解小程序核心开发语言(WXML/WXSS/JavaScript)的原理、协作方式及实际应用。无论你是前端新手还是想转行小程序开发的小白,都能通过本文掌握小程序开发的“三板斧”,
利用H5为小程序领域增添新活力
小程序开发2020
小程序开发宝典 小程序 ai
利用H5为小程序领域增添新活力关键词:H5技术、小程序开发、跨平台架构、WebView通信、动态内容渲染、性能优化、全栈开发摘要:本文深入探讨如何通过HTML5(H5)技术提升小程序开发效率与用户体验。从技术架构对比到核心通信机制,结合具体代码案例解析H5与小程序的深度融合方案。通过WebView嵌入、JSSDK扩展、动态模板渲染等技术手段,实现跨平台代码复用、复杂交互组件开发和实时内容更新。同时
离线命令行安装Android SDK components
fanqi987
android
AndroidSDKcomponentsInstaller的国内网络不便性AndroidSDKcomponentsInstaller使用Google仓库,在安装某个新组件有时会阻塞网络。修改SDKUpdateSite国内镜像不方便,并且仓库滞后。使用全局网络代理也有喧宾夺主之嫌。命令行sdkmanager手动安装组件sdkmanager|AndroidStudio|AndroidDeveloper
FOC学习笔记(3)结构性凸极与饱和性凸极的区别及其在无感FOC中的影响
desssq
FOC记录笔记 单片机 嵌入式硬件 foc算法
电机凸极性(Saliency)是指由于转子磁路不对称性导致的直轴(d轴)和交轴(q轴)磁阻或电感存在差异的特性。这种不对称性表现为d轴(与转子永磁体磁场方向一致)磁阻通常较大(电感较小),而与之正交的q轴磁阻通常较小(电感较大)。凸极性是无位置传感器控制(特别是高频注入法)实现转子位置估算的关键物理基础,尤其在零速和低速工况下至关重要。凸极性主要来源于两种机制:结构性凸极和饱和性凸极。结构性凸极是
vue中多行文本标签_css实现单行、多行文本超出显示省略号
weixin_39946996
vue中多行文本标签
前言:项目中我们经常遇到这种需求,需要对单行、多行文本超出显示为省略号。这篇文章主要总结了小编解决此问题的方法,有不足之处欢迎大家指正。单行文本省略.ellipsis-line{border:1pxsolid#f70505;padding:8px;width:400px;overflow:hidden;text-overflow:ellipsis;//文本溢出显示省略号white-space:no
【CATIA的二次开发35】对象Selection部分属性介绍
江树月华
CATIA VBA二次开发 CATIA的VBA二次开发 CATIA VBA CATIA宏 CATIA VBA
在CATIAV5的VBA开发中,Selection对象是用户交互的核心组件,用于管理用户在图形区域或特征树中的选择操作。Selection对象是CATIAVBA中的中央交互枢纽,充当用户界面与程序逻辑之间的桥梁。它代表当前在图形区域或特征树中被选中的元素集合,是自动化操作的基础。一、Selection对象属性和方法二、属性分类概览属性类型作用域主要用途ApplicationObject全局获取当前
java责任链模式
3213213333332132
java 责任链模式 村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
php命令行界面
dcj3sjt126com
PHP cli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
[简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipse jvm tomcat catalina.sh eclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
spring里配置使用hibernate的二级缓存几步
antonyup_2006
java spring Hibernate xml cache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
JAVA基础面试题
百合不是茶
抽象实现接口 String类 接口继承 抽象类继承实体类 自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
让sqlmap文件 "继承" 起来
bijian1013
java ibatis sqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle 数据库 plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
CXF框架入门实例
白糖_
spring Web 框架 webservice servlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
angular.equals
boyitech
AngularJS AngularJS API AnguarJS 中文API angular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
FastDFS 的安装和配置 修订版
Chen.H
linux fastDFS 分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
[强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
oracle merge into的用法
daizj
oracle sql merget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件 文件夹下面的文件 目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
Web开发技术十年发展历程
lampcy
android Web 浏览器 html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oracle session Lock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
Java enum的用法详解
xieke90
enum 枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l