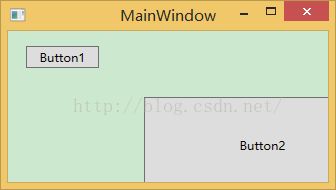
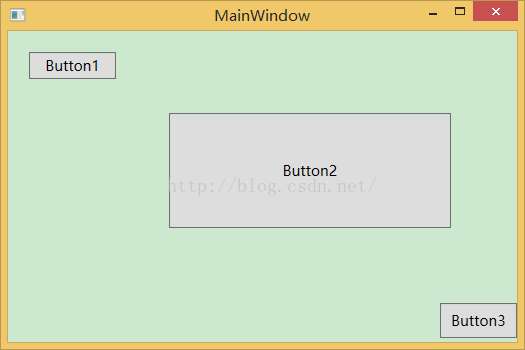
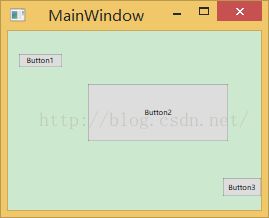
本文讲解C#WPF九宫格图片背景实例定义在WPF中实现九宫格图片(也称为边框或背景切片),通常是为了在控件背景上应用图像,并确保图像能够适应控件大小的变化。实例在WPF中设置一个控件的九宫格背景图片。创建项目添加文件夹,在文件夹中添加图片你需要在XAML中定义你的控件,并确保它有一个名字,以便在后台代码中引用。
WPF中style的应用(小白快速上手)
Vae_Mars
WPF-AI对话javascript开发语言ecmascriptwpf前端
1.解释说明-通过设置style资源词典可以批量设置控件,不仅节省大量时间,还能方便统一修改-重复利用Border这个控件,可以自由设计新的控件风格-这里要注意,虽然style也是写在xaml文件中,但是其文件类型为资源词典类型,这里程序示例也进行不同的展开。2.style资源词典程序示例-x:Key="ModeStyle"即我对这个格式命名为ModeStyle-TargetType="Radio
WPF中的文件保存功能
Vae_Mars
AI对话中的其他知识wpf
1.解释说明-在设计wpf界面的时候,难免会有文件保存的需求,这时就需要添加文件下载功能-这个是调用的windows的api,所以兼容性比较强-可以根据返回值确定是否成功-使用时直接调用这个程序就行,url填写你的文件地址,name即为文件的默认名2.程序示例privateboolDownloadView(stringurl,stringname){boolfanhui=false;stringm
DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(一)
界面开发小八哥
wpfdevexpress界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
WPF中图片的宫格显示
Vae_Mars
WPF-AI对话wpf
1.解释说明-使用ScrollViewer控件来达到滑动的效果-使用WrapPanel的自动换行特性,保证图片在占满横向空间后自动往下排布-使用foreach的方法来游历所有的图片url2.xaml代码示例3.cs代码示例//加载url转换成BitmapImageprivateasyncTaskLoadImageFromUrl(stringurl){try{using(HttpClientclie
DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(二)
界面开发小八哥
wpfdevexpress界面控件UI开发.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
C# WPF中的GUI多线程技巧详解
zls365365
c#wpf开发语言
1.使用BackgroundWorker组件代码示例:publicpartialclassMainWindow:Window{privateBackgroundWorkerbackgroundWorker=newBackgroundWorker();publicMainWindow(){InitializeComponent();backgroundWorker.DoWork+=Backgroun
开始一个WPF项目时的记忆重载入
hillstream3
wpf
目前在工业软件的UI开发方案选择中,WPF仍然是一个重要的选项。但是其固有的复杂性,对于像我这样,并不是一直在从事界面开发的人来说,每次重启,都需要一两天的适应的时间。所以这里稍微写一个笔记。还是老办法,学好一门技术的要点虽然很多,但大致可以简化为两步:一是基础的知识要扎实,这里的基础知识,不是说你要背熟这个相关的,而是对UI的理解,对软件开发的分工的理解。1。基础的UI设计哲学(1)分工。WPF
C# WPF上位机与西门子PLC通信实现实例解析
zls365365
c#wpf开发语言
1.使用第三方库(如S7.Net或Sharp7)代码示例://使用S7.Net库与PLC建立连接varplc=newS7.Net.Plc(CpuType.S71500,"192.168.1.10",0,1);plc.Open();//读取PLC中的DB块byte[]buffer=newbyte[256];plc.Read("DB1.DBD0",buffer.Length,buffer);优点:简化
【 WPF 中常用的 `Effect` 类的介绍、使用示例和适用场景】
TIF星空
WPF分享wpf经验分享笔记
WPF中常用的`Effect`类的介绍、使用示例和适用场景使用场景解释示例代码示例代码解释Effect类描述使用示例适用场景DropShadowEffect为元素应用投影效果。xml为控件、文本、图像添加阴影效果,增加立体感和视觉层次。BlurEffect为元素应用模糊效果。xml模糊背景、图像或文本,常用于突出前景内容或创建模糊背景效果。BitmapEffect通过位图管道为元素应用特效(已过时
WPF模板 按名称找模板中控件出现null的问题 又进坑一次:不能在构造函数中获取ControlTemplate,那样会显示null,可以再窗体load事件以及控件的事件中使用
小黄人软件
wpftemplate模板
不能在构造函数中获取ControlTemplate,那样会显示nullUI需要加载窗体,需要一个时间,所以要注意顺序,不能在构造函数中获取ControlTemplate,那样会显示null,可以再窗体load事件以及控件的事件中使用DataTemplate要注意以上方法是通过遍历item得到的,也就是说如果你的ItemBox,ItemView等等还没加载数据源,即没有item时不能使用,会报nul
c# wpf 面试_WPF面试题
weixin_39912984
c#wpf面试
binding(绑定源、绑定模式【default、OneWay、TwoWay、OntTime、OneWayToSource】、触发绑定更新的事件【Default、Explicit(手动BindingExpression.UpdayeSource())、PropertyChange、LostFocus】、优先级PriorityBinding),包括绑定到单一属性、实体、集合、值转换、触发机制、验证等
wpf 面试
云淡风轻的小白
1ref和out2对封装,继承,多态的理解3接口和抽象类的区别4trigger(4种)5什么是单例(手写),多线程调用单例时怎么保证唯一(lock)6自定义界面控件7改变界面控件的值,绑定方式或Dispatcher8值类型和引用类型的区别,内存的存储和释放struct是引用类型吗?9委托,委托是类型安全的吗10绑定的5种方式11按钮点击后时间是个怎么的过程(路由种冒泡或者隧道详解)12程序崩溃如何
WPF面试题
层次之格局
WPF面试题wpfc#
渲染机制(UI线程和Render线程):一站式WPF--Window(一)-周永恒-博客园依赖属性(优点、定义【属性是类私有字段的封装,wpf中使用属性对依赖属性进行封装】、优先级、继承、附件属性、验证和强制、监听)一站式WPF--依赖属性(DependencyProperty)一-周永恒-博客园一站式WPF--依赖属性(DependencyProperty)二-周永恒-博客园binding(绑定
C#在WPF中实现单个串口通信例2
杨PH
C#实例练习c#
上面是UI界面设计代码2、后台代码:usingSystem;usingSystem.Collections.Generic;usingSystem.IO.Ports;usingSystem.Text;usingSystem.Windows;namespaceSerialPortExample{publicpartialclassMainWindow:Window{privateSerialPort
MVVM架构
努力突破
软件架构vue.jsnode.js前端webpackajax
随着Vue响应式框架越来越火,有关MVVM架构的越来越引起人们的关注,下面做详细介绍。MVVM是Model-View-ViewModel的简写,是基于数据绑定的基础架构。是在微软的WPF和MVP结合的应用方式发展演变过来的一种新型架构。立足于原有MVP(Model-View-Presenter)框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。MVVM是对MVC中View的扩展和细化
WPF之SelectedValue与SelectedValuePath
weixin_30538029
在下拉框ComboBox中,有SelectedValue跟SelectedValuePath这两个属性,我总是搞混,现在写一篇文章来梳理下:1.ItemSource:这个不用多说,数据源,是一个对象列表,在MVVM中,我们常用ObservableCollection来定义ItemSource的对象源;2.SelectedItem:这也好说,选中的对象,这里的数据刚上是上者的T;3.DisplayM
ListBox等控件的SelectedItem,SelectedValue,SelectedValuePath属性详解
James.TCG
WPFwpf
引言初学WPF可能会对诸如ComboBox、ListBox等集合控件的当前选择项的绑定有所疑惑,控件提供了两个可绑定对象:SelectedItem\SelectedValue,同时还有DisplayMemberPath\SelectedValuePath。本节来讲述一下它们的设计意图和用法。1、SelectedItem与DisplayMemberPath在Winform中,我们经常用到Select
java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&