全新的交互模式正占领我们生活、饮食的方方面面。冰箱、面包机、食谱早已不单是一件古董产品,摇一摇,轻轻敲击等简单的手势,就可以完成交互。
在你还没有意识到的时候,智能交互化已经在家居生活方式、创新体验餐厅都得到显现,他们都已经将交互设计融入到用户体验和产品服务之中,已经成为你做出消费决策时,至关重要的因素。
正因如此,在设计考研中,尤其是工业设计考研大潮中,有很大一批考生是冲着交互设计这一专业来的,其中不乏众多跨专业考生。那么你在决定考交互设计之前,是否有对交互设计做了足够多的了解。本期文章,史论君给大家介绍一下交互设计中的体感交互。
设计史论陪您设计考研
体感交互(Tangible Interaction)作为新式的、富于行为能力的交互方式正在转变人们对传统产品设计的认识,探究新型的行为方式。体感交互是一种直接利用躯体动作、声音、眼球转动等方式与周边的装置或环境进行互动的交互方式。
相对于传统的界面交互(WIMP),体感交互强调利用肢体动作、手势、语音等现实生活中已有的知识和技能进行人与产品的交互,通过看得见、摸得着的实体交互设计帮助用户与产品、服务以及系统进行交流。
那么下图中的手机乒乓游戏曾风靡一时,它的界面模拟了现实生活中的球桌、球拍,用户通过触摸屏幕控制球拍和乒乓球,改变移动的速度的方向即可改变发球力度和方向。刚接触这个游戏的用户并不能很好地掌握游戏技巧,需要进行一定的学习和摸索。而Kinect sports则与之相反,它通过体感技术捕捉用户的肢体动作、手势,很好地模拟了现实生活中的场景。用户直接用自己原来熟悉的技巧就可以很好地掌控游戏。
史论君和大家分享一些精彩的体感交互设计案例
让你对体感交互设计有一个全面的认识深入体会下体感交互设计在生活工作中都带来的趣味性、实用性。
Xbox ONE 游戏机
上图中是目前非常流行的微软(Microsoft)公司出品的Xbox ONE游戏机的一系列体感游戏。玩家需要调动全身的动作进行游戏,使自己真正进入游戏情景。不同的游戏需要不同的身体动作进行控制。
智能“魔镜”
上图案例展示了一种全新的试衣体验。这种试衣镜利用增强现实(augmented reality,AR)和微软 Kinect 体感外设两种先进的技术实现虚拟试衣,消费者无需试穿就能看到真实的试衣效果。
智能驾驶控制系统
这是宝马汽车iDrive系统(智能驾驶控制系统)中的手势识别功能,它通过3D传感器检测手势动作,以直观便捷的方式控制信息娱乐等功能。
体感交互在医疗中的应用
在手术过程中,医生往往需要查一些重要的医学图像(CT扫描图片、核磁共振图片等),了解病人的身体状况,体感交互技术的应用可以使医生不用接触未消毒的键盘,而是“隔空”用手势控制电脑中的医学图像,免去了医生反复脱带手套、消毒的繁琐步骤,提高手术时效性和洁净度。
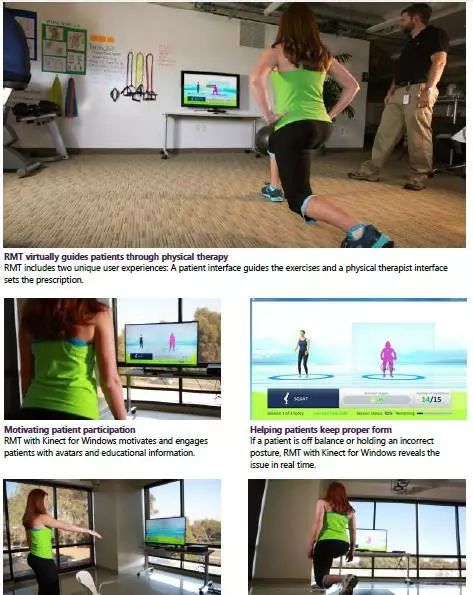
在医疗康复领域,目前体感交互技术主要用于患者的主动运动训练与康复治疗,适用于社区与家庭康复。这种先进的康复训练系统可以替代许多繁琐复杂的传统器材,为广大患者在社区与家庭更有效地得到康复服务提供帮助。
体感交互设计帮助人们从二维的界面交互操作中脱离出来,建立更加自然的、三维环境下的交互方式,从而带来更好的用户体验。
唐纳德诺曼(Donald Arthur Norman)认为,
“如果我们将产品实体设计返回控制真正的旋钮、滑块、按钮,并加以简单具体的人与产品的交互动作,用户将会得到更好的服务。”
在体感交互过程中,用户能根据情境和需求自然地做出相应的动作,而无需思考过多的操作细节。换言之,自然的体感交互削弱了人们对鼠标和键盘的依赖,降低了操控的复杂程度,使用户更专注于动作所表达的语义及交互的内容。体感交互更亲密、更简单、更通情达理,也更具有美学意义。
人与世界的交互主要是通过我们灵活的双手实现的,手是我们实现交互的第一工具,因此在体感交互设计中,对手势的交互设计就显得格外重要。因此要更爱好的了解交互设计,必须先从了解手势交互开始。
体感交互的设计原则
手势识别指的是计算机设备侦测并识别人类手势。近几年来,随着手势识别技术的高速发展,以及3D传感器的广泛采用,手势交互已经得到广泛的普及。
在越来越多的设备中,我们看到了手势主导的界面,改变了我们和计算机交互习惯。通过结合3D传感器和精美的界面,用来分析数据,计算机变得更智能,能更好的理解人类操作。不可不说是沟通的一大进步。
那么对于设计来说,手势交互又意味着什么呢?
1、改变使用习惯:手势交互和手势识别
用户通常都会有惯性思考,我们设计师也同样如此。在进行手势交互设计时,经常会落入以下误区:
表面上实施手势交互,但实际上是触摸版的“鼠标+键盘”操作模式,鼠标被手指取代了而已。还有些设计师天真的认为,一套手势交互系统,就能通吃全部项目。
输入模式要和界面相匹配
如果界面使用体验和输入模式不匹配,那么用户操作时会感觉很不流畅,体验自然会很差。
2、新的输入模式需要新的设计规则
运动跟踪+手势识别,构成了全新的交互模式。
为大家分享5条关键交互设计心得
1. 放弃网格式布局
菜单和视觉元素的构建,要考虑到用户操作时的人机工程学
窗口,图标,按钮,指针,是界面的常见构建块。打开电脑,每个软件中都可以看到上述元素,而且都是依据网格线布局模式进行水平和垂直布局。
但倘若如果你加入了手势,你会发现,网格线布局模式非常不好用。因为人类的运动是非常自然的,很少会沿着水平线和垂直线进行直线手势操作。(除非机器人)。而且,还可能出现的问题是遮挡问题,当用户进行手势操作时,很容易手就挡住了屏幕。
NUI(Natural User Interface自然用户界面)交互前例很少,但设计师不能从GUI(Graphical User Interface图形用户界面)中借鉴,只能不断观察用户的手臂和手势操作。才能构建符合人机工程学的界面。
例如:我们曾经构建了一个“弧度界面系统”,当用户将肘部放在桌子上时,依然能够操作菜单,这样用户就不用抬起手臂操作了,更自然,也更舒服。
当光标悬停在选项时,手势抓取可以用来选择
2. 光标能够暗示用户当前位置
手势交互界面主要依赖手和手指来控制屏幕上的物体。同样的,我们需要手势光标来暗示用户当前所处位置。但有时候大可不必使用光标,在我们打造的一款应用中,我们将光标换成了手掌半透明“镜像”。这样用户就知道手对应在界面中的位置了。
3. 将手放在传感器可以捕捉到的地方
这里非常必须要了解“有效交互区域”的概念
有效交互区域指的是传感器能够清晰捕捉用户手势交互动作的区域,设计的关键点在于,要将有效交互区域设置在用户容易操作的区域。否则,用户有效操作就需要不断抬起、挪动手臂,非常累。
第二点是要保证用户要在有效交互区域中。不能超出范围。
有效交互区域
4. 三维感
3D照相机为我们提供了很多新机遇,让用户可以更深入的与内容交互。而且,与触摸屏交互和鼠标交互是二维的,没有所谓的Z轴。但是体感类交互,却能提供X-Y-Z三轴。在界面设计上,我们也需要添加相应的反馈。比如说用户想买一双鞋,那么他通过手势交互,就可以在屏幕中抓取这双鞋,然后旋转观赏这双鞋的细节。
对于设计师意味着什么呢?第一,我们的界面需要更强的三维感。第二,三维感可以为人机交互带来更多的趣味性。
5. 合理预判用户行为
通过3D摄像机,我们可以实现手势识别,同样的,还可以预测用户意图。例如,我们在生活中想要详细看某个物体时,我们会用手把它抓过来——所以,当用户的手靠近屏幕时,所接触的菜单/物体/选项应该有一个轻微的扩大,这样用户就能更好的选择。手势识别为我们提供了大量的机遇,挑战也是不言而喻的。
手势设计时,要根据用户的日常体验,模仿日常交互行为,这样才能符合用户预期。或许未来不再有键盘和鼠标,用户的手也不用接触屏幕。在远距离就能操作界面。高效、愉悦的使用体验,正等你来打造。而手势输入模式,便是打开用户体验的大门。