【CSS】【grid布局】css中的grid布局详解
?博客参考了以下两篇文章:
英文 https://css-tricks.com/snippets/css/complete-guide-grid
中文 http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
?GridLayout将整个容器分割为若干行和列,可以指定子项元素跨若干行列来摆放,逻辑并不复杂,只要把各个属性作用弄清楚,很容易使用
完整是属性介绍可以查阅上面两篇文章,这里只介绍最核心常用的属性
?不建议把属性强行记下来,那样很累,而且实际效果不一定好,需要的时候对照文档博客,尝试下属性效果,多用几次自然就熟了
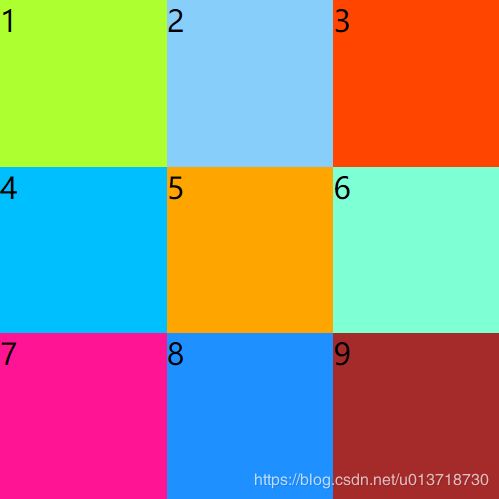
?页面布局代码如下:
1
2
3
4
5
6
7
8
9
?grid-template-columns:定义容器被分割成多少列
grid-template-rows:定义容器被分割成多少行
有以下取值:
100px 具体长度
auto 自动适应,一般会占满剩余空间,如果其它item设置了百分比,则只保持内容大小
1fr 剩余空间分配比例
30% 百分比
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 200px 200px 200px;
}
?grid-column-gap:列间距
grid-row-gap:行间距
grid-gap:grid-column-gap和grid-row-gap的简写
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 200px 200px 200px;
grid-column-gap: 10px;
grid-row-gap: 10px;
}
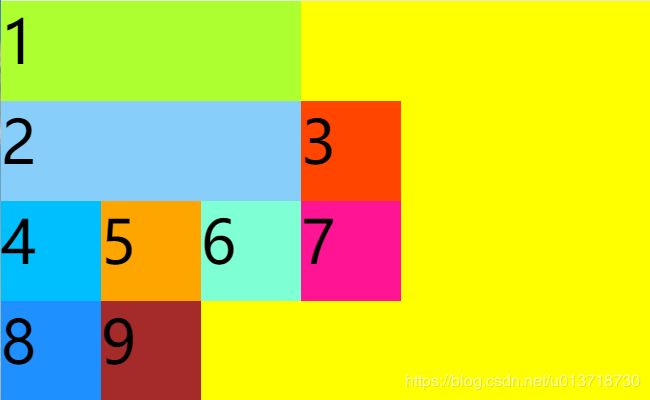
?grid-auto-flow:未指定子项元素位置时,先按行排列,还是先按列排列
grid-auto-flow有以下取值:row,column,row dense,column dense
dense表示尽量紧密排列,占据空白位置,而未设置dense则会尽量保持子项元素在文档中的先后关系
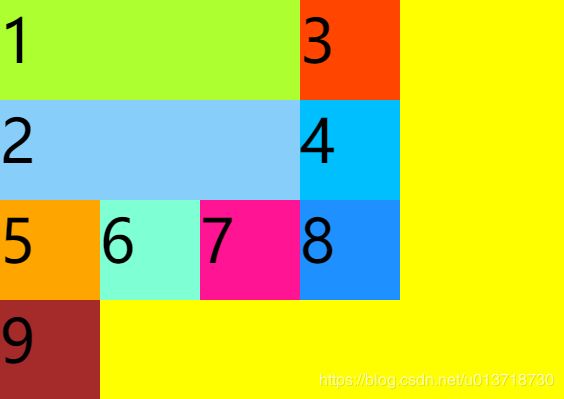
grid-auto-flow=row效果
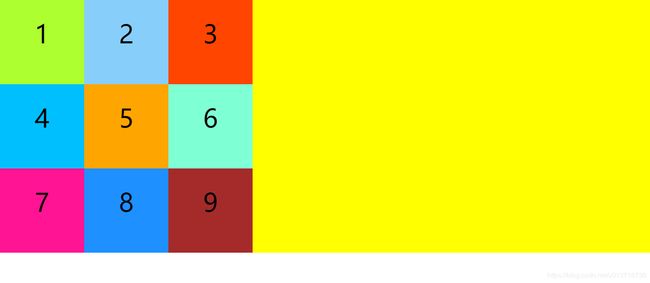
.container {
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px;
grid-auto-flow: row;
background: yellow;
}
#item-1 {
grid-column-end: span 3;
background: greenyellow;
}
#item-2 {
grid-column-end: span 3;
background: lightskyblue;
}
#item-3 {
background: orangered;
}

grid-auto-flow=row dense效果

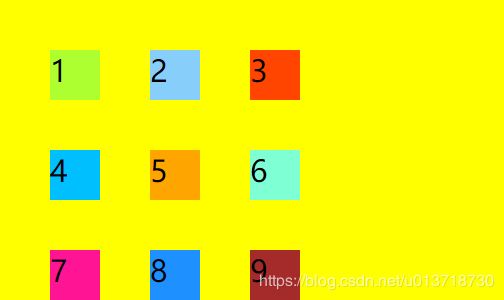
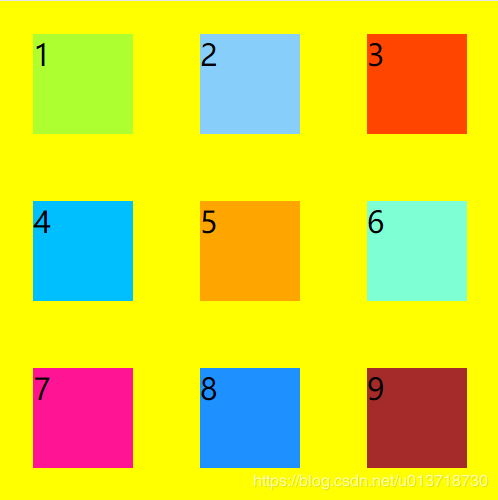
?justify-items:当元素无法占满格子空间时,在格子中的水平排列方式
align-items:当元素无法占满格子空间时,在格子中的竖直排列方式
justify-items和align-items的取值有:start,end,center,stretch




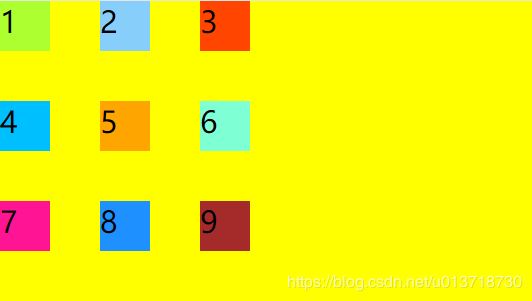
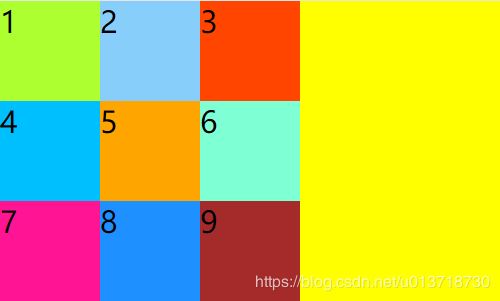
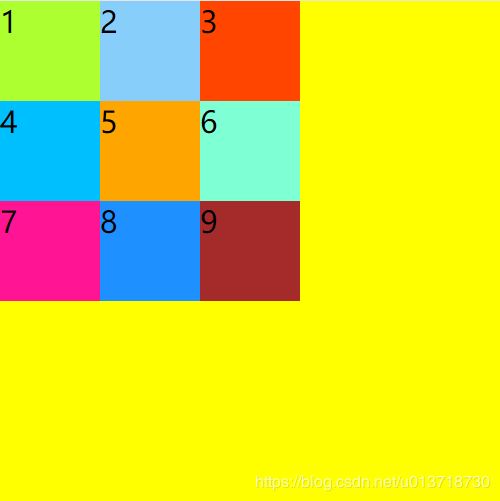
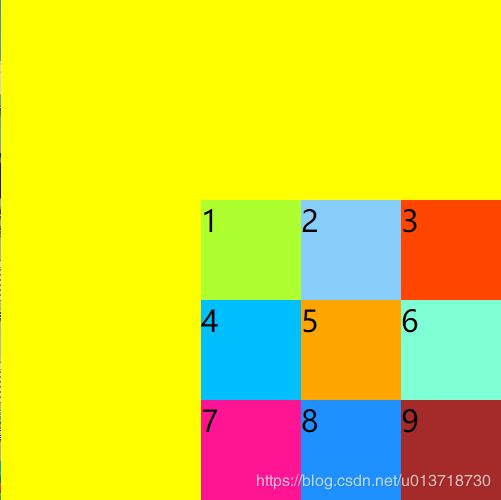
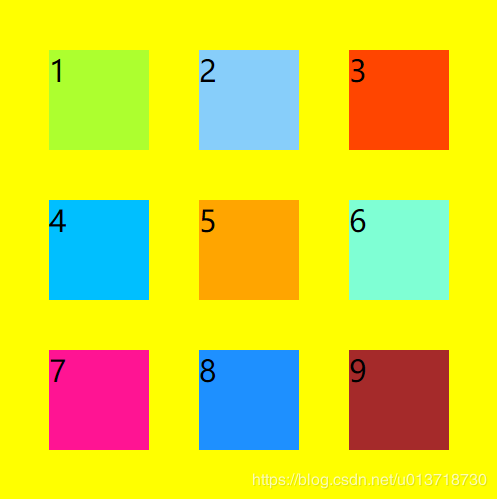
?justify-content:当所有单元格加起来,仍然没有铺满容器时,设置整个Grid在容器中的水平排列方式
align-content:当所有单元格加起来,仍然没有铺满容器时,设置整个Grid在容器中的竖直排列方式
place-content:justify-content和align-content的简写
justify-content和align-content的取值有:start,end,center,stretch,space-around,space-between,space-evenly







?grid-auto-columns:当子项中指定的列index,超出容器预设的列数量时,允许自动增加列,grid-auto-columns设置自动增加的列宽
grid-template-rows:当子项中指定的行index,超出容器预设的行数量时,允许自动增加行,grid-auto-columns设置自动增加的行高
?grid-column-start:子项元素列开始位置
grid-column-end:子项元素列结束位置
grid-row-start:子项元素行开始位置
grid-row-end:子项元素行结束位置
grid-column:grid-column-start和grid-column-end的简写
grid-row:grid-row-start和grid-row-end的简写
其中,end可以指定具体位置,也可以只指定跨几行几列,让解释器自己去计算位置
#item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-column-end: span 2;
grid-column: 1/3;
grid-column: 1/span 2;
}

?justify-self:覆盖容器统一的justify-items属性,使用自己的规则
align-self:覆盖容器统一的align-items属性,使用自己的规则
place-self:align-self和justify-self的简写
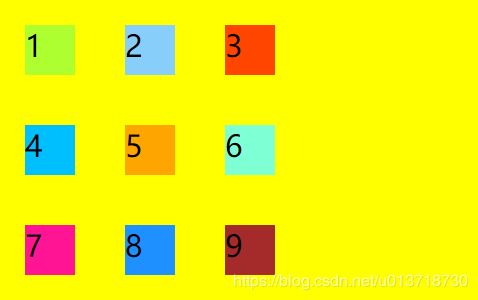
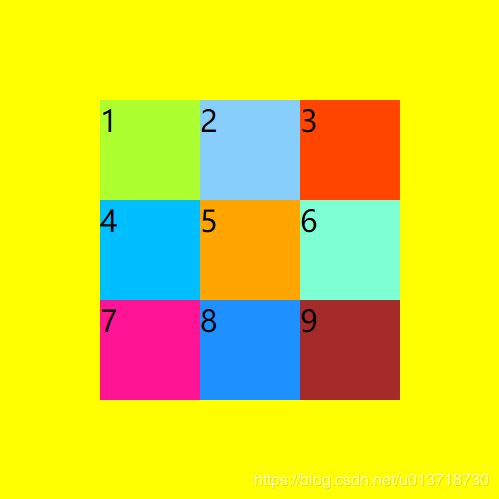
?GridLayout中,让子项元素文本居中的方式:
给子项元素也设置grid布局,这样就可以控制文本元素显示在中间
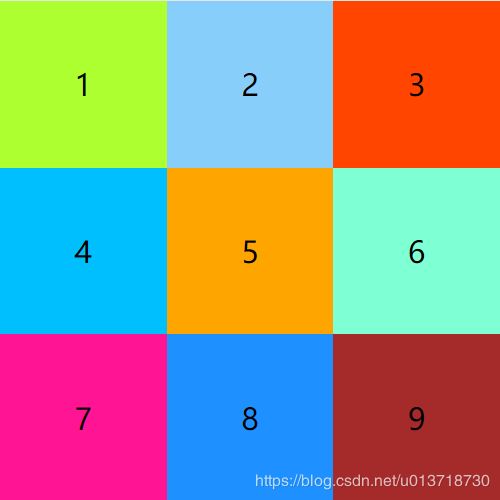
.container {
width: 500px;
height: 500px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
background: yellow;
}
.item {
width: 100%;
height: 100%;
font-size: 30px;
font-family: Monospaced;
user-select: none;
display: grid;
align-items: center;
justify-items: center;
}
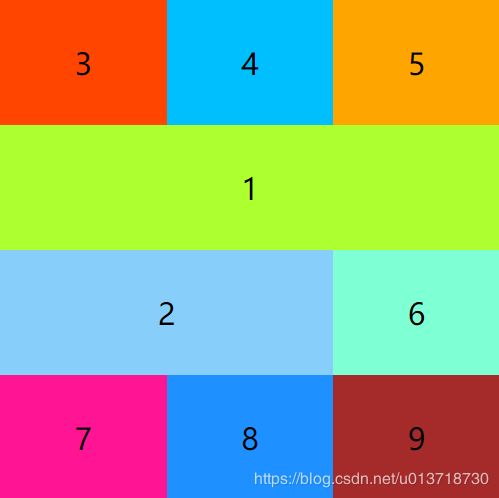
?grid-template-areas:以矩阵的方式来定义单元格分布方式,并且每个单元格可以有自己的名称
grid-area:子项元素设置自己在容器中处于哪个单元格位置
.container {
width: 500px;
height: 500px;
display: grid;
grid-template-areas: "a b c" "d d d" "e e f" "g h i";
background: yellow;
}
#item-1 {
grid-area: d;
background: greenyellow;
}
#item-2 {
grid-area: e;
background: lightskyblue;
}