Android中Tab类型主界面大总结一共5种方式
转载的2篇文章出处:1、http://blog.csdn.net/lmj623565791/article/details/24740977
2、http://www.jianshu.com/p/adf7a994613a
Android现在实现Tab类型的界面方式越来越多,今天就把常见的实现方式给大家来个总结。目前写了:
1、传统的ViewPager实现
2、FragmentManager+Fragment实现
3、ViewPager+FragmentPagerAdapter实现
4、TabPageIndicator+ViewPager+FragmentPagerAdapter
1、传统的ViewPager实现
主要就是ViewPager+ViewAdapter这个还是比较常见的,就不多说了
效果图:
代码:
- package com.example.mainframework02;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.view.PagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.ImageButton;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- public class TraditionalViewPagerAcvitity extends Activity
- {
- /**
- * ViewPager
- */
- private ViewPager mViewPager;
- /**
- * ViewPager的适配器
- */
- private PagerAdapter mAdapter;
- private List
mViews; - private LayoutInflater mInflater;
- private int currentIndex;
- /**
- * 底部四个按钮
- */
- private LinearLayout mTabBtnWeixin;
- private LinearLayout mTabBtnFrd;
- private LinearLayout mTabBtnAddress;
- private LinearLayout mTabBtnSettings;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mInflater = LayoutInflater.from(this);
- mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
- /**
- * 初始化View
- */
- initView();
- mViewPager.setAdapter(mAdapter);
- mViewPager.setOnPageChangeListener(new OnPageChangeListener()
- {
- @Override
- public void onPageSelected(int position)
- {
- resetTabBtn();
- switch (position)
- {
- case 0:
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_pressed);
- break;
- case 1:
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_pressed);
- break;
- case 2:
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_pressed);
- break;
- case 3:
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_pressed);
- break;
- }
- currentIndex = position;
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2)
- {
- }
- @Override
- public void onPageScrollStateChanged(int arg0)
- {
- }
- });
- }
- protected void resetTabBtn()
- {
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_normal);
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_normal);
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_normal);
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_normal);
- }
- private void initView()
- {
- mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
- mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
- mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
- mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
- mViews = new ArrayList
(); - View first = mInflater.inflate(R.layout.main_tab_01, null);
- View second = mInflater.inflate(R.layout.main_tab_02, null);
- View third = mInflater.inflate(R.layout.main_tab_03, null);
- View fourth = mInflater.inflate(R.layout.main_tab_04, null);
- mViews.add(first);
- mViews.add(second);
- mViews.add(third);
- mViews.add(fourth);
- mAdapter = new PagerAdapter()
- {
- @Override
- public void destroyItem(ViewGroup container, int position, Object object)
- {
- container.removeView(mViews.get(position));
- }
- @Override
- public Object instantiateItem(ViewGroup container, int position)
- {
- View view = mViews.get(position);
- container.addView(view);
- return view;
- }
- @Override
- public boolean isViewFromObject(View arg0, Object arg1)
- {
- return arg0 == arg1;
- }
- @Override
- public int getCount()
- {
- return mViews.size();
- }
- };
- }
- }
2、FragmentManager+Fragment实现
主要利用了Fragment在主内容界面对Fragment的add,hide等事务操作。
效果图:
![]()
代码:
主Activity
- package com.example.mainframework02.fragment;
- import android.annotation.SuppressLint;
- import android.app.Activity;
- import android.app.FragmentManager;
- import android.app.FragmentTransaction;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.ImageButton;
- import android.widget.LinearLayout;
- import com.example.mainframework02.R;
- public class FragmentMainActivity extends Activity implements OnClickListener
- {
- private MainTab02 mTab02;
- private MainTab01 mTab01;
- private MainTab03 mTab03;
- private MainTab04 mTab04;
- /**
- * 底部四个按钮
- */
- private LinearLayout mTabBtnWeixin;
- private LinearLayout mTabBtnFrd;
- private LinearLayout mTabBtnAddress;
- private LinearLayout mTabBtnSettings;
- /**
- * 用于对Fragment进行管理
- */
- private FragmentManager fragmentManager;
- @SuppressLint("NewApi")
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.fragment_main);
- initViews();
- fragmentManager = getFragmentManager();
- setTabSelection(0);
- }
- private void initViews()
- {
- mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
- mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
- mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
- mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
- mTabBtnWeixin.setOnClickListener(this);
- mTabBtnFrd.setOnClickListener(this);
- mTabBtnAddress.setOnClickListener(this);
- mTabBtnSettings.setOnClickListener(this);
- }
- @Override
- public void onClick(View v)
- {
- switch (v.getId())
- {
- case R.id.id_tab_bottom_weixin:
- setTabSelection(0);
- break;
- case R.id.id_tab_bottom_friend:
- setTabSelection(1);
- break;
- case R.id.id_tab_bottom_contact:
- setTabSelection(2);
- break;
- case R.id.id_tab_bottom_setting:
- setTabSelection(3);
- break;
- default:
- break;
- }
- }
- /**
- * 根据传入的index参数来设置选中的tab页。
- *
- */
- @SuppressLint("NewApi")
- private void setTabSelection(int index)
- {
- // 重置按钮
- resetBtn();
- // 开启一个Fragment事务
- FragmentTransaction transaction = fragmentManager.beginTransaction();
- // 先隐藏掉所有的Fragment,以防止有多个Fragment显示在界面上的情况
- hideFragments(transaction);
- switch (index)
- {
- case 0:
- // 当点击了消息tab时,改变控件的图片和文字颜色
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_pressed);
- if (mTab01 == null)
- {
- // 如果MessageFragment为空,则创建一个并添加到界面上
- mTab01 = new MainTab01();
- transaction.add(R.id.id_content, mTab01);
- } else
- {
- // 如果MessageFragment不为空,则直接将它显示出来
- transaction.show(mTab01);
- }
- break;
- case 1:
- // 当点击了消息tab时,改变控件的图片和文字颜色
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_pressed);
- if (mTab02 == null)
- {
- // 如果MessageFragment为空,则创建一个并添加到界面上
- mTab02 = new MainTab02();
- transaction.add(R.id.id_content, mTab02);
- } else
- {
- // 如果MessageFragment不为空,则直接将它显示出来
- transaction.show(mTab02);
- }
- break;
- case 2:
- // 当点击了动态tab时,改变控件的图片和文字颜色
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_pressed);
- if (mTab03 == null)
- {
- // 如果NewsFragment为空,则创建一个并添加到界面上
- mTab03 = new MainTab03();
- transaction.add(R.id.id_content, mTab03);
- } else
- {
- // 如果NewsFragment不为空,则直接将它显示出来
- transaction.show(mTab03);
- }
- break;
- case 3:
- // 当点击了设置tab时,改变控件的图片和文字颜色
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_pressed);
- if (mTab04 == null)
- {
- // 如果SettingFragment为空,则创建一个并添加到界面上
- mTab04 = new MainTab04();
- transaction.add(R.id.id_content, mTab04);
- } else
- {
- // 如果SettingFragment不为空,则直接将它显示出来
- transaction.show(mTab04);
- }
- break;
- }
- transaction.commit();
- }
- /**
- * 清除掉所有的选中状态。
- */
- private void resetBtn()
- {
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_normal);
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_normal);
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_normal);
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_normal);
- }
- /**
- * 将所有的Fragment都置为隐藏状态。
- *
- * @param transaction
- * 用于对Fragment执行操作的事务
- */
- @SuppressLint("NewApi")
- private void hideFragments(FragmentTransaction transaction)
- {
- if (mTab01 != null)
- {
- transaction.hide(mTab01);
- }
- if (mTab02 != null)
- {
- transaction.hide(mTab02);
- }
- if (mTab03 != null)
- {
- transaction.hide(mTab03);
- }
- if (mTab04 != null)
- {
- transaction.hide(mTab04);
- }
- }
- }
各个TabFragment,一共四个TabFragment,下面贴出两个,基本都一样。
- package com.example.mainframework02.fragment;
- import android.annotation.SuppressLint;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- @SuppressLint("NewApi")
- public class MainTab01 extends Fragment
- {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
- {
- return inflater.inflate(com.example.mainframework02.R.layout.main_tab_01, container, false);
- }
- }
- package com.example.mainframework02.fragment;
- import android.annotation.SuppressLint;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import com.example.mainframework02.R;
- @SuppressLint("NewApi")
- public class MainTab02 extends Fragment
- {
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
- {
- return inflater.inflate(R.layout.main_tab_02, container, false);
- }
- }
3、ViewPager+Fragment实现
主要通过ViewPager和FragmentPagerAdapter一起来实现。
效果图:
![]()
代码:
主Activity
- package com.example.mainframework03;
- import java.util.ArrayList;
- import java.util.List;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.support.v4.app.FragmentActivity;
- import android.support.v4.app.FragmentPagerAdapter;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.widget.ImageButton;
- import android.widget.LinearLayout;
- public class MainActivity extends FragmentActivity
- {
- private ViewPager mViewPager;
- private FragmentPagerAdapter mAdapter;
- private List
mFragments = new ArrayList(); - /**
- * 底部四个按钮
- */
- private LinearLayout mTabBtnWeixin;
- private LinearLayout mTabBtnFrd;
- private LinearLayout mTabBtnAddress;
- private LinearLayout mTabBtnSettings;
- @Override
- protected void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
- initView();
- mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
- {
- @Override
- public int getCount()
- {
- return mFragments.size();
- }
- @Override
- public Fragment getItem(int arg0)
- {
- return mFragments.get(arg0);
- }
- };
- mViewPager.setAdapter(mAdapter);
- mViewPager.setOnPageChangeListener(new OnPageChangeListener()
- {
- private int currentIndex;
- @Override
- public void onPageSelected(int position)
- {
- resetTabBtn();
- switch (position)
- {
- case 0:
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_pressed);
- break;
- case 1:
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_pressed);
- break;
- case 2:
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_pressed);
- break;
- case 3:
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_pressed);
- break;
- }
- currentIndex = position;
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2)
- {
- }
- @Override
- public void onPageScrollStateChanged(int arg0)
- {
- }
- });
- }
- protected void resetTabBtn()
- {
- ((ImageButton) mTabBtnWeixin.findViewById(R.id.btn_tab_bottom_weixin))
- .setImageResource(R.drawable.tab_weixin_normal);
- ((ImageButton) mTabBtnFrd.findViewById(R.id.btn_tab_bottom_friend))
- .setImageResource(R.drawable.tab_find_frd_normal);
- ((ImageButton) mTabBtnAddress.findViewById(R.id.btn_tab_bottom_contact))
- .setImageResource(R.drawable.tab_address_normal);
- ((ImageButton) mTabBtnSettings.findViewById(R.id.btn_tab_bottom_setting))
- .setImageResource(R.drawable.tab_settings_normal);
- }
- private void initView()
- {
- mTabBtnWeixin = (LinearLayout) findViewById(R.id.id_tab_bottom_weixin);
- mTabBtnFrd = (LinearLayout) findViewById(R.id.id_tab_bottom_friend);
- mTabBtnAddress = (LinearLayout) findViewById(R.id.id_tab_bottom_contact);
- mTabBtnSettings = (LinearLayout) findViewById(R.id.id_tab_bottom_setting);
- MainTab01 tab01 = new MainTab01();
- MainTab02 tab02 = new MainTab02();
- MainTab03 tab03 = new MainTab03();
- MainTab04 tab04 = new MainTab04();
- mFragments.add(tab01);
- mFragments.add(tab02);
- mFragments.add(tab03);
- mFragments.add(tab04);
- }
- }
还有4个TabFragment,下面贴一个,四个基本一样
- package com.example.mainframework03;
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- public class MainTab01 extends Fragment
- {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
- {
- return inflater.inflate(R.layout.main_tab_01, container, false);
- }
- }
4、TabPageIndicator+ViewPager+FragmentPagerAdapter
实现方式和3是一致的,但是使用了TabPageIndicator作为tab的指示器,效果还是不错的,这个之前写过,就不再贴代码了。
效果图:
![]()
参考:Android 使用Fragment,ViewPagerIndicator 制作csdn app主要框架
好了,就总结了这么多,肯定还有很多别的实现方式,大家可以留言,有时间会继续完善这篇总结的。
第一种和第二种的源码
第三种方式的源码
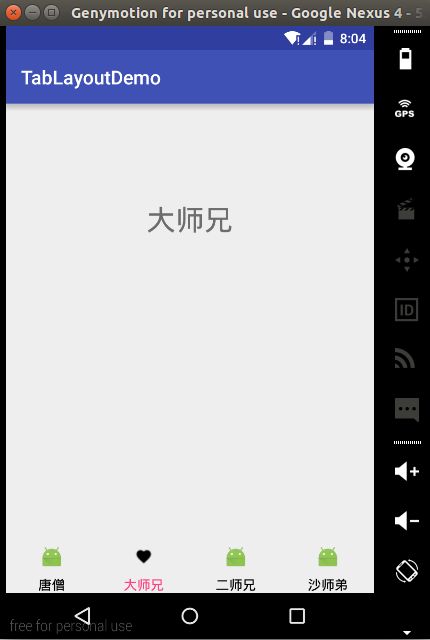
在谷歌发布Android Design Support Library之前,app底部tab布局的实现方法就有很多种,其中有RadioGroup+FrameLayout、TabHost+Fragment、FragmentPagerAdapter+ViewPager等方法,虽然这些方法虽然能达到同样的效果,但我个人总觉得有些繁琐。然而,Google在2015的IO大会上,给开发者们带来了全新的Android Design Support Library,里面包含了许多新控件,这些新控件有许多是把以前的一些第三方开源库官方化,实现起来更为简便,简直是开发者的福音。其中的TabLayout控件让我想到了app底部的tab布局,而且TabLayout用法更加简单,为何不试试用TabLayout实现简单的实现呢?好了,话不多说,先看看效果:
是不是和以前的方法实现的效果一样呢?下面我们来看看怎么简单实现。
过程
因为TabLayout和ViewPager分别是属于design和v4包下的,所以我们先在app的build.gradle中添加:
compile 'com.android.support:design:23.1.1'
compile 'com.android.support:support-v4:23.1.1'然后在主布局文件activity_main.xml中添加布局控件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:scrollbars="none">
android.support.v4.view.ViewPager>
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="50dp"
app:tabGravity="fill"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabSelectedTextColor="#FF4081"
app:tabTextColor="#000">
android.support.design.widget.TabLayout>
LinearLayout> 就仅一个ViewPager和TabLayout就可以实现,是不是比以前的方法繁琐的布局简便很多?上面TabLayout中app:tabIndicatorHeight="0dp"是为了不显示tab底部的横线,app:tabMode="fixed"是让底部tab布局不可滑动。
接下来就和往常一样在MainActivity.java中初始化布局,设置适配器:
private void initViews() {
mTablayout= (TabLayout) findViewById(R.id.tabLayout);
mViewPager= (ViewPager) findViewById(R.id.viewPager);
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
private String[] mTitles = new String[]{"唐僧", "大师兄", "二师兄","沙师弟"};
@Override
public Fragment getItem(int position) {
if (position == 1) {
return new TwoFragment();
} else if (position == 2) {
return new ThreeFragment();
}else if (position==3){
return new FourFragment();
}
return new OneFragment();
}
@Override
public int getCount() {
return mTitles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
});
mTablayout.setupWithViewPager(mViewPager);
one = mTablayout.getTabAt(0);
two = mTablayout.getTabAt(1);
three = mTablayout.getTabAt(2);
four = mTablayout.getTabAt(3);
one.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
two.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
three.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
four.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}上面要注意的地方是别忘了在FragmentPagerAdapter中手动添加:
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}不然不显示底部的文字。
mTablayout.setupWithViewPager(mViewPager);将TabLayout和ViewPager关联起来。
one = mTablayout.getTabAt(0);获取底部单个tab,用来添加初始化图片,注意下标都是从0开始的。
初始化监听事件
private void initEvents() {
mTablayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
if (tab == mTablayout.getTabAt(0)) {
one.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(0);
} else if (tab == mTablayout.getTabAt(1)) {
two.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(1);
} else if (tab == mTablayout.getTabAt(2)) {
three.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(2);
}else if (tab == mTablayout.getTabAt(3)){
four.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(3);
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
if (tab == mTablayout.getTabAt(0)) {
one.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
} else if (tab == mTablayout.getTabAt(1)) {
two.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
} else if (tab == mTablayout.getTabAt(2)) {
three.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}else if (tab == mTablayout.getTabAt(3)){
four.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
} 在onTabSelected中设置选中tab时切换的图片,onTabUnselected中设置没有被选中时的图片。别忘了mViewPager.setCurrentItem(0);这句,这是用来点击tab时切换ViewPager,如果不加这一句的话滑动ViewPager底部tab可以切换,但是点击tab而ViewPager不会切换。
Fragment中的简单布局
fragment_one.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="唐僧"
android:layout_marginTop="100dp"
android:layout_gravity="center"
android:textSize="30sp"/>
LinearLayout>OneFragment.java
public class OneFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_one,container,false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
}
}MainActivity.java完整代码:
public class MainActivity extends AppCompatActivity {
private TabLayout mTablayout;
private ViewPager mViewPager;
private TabLayout.Tab one;
private TabLayout.Tab two;
private TabLayout.Tab three;
private TabLayout.Tab four;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
initEvents();
}
private void initEvents() {
mTablayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
if (tab == mTablayout.getTabAt(0)) {
one.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(0);
} else if (tab == mTablayout.getTabAt(1)) {
two.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(1);
} else if (tab == mTablayout.getTabAt(2)) {
three.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(2);
}else if (tab == mTablayout.getTabAt(3)){
four.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
mViewPager.setCurrentItem(3);
}
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
if (tab == mTablayout.getTabAt(0)) {
one.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
} else if (tab == mTablayout.getTabAt(1)) {
two.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
} else if (tab == mTablayout.getTabAt(2)) {
three.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}else if (tab == mTablayout.getTabAt(3)){
four.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void initViews() {
mTablayout= (TabLayout) findViewById(R.id.tabLayout);
mViewPager= (ViewPager) findViewById(R.id.viewPager);
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
private String[] mTitles = new String[]{"唐僧", "大师兄", "二师兄","沙师弟"};
@Override
public Fragment getItem(int position) {
if (position == 1) {
return new TwoFragment();
} else if (position == 2) {
return new ThreeFragment();
}else if (position==3){
return new FourFragment();
}
return new OneFragment();
}
@Override
public int getCount() {
return mTitles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
});
mTablayout.setupWithViewPager(mViewPager);
one = mTablayout.getTabAt(0);
two = mTablayout.getTabAt(1);
three = mTablayout.getTabAt(2);
four = mTablayout.getTabAt(3);
one.setIcon(getResources().getDrawable(R.drawable.ic_favorite_black_18dp));
two.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
three.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
four.setIcon(getResources().getDrawable(R.mipmap.ic_launcher));
}
}结束语
以上就是简单用TabLayout+ViewPager实现app底部Tab布局的整个过程,如果你有更好的方法,或者文章中存在错误或不足的地方,欢迎在文章下面评论交流!
原文链接:http://www.jianshu.com/p/adf7a994613a
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。