- JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
- nvm管理多版本node,nvm 配置国内镜像,npm配置国内镜像
奇纳尼
npm前端node.js
目录前言nvm是什么?安装nvm配置nvm国内镜像nvm常用命令npm配置国内镜像:淘宝镜像nrm源管理命令:可以不用实际项目中会遇到的问题前言公司多个项目需要配置不同版本的node,按照传统方式一直切换下载安装不同版本的node太麻烦了,发现nvm可以管理多版本nodenvm是什么?nvm(node.jsversionmanagement),是一个nodejs的版本管理工具。nvm和n都是nod
- Node.js 包管理配置文件详解:package.json、npmrc、package-lock.json 全面解析
还是鼠鼠
node.jsnode.jsjsonjavascript前端vscode
目录Node.js包管理配置文件详解1.package.json:Node.js项目的核心配置文件示例:完整的package.json配置关键字段解析2.package-lock.json:锁定依赖版本示例:部分package-lock.json作用如果package-lock.json出现问题3..npmrc:npm的自定义配置文件示例:修改npm源应用.npmrc配置4..nvmrc:Node
- COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- AJAX(Asynchronous JavaScript and XML)详解与应用
风亦辰739
javascriptajaxxml
一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- JavaScript反爬技术解析与应对
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript反爬技术解析与应对前言在当今Web爬虫与数据抓取的生态环境中,网站运营方日益关注数据安全与隐私保护,因此逐步采用多种反爬技术来限制非授权访问。本文从JavaScript角度出发,深入剖析主流反爬策略的技术原理,并探讨相应的绕过方案,以期为研究者和开发者提供系统性的理解与实践指导。1.JavaScript反爬技术概述1.1右键禁用与开发者工具防护部分网站采用JavaScript拦
- GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
- Vs code搭建uniapp-vue项目
.try-
uni-app
安装vue环境npminstall-g@vue/clinode版本建议18或者18以上vuecreate-pdcloudio/uni-preset-vue项目名称----正式版vuecreate-pdcloudio/uni-preset-vue#alpha项目名称----alpha版Vue3/Vite版npxdegitdcloudio/uni-preset-vue#vite项目名称---js-正式
- 「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列面试宝典大前端javascriptwebsocket开发语言前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
- 力扣 160 - Intersection of Two Linked Lists. (相交链表) Python双指针
小杨快没头发了
Leetcode刷题
力扣160-IntersectionofTwoLinkedLists.(相交链表)Python双指针原题地址:https://leetcode.com/problems/intersection-of-two-linked-lists/Giventheheadsoftwosinglylinked-listsheadAandheadB,returnthenodeatwhichthetwolistsi
- LeetCode 160 Intersection of Two Linked Lists(链表)
nudt_oys
数据结构LeetCode
Writeaprogramtofindthenodeatwhichtheintersectionoftwosinglylinkedlistsbegins.Forexample,thefollowingtwolinkedlists:A:a1→a2↘c1→c2→c3↗B:b1→b2→b3begintointersectatnodec1.Notes:Ifthetwolinkedlistshavenoin
- [LeetCode]--160. Intersection of Two Linked Lists
杜鲁门
LeetCodeLeetCode算法分析leetcode链表相同尾部算法链表遍历算法算法遍历
Writeaprogramtofindthenodeatwhichtheintersectionoftwosinglylinkedlistsbegins.Forexample,thefollowingtwolinkedlists:A:a1→a2↘c1→c2→c3↗B:b1→b2→b3begintointersectatnodec1.Notes:Ifthetwolinkedlistshavenoin
- vscode设置console.log的快捷输出方式
活宝小娜
vscodevscodeide编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
- 如何用 Python 实现树结构
不辉放弃
python开发语言
一、树结构基础认知1.1树的四大特征层级关系:父子节点的从属关系唯一根节点:访问起点无循环:从根到叶的路径不形成环N叉分支:每个节点可有多个子节点1.2核心组件解析classTreeNode:def__init__(self,data):self.data=data#节点存储的数据self.children=[]#子节点容器(多叉树特性)defadd_child(self,node):self.c
- 手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端javascript开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
- C# 调用 VITS,推理模型 将文字转wav音频调试 -数字人分支
未来之窗软件服务
c#开发语言人工智能数字人
Microsoft.ML.OnnxRuntime.OnnxRuntimeException:[ErrorCode:InvalidArgument]Inputname:'input_name'isnotinthemetadata在Microsoft.ML.OnnxRuntime.InferenceSession.LookupInputMetadata(StringnodeName)位置D:\a\_w
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- nginx性能优化及使用方面技巧
智慧源点
nginx性能优化linux
优化Nginx进程数量配置参数如下:代码语言:javascript复制worker_processes1;#指定Nginx要开启的进程数,结尾的数字就是进程的个数,可以为auto这个参数调整的是Nginx服务的worker进程数,Nginx有Master进程和worker进程之分,Master为管理进程、真正接待“顾客”的是worker进程。进程个数的策略:worker进程数可以设置为等于CPU的
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
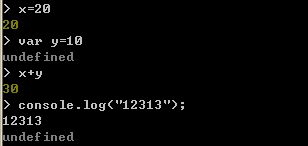
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
- 判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
- JavaScript数组-遍历数组
咖啡の猫
javascript开发语言
在JavaScript开发过程中,数组是一种非常常见且强大的数据结构,用于存储一系列有序的数据项。遍历数组是处理这些数据项的基础操作之一,无论是为了显示、转换还是过滤数据。本文将详细介绍几种常见的遍历数组的方法及其应用场景,帮助你选择最适合当前任务的方式。一、为什么需要遍历数组?遍历数组意味着逐一访问数组中的每个元素,以便执行特定的操作,如打印输出、修改值或基于条件筛选数据。不同的场景可能需要不同
- PTA:另类堆栈
悦悦子a啊
C语言PTA习题算法数据结构c++
在栈的顺序存储实现中,另有一种方法是将Top定义为栈顶的上一个位置。请编写程序实现这种定义下堆栈的入栈、出栈操作。如何判断堆栈为空或者满?函数接口定义:boolPush(StackS,ElementTypeX);ElementTypePop(StackS);其中Stack结构定义如下:typedefintPosition;typedefstructSNode*PtrToSNode;structSN
- 怎样才能把网页数据保存到网络上?
2301_79698214
htmljavascriptjava前端html5
要将网页数据存放到网络中,一般可以通过以下几种常见的方式:1.使用后端服务器自建服务器:你可以搭建自己的服务器,例如使用Node.js的Express框架或者Python的Flask、Django框架。以下是一个使用Flask框架存储数据到服务器的简单示例:pythonApplyfromflaskimportFlask,requestapp=Flask(__name__)@app.route('/
- 下面的html存在什么错误?怎样修改?
2301_79698214
html前端javascript
tr{height:60px;}td,th{width:150px;text-align:center;}functionaddNode(){vartab=document.getElementById("tab");vartr=document.createElement("tr");vartd=document.createElement("td");td.innerHTML="";vartd
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep