说说angularjs路由$state和$stateParams
文章涉及的内容比较多,但是都是关于angularjs路由的知识,故此放在一起。
本文从三个方向来分析:
1、angularjs中的路由
2、$state
3、$stateParams
angularjs路由
首先解释一下什么是路由,平常我们都在说路由,那在一个web网站中,路由是什么呢?
知乎的一个大神总结的很棒,在web开发中,“route”是指根据url分配到对应的处理程序。https://www.zhihu.com/question/46767015 那么在下简单理解:我们经常浏览网站,一个网站,他的url地址很多个,不同的url地址,做不同的事情,可能最形象的就是展示的页面可能不同。
那么怎么实现不同的url地址,显示不同的页面呢?而且一个网站那么多的页面
在angularjs中,路由模块ngRoute就讲了这件事。入门者可以看一下 http://www.runoob.com/angularjs/angularjs-routing.html。
#号之后的内容在向服务端请求的时候会被浏览器忽略掉,也就是说上面的三个地址,其实向服务端请求的地址都是http://runoob.com/,那么就需要客户端来实现#后面的功能实现。
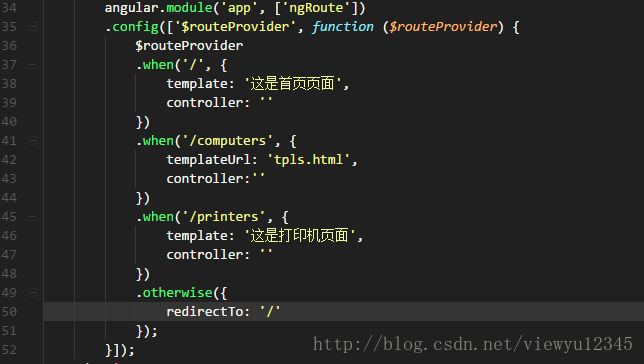
angularjs的$routeProvider用来定义路由规则,也就是实现我们上面提出的问题,怎么不同的地址对应不同的页面。关键两个函数。when和otherwise。字面理解也很简单,when就是当什么的时候,otherwise就是除此之外。
上图所示例子,就是当url规则为'/'的时候,页面内容的“这是首页内容”,下面依次类推。最后的otherwise就是说,输入的url不是上面的规则的时候,就重定向到'/'下面,也就是显示“这是首页内容”。
路由规则定义好了。那么怎么访问呢?
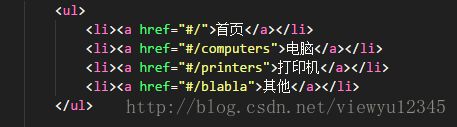
这就是我们要操作的链接,点击以上链接,分别匹配到我们刚刚对应的路由规则。
那么这些东西显示在哪儿呢?
ng-view就起到了这个作用,这就实现了简单的路由规则。
很简单,就这么简单?to young to simple
上面只是简单的路由(但是简单,也是一个大概的思路),其实在实际开发中基本不会用,因为她有缺陷,一个网站那么大,想象一下,那就一直这么when下去吗?而且有时候我们的页面其实不同的路由,只有一个地方变化,我们不希望全部刷新。
上面不能用于实际开发中,有两点:
1、不能多视图
2、不能嵌套
第一个不能多视图,也就是说,一个页面中,不能有两个ng-view。就算你弄了两个上去,那么显示得内容都一样。为什么会有这样的需求,因为在实际开发中,我们可能会有这样的需求:一个页面中,我们有两个或者几个地方,是动态的视图,什么意思呢?就是说,我点击一个地方,我想让第一个地方变化,点击另一个地方,我想染第二个地方变化。单靠ngRoute实现不了。
第二个不能嵌套,我们经常有这样的需求,一个网站页面,点击链接到另一个页面,在新的页面,再点击,又跳转到另一个页面,如此下去,称为嵌套,当然,上面的方法也实现不了。
怎么办?
第三方就开发了另一个插件ui-router
ui-router使用很简单,延续了之前ngRoute的特点。同样的,首先得注入ui.router模块。
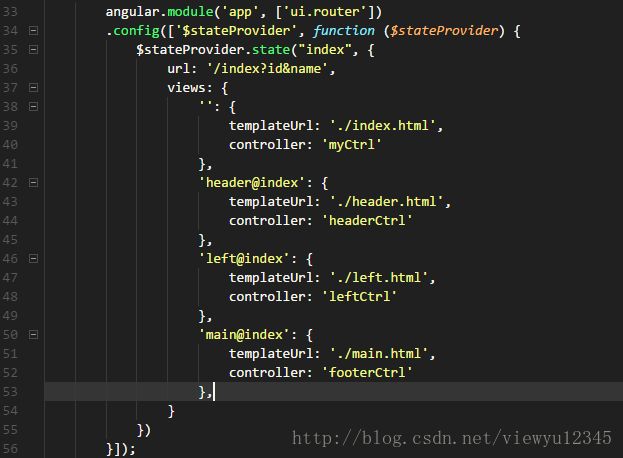
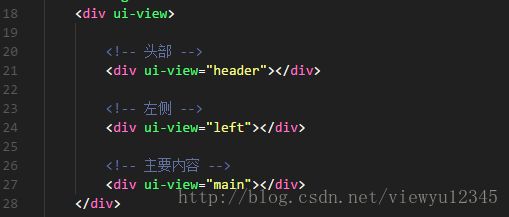
接下来就是简单的配置
$stateProvider替换之前的$routeProvider,ui-view替换之前的ng-view。
.state('index')这个地方的参数index就是用户浏览的个一个状态,index.detail 也就是该状态下,访问index/detail的时候,其实这也是实现深层次链接的关键。 那么下面的url就是在该状态下的路径,其实相当于子。url很强大,可以带参数。left@index也就是index状态下模板里面叫left的模块。
四种参数写法:
- /user/:id 匹配/user/1等情况 不匹配/user
- /user/{id} 与上面一样只是说是花括号
- /user/{id:[0-9]{1,8}}
- /user?id&name 这就是我们常见的查询参数 /user?id=1&name=lihao 多个参数用&连接
下面的很好理解,controller就是控制器,为当前视图指定控制器。
views就是视图,这里就解决我们的多视图嵌套。在一个状态中,可以设置多个视图,取上不同的名字就行,对于每个视图,就可以配置不同的控制器和模板。
$state
$state对象是什么意思呢?里面也有一些方法, 最常用的$state.go()这个方法,其实就是路由的跳转。$state(url, params, {reload: true});跳转到指定的url状态,最后传递参数,reload为true表示会重载。其实这个和ui-sref本质上实现的是一个功能 a链接中 ui-sref="user({id:1,name:'lihao'})"同样带参数实现跳转,用$state对象方法$state.go('user', {id:1, name:'lihao'}); 效果一样。
然后在目标页使用下面的$stateParams对象,就可以接受这里的参数。
当然,里面还有href() includes()等方法 具体参考文章下面的ui-router链接
$stateParams
注入$stateParams模块后,其实$stateParams就是一个对象,这个对象其实就是获取传递的参数。
如果配置路由时
//url为:/user?id&name
//浏览时的url为: /user?id=1&name=lihao
//那么当前页面里面控制器的$stateParams对象的值就是:{id:1,name:lihao}
1、只有当状态激活,所有依赖项都注入的时候,才能使用$stateParams。不然获取不到,可以使用$state.current.params代替
2、$stateParams对象里面存在的值,只能是在定义当前url中定义好的参数,也就是$stateParams所处的url。
好好理清楚一篇博客,确实会需要一些时间,希望对自己对其它的人,有一点点帮助就好,初来匝道,欢迎指正。
ui-router API https://ui-router.github.io/ng1/docs/0.3.1/index.html#/api/ui.router