以下,说的是2D项目保持宽高比为9:16的竖屏适配,横屏的适配需要相应改一下。
如果只是网页H5,写成【Laya.stage.scaleMode = "showall";】就可以了。
微信小游戏的多分辨率适配,很糟心,选什么模式都不行,触摸位置有偏移,不仅如此,iOS和Android的设备也会有差异,令我痛苦不堪。借助我同事的帮助,最终解决了这个问题。方法是scene、view或者dialog下加一个节点A,这个scene下的其他节点都拖到这个节点A下,再在代码里根据取到的手机宽高信息来改变节点A的坐标。
具体修改如下:
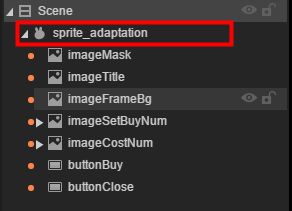
1.Laya编辑器的编辑模式下,给场景加用来适配的节点,修改如下:
2.微信小游戏环境下获取设备宽高信息,并设置全局UI偏移量,代码如下:
Laya.init(1080,1920, Laya["WebGL"]);
let wxInfo = window['wx'].getSystemInfoSync();
if (wxInfo.windowHeight * 9 == wxInfo.windowWidth * 16) {
SysDef.UIOffsetX = 0;
SysDef.UIOffsetY = 0;
Laya.stage.scaleMode="showall";
}else if (wxInfo.windowHeight * 9 < wxInfo.windowWidth * 16) {
let newWidth =1920 * wxInfo.windowWidth / wxInfo.windowHeight;
SysDef.UIOffsetX = Math.floor((newWidth -1080) / 2);
SysDef.UIOffsetY = 0;
Laya.stage.scaleMode = "fixedheight";
}else {
let newHeight = 1080 * wxInfo.windowHeight/wxInfo.windowWidth;
SysDef.UIOffsetX = 0;
SysDef.UIOffsetY = Math.floor((newHeight -1920) /2);
Laya.stage.scaleMode= "fixedwidth";
}
3.scene的构造函数里,代码如下:
constructor() {
super();
this.sprite_adaptation.x = SysDef.UIOffsetX;
this.sprite_adaptation.y = SysDef.UIOffsetY;
}
注意:
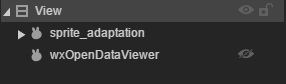
如果微信小游戏项目有子域,建议将适配节点和控件WXOpenDataViewer放在同一层级,示意图如下:
在scene的构造函数里,加入wxOpenDataViewer的适配,代码如下:
constructor() {
super();
this.sprite_adaptation.x = SysDef.UIOffsetX;
this.sprite_adaptation.y = SysDef.UIOffsetY;
this.wxOpenDataViewer.x = SysDef.UIOffsetX;
this.wxOpenDataViewer.y = SysDef.UIOffsetY;
}