一:前端开发简介
一、概述:前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框
架、解决方案,来实现互联网产品的用户界面交互。
二、发展过程:它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站
主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应
用,现代网页更加美观,交互效果显著,功能更加强大。
二:HTML5
一、HTML简介
HTML是超文本标记语言,是网页的核心,是一种制作万维网页面的标准语言
二、HTML基本骨架
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyHtml.htmltitle>
head>
<body>body>
html>
三、HTML常用标签
1. 文档信息标签
DOCTYPE html>
<html>
<head>
<title>文档信息标签title>
<meta charset="utf-8">
<meta name="description" content="文档信息标签学习" />
<meta name="keywords" content="title标签,meta标签,link标签,style标签,script标签" />
<style type="text/css">style>
<link rel="stylesheet" type="text/css" href="../css/百度百科.css">
<script type="text/javascript">script>
<script type="text/javascript" scr="">script>
<script
src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous">
script>
<base href="https://www.cnblogs.com/mh2013118" />
<base target="_blank" />
head>
<body>body>
html>
2. 文本标签
DOCTYPE html>
<html>
<head>
<title>排版标签title>
<meta charset="utf-8">
<style type="text/css">
#div{
width: 100px;
height: 100px;
background-color: red;
}
#span{
width: 100px;
height: 100px;
background-color: blue;
}
style>
head>
<body>
<h1>博客园简介 - 代码改变世界 Coding Changes the Worldh1>
<p>
博客园创立于2004年1月,是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者
<br />
打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。博客园的
<br />
使命是帮助开发者用代码改变世界。
p>
<p>
Cnblogs.com was founded in 2004. It is a knowledge-sharing community for developers. Our mission is to help
<br />
developers change the world by coding.
p>
<hr />
<p>
<b>Emailb>
:[email protected] 或 [email protected]
<br />
<b>电话b>
:0571-88079867(杭州)
<br />
QQ:206423184
<br />
<u>广告位示例u>
p>
<div id="div">我是一个divdiv><br />
<span id="span">我是一个spanspan>
body>
html>
3. 图像和超链接标签
DOCTYPE html>
<html>
<head>
<title>图像和超链接标签title>
<meta charset="utf-8">
head>
<body>
<img alt="本地资源" src="../images/a.jpg" title="真帅">
<br />
<img alt="网络资源" src="https://img2018.cnblogs.com/blog/1610676/201907/1610676-20190715125809080-934042040.png">
<br />
<a href="https://www.cnblogs.com/mh20131118" target="_blank">网络资源a>
<br />
<a href="简历.html" target="_blank">本地资源a>
<br />
<a href="#button">底部a>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<a name="button">a>
<p>这是一个锚点p>
body>
html>
4. 列表标签
DOCTYPE html>
<html>
<head>
<title>列表标签title>
<meta charset="utf-8">
head>
<body>
<h4>中国四大电商h4>
<ul type="circle">
<li><a href="https://www.taobao.com" target="_blank">淘宝a>li>
<li><a href="https://www.jd.com" target="_blank">京东a>li>
<li><a href="https://www.suning.com" target="_blank">苏宁a>li>
<li><a href="https://www.pinduoduo.com" target="_blank">拼多多a>li>
ul>
<h4>中国四大电商h4>
<ol type="A">
<li><a href="https://www.taobao.com" target="_blank">淘宝a>li>
<li><a href="https://www.jd.com" target="_blank">京东a>li>
<li><a href="https://www.suning.com" target="_blank">苏宁a>li>
<li><a href="https://www.pinduoduo.com" target="_blank">拼多多a>li>
ol>
<h4>自定义列表h4>
<dl>
<dt>淘宝dt>
<dd>马云dd>
dl>
body>
html>
5. 表格标签
DOCTYPE html>
<html>
<head>
<title>表格标签title>
<meta charset="utf-8">
head>
<body>
<h4>创建一个4行4列的表格h4>
<table border="1px" cellspacing="0px" cellpadding="10px">
<caption>学生基本信息caption>
<tr>
<th>学号th>
<th>班级th>
<th>姓名th>
<th>专业th>
tr>
<tr>
<td>201901td>
<td rowspan="3">110191td>
<td>张三td>
<td rowspan="3">软件工程td>
tr>
<tr>
<td>201902td>
<td>李四td>
tr>
<tr>
<td>201903td>
<td>王五td>
tr>
table>
body>
html>
四、HTML5表单
DOCTYPE html>
<html>
<head>
<title>表单title>
<meta charset="utf-8" />
head>
<body>
用户名:
<input type="text" name="username" maxlength="10" />
<br />
密码:
<input type="password" name="password" />
<br />
性别:
<input type="radio" name="sex" value="0" checked="checked" />
男
<input type="radio" name="sex" value="1" />
女
<br />
爱好:
<input type="checkbox" name="hobby" />
打篮球
<input type="checkbox" name="hobby" />
看电影
<input type="checkbox" name="hobby" />
蹦迪
<br />
籍贯:
<select name="city">
<option value="上海">上海option>
<option value="北京">北京option>
<option value="广东">广东option>
<option value="深圳">深圳option>
select>
<br />
QQ:
<input type="number" name="qq" required />
<br />
邮箱:
<input type="email" name="email" required />
<br />
出身日期:
<input type="date" name="birthday" required />
<br />
期望工资:
<input list="salary" />
<datalist id="salary">
<option value="5000">
<option value="6000">
<option value="7000">
datalist>
<br />
个人说明:
<textarea rows="10" cols="10">textarea>
body>
html>
五、HTM5L新增标签
DOCTYPE html>
<html>
<head>
<title>HTML5新增标签.htmltitle>
<meta charset="UTF-8" />
<link rel="stylesheet" href="新增标签布局.css">
head>
<body>
<div class="header">页头div>
<div class="nav">导航div>
<div class="main">主要内容
<div class="article">文章
<div class="section">节div>
div>
<div class="sidebar">div>
div>
<div class="footer">页脚div>
<header>页头header>
<nav>导航nav>
<main>主体内容
<article>文章
<section>节section>
article>
main>
<footer>页脚footer>
<audio controls="controls">
<source src="../images/YSA - Baby Don't Go.mp3">
audio>
<video width="200px" height="200px" controls="controls" currentTime="5">
<source src="../images/YSA - Baby Don't Go.mp3">
video>
body>
html>
@charset "UTF-8"; *{ margin-top: 20px; width: 400px; height: 100px; } /*传统div布局*/ .header,header{ background-color: gray; } .nav,nav{ background-color: blue; } .main,main{ height: 200px; background-color: red; } .article,article{ height: 150px; width: 300px; background-color: aqua; position: absolute; letf: 50px; } .section,section{ width: 250px; background-color: orange; } .footer,footer{ background-color: fuchsia; }
三:CSS3
一、CSS3 简介
CSS 指层叠样式表 (Cascading Style Sheets),在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
二、CSS3 选择器
DOCTYPE html>
<html>
<head>
<title>选择器title>
<meta charset="utf-8" />
<link rel="stylesheet" href="选择器.css">
head>
<body>
<div>
<h3>标签选择器h3>
<div id="div_01">属性选择器div>
<div class="div_02">类选择器div>
<div class="div_02">
<p>这是一个<b>后代选择器b>p>
div>
<div class="div_02">
<p>子元素选择器1p>
<p>子元素<i>选择器2i>p>
<p>子元素选择器3p>
div>
<input type="button" value="按钮"/>
div>
body>
html>
/*通用选择器*/ *{ margin: 0; padding: 0; } /*标签选择器*/ h3{ color: red; } /*属性选择器*/ #div_01{ background-color: lime; } /*类选择器*/ .div_02{ background-color: maroon; } /*后代选择器*/ .div_02 b{ color: silver; } /*子元素选择器*/ .div_02>p{ color: orange; } /*并集选择器*/ #div_01,.div_02{ height: 100px; } /*属性选择器*/ input[value="按钮"]{ color: red; }
三、CSS3 样式
DOCTYPE html>
<html>
<head>
<title>样式.title>
<meta charset="utf-8" />
<link rel="stylesheet" href="样式.css" />
head>
<body>
<div>
<div class="div_01">div>
div>
<div>
<h3>基尼太美h3>
<p>传说华佗在给关羽刮骨疗伤的时候,关羽不配合,一直在下棋,华佗很生气,想刺激一下关羽,华佗就用一种药来刺激关羽,关羽一吓,吓得眉毛都抬起来了。后人就把这个故事成为<b>“激你抬眉”b>。p>
div>
<a href="http://www.cnblogs.com/mh20131118" target="_black">萌萌哥的春天a>
<ul>
<li>鸡li>
<li>你li>
<li>太li>
<li>美li>
ul>
<br />
<table id="ikun">
<caption>基尼太美caption>
<thead>
<tr>
<th>ikunth>
<th>黑粉th>
tr>
thead>
<tbody>
<tr class="kunkun">
<td>我们的坤坤td>
<td>大家的坤坤td>
tr>
tbody>
table>
body>
html>
@charset "UTF-8"; /*背景*/ .div_01 { width: 100%; height: 600px; /*设置背景图片*/ background-image: url("../images/a.jpg"); /*取消背景图片重复*/ background-repeat: no-repeat; /*开启图像固定*/ background-attachment: fiexd; /*设置背景图像位置*/ background-position: 50% 15%; background-image: url("../images/a.jpg") } /*文本及字体*/ p { /*设置首行缩进*/ text-indent: 2em; /*设置行高*/ line-height: 20px; /*设置对齐方法*/ text-align: left; /*设置字体系列*/ font-family: serif, cursive, fantasy; /*设置字体大小*/ font-size: 20px; } p>b { color: orange; /*设置字体闪烁*/ text-decoration: blink; /*设置字体加粗*/ font-weight: bold; } /*超连接*/ a:link, a:visited { /*点击之前*/ display: block; font-weight: bold; font-size: 14px; font-family: Verdana, Arial, Helvetica, sans-serif; color: #FFFFFF; background-color: #98bf21; width: 120px; text-align: center; padding: 4px; text-decoration: none; } a:hover, a:active { /*点击时*/ background-color: #7A991A; } /*列表*/ ul li { /*取消样式*/ list-style-type: none; /*浮动*/ float: left; margin-left: 20px; color: red; } /*表格*/ #ikun { font-family: "Trebuchet MS", Arial, Helvetica, sans-serif; width: 200px; border-collapse: collapse; } #ikun td, #ikun th { font-size: 1em; border: 1px solid #98bf21; padding: 3px 7px 2px 7px; } #ikun th { font-size: 1.1em; text-align: left; padding-top: 5px; padding-bottom: 4px; background-color: #A7C942; color: #ffffff; } #ikun tr.kunkun td { color: #000000; background-color: #EAF2D3; }
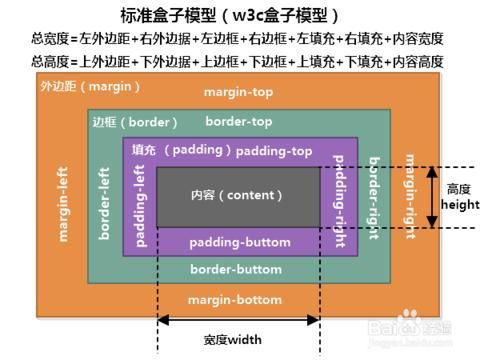
四、CSS 盒模型
一: 外边距:margin
1. 作用:设置元素和元素之间的间隔
2. 使用:margin:上 右 下 左
二:边框:border
1. 作用:设置边框的大小
2. 使用:border:大小 线条 颜色;
3. 圆角:border-radius:20px
三:内边距:padding
1. 作用:设置内容区和边框之间的距离
2. 使用:padding:10px;
五、CSS3 定位
DOCTYPE html>
<html>
<head>
<title>定位title>
<meta charset="UTF-8">
<link rel="stylesheet" href="盒子模型.css" />
head>
<body>
<div class="div_01">
<div class="one">我是老大div>
<div class="two">我是老二div>
<div class="three">我是老三div>
div>
<div class="div_02">
<img alt="我是老大" src="../images/a.jpg">
<img alt="我是老二" src="../images/a.jpg">
<img alt="我是老三" src="../images/a.jpg">
div>
<div class="div_03">
<p>你是我的小苹果
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
小呀小苹果
p>
div>
body>
html>
@charset "UTF-8"; /*定位*/ .div_01{ width: 500px; height:500px; background-color: silver; position: relative; } .one,.two,.three{ width: 100px; height: 100px; } /*相对定位*/ .one{ background-color: lime; position: relative; left: 50px; } /*绝对定位*/ .two{ background-color: navy; position: absolute; left: 300px; } /*固定定位*/ .three{ background-color: orange; position: fiexd; right: 50px; } /*浮动*/ .div_02{ width: 500px; height: 500px; background-color: orange; } img{ width: 160px; float: left; } /*溢流*/ .div_03{ width: 500px; height: 500px; background-color: silver; } p{ /*设置溢出内容*/ overflow: auto; }
第二阶段:JavaScript