1.DIV与SPAN
1.1简介
1.DIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式
2.DIV和span的区别在与,span是内联元素,div是块级元素
内联元素又名行内元素(inline element),和其对应的是块元素(block element),都是html规范中的概念。内联元素的显示,为了帮助理解,可以形象的称为“文本模式”,即一个挨着一个,都在同一行按从左至右的顺序显示,不单独占一行。而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素加上display:block这样的属性,让它也有每次都从新行开始的属性,即成为块元素同样我们可以把块元素加上display:inline这样的属性,让它也在一行上排列。
Block元素特点:
①总是在新行上开始;
②高度,行高以及外边距和内边距都可控制;
③宽度缺省是它的容器的100%,除非设定一个宽度。
④它可以容纳内联元素和其他块元素
Inline元素特点:
①和其他元素都在一行上;
②高,行高及外 边距和内边距不可改变;
③宽度就是它的文字或图片的宽度,不可改变
④内联元素只能容纳文本或者其他内联元素
常见块元素(block element)
◎ address - 地址
◎ blockquote - 块引用
◎ center - 居中对齐块
◎ dir - 目录列表
◎ div - 常用块级容器,也是css layout的主要标签
◎ dl - 定义列表
◎ fieldset - form控制组
◎ form - 交互表单
◎ h1 - 大标题
◎ h2 - 副标题
◎ h3 - 3级标题
◎ h4 - 4级标题
◎ h5 - 5级标题
◎ h6 - 6级标题
◎ hr - 水平分隔线
◎ isindex - input prompt
◎ menu - 菜单列表
◎ noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容)
◎ noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
◎ ol - 排序表单
◎ p - 段落
◎ pre - 格式化文本
◎ table - 表格
◎ ul - 非排序列表(无序列表)
常见内联元素(inline element)
◎ a - 锚点
◎ abbr - 缩写
◎ acronym - 首字
◎ b - 粗体(不推荐)
◎ bdo - bidi override
◎ big - 大字体
◎ br - 换行
◎ cite - 引用
◎ code - 计算机代码(在引用源码的时候需要)
◎ dfn - 定义字段
◎ em - 强调
◎ font - 字体设定(不推荐)
◎ i - 斜体
◎ img - 图片
◎ input - 输入框
◎ kbd - 定义键盘文本
◎ label - 表格标签
◎ q - 短引用
◎ s - 中划线(不推荐)
◎ samp - 定义范例计算机代码
◎ select - 项目选择
◎ small - 小字体文本
◎ span - 常用内联容器,定义文本内区块
◎strike - 中划线
◎ strong - 粗体强调
◎ sub - 下标
◎ sup - 上标
◎ textarea - 多行文本输入框
◎ tt - 电传文本
◎ u - 下划线
◎ var - 定义 变量
可变元素
◎applet - java applet
◎button - 按钮
◎del - 删除文本
◎iframe - inline frame
◎ins - 插入的文本
◎map - 图片区块(map)
◎object - object对象
◎script - 客户端脚本
1.2实战
2.盒子模型
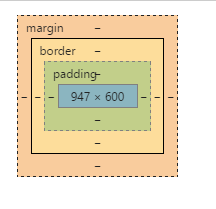
2.1简介
1.margin-盒子外边距(标签元素与其他元素之间的边距)
2.padding-盒子内边距(标签元素与标签内的元素之间的边距)
3.border-盒子边框宽度(标签元素边框的宽度)
4.width-盒子宽度
5.height-盒子高度
2.2实战
我们利用盒子模型来完成一个简单的布局,最终效果如下:
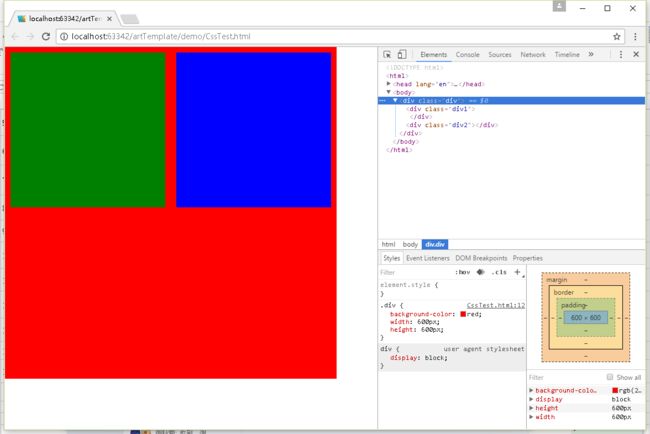
1.首先我们创建3个DIV元素,填充背景颜色以便于区分,并在外面的大DIV设置固定高端和宽度分别为600px,小div高度和宽度分别为:300px
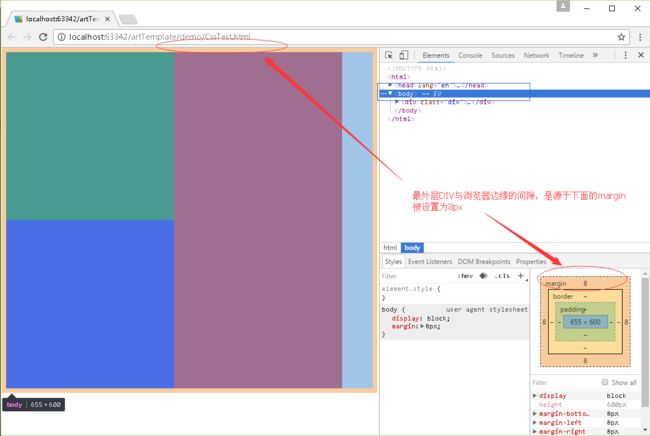
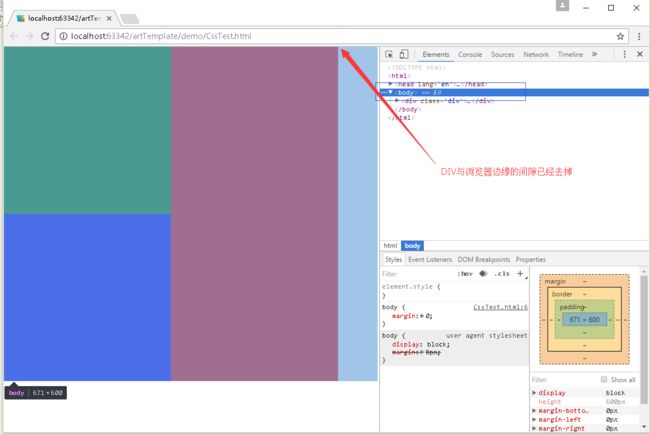
2.从上图我们可以看到,最外层DIV与浏览器边界有间隙,如下:
我们对body的margin属性做调整,把它设置为0,把DIV与浏览器边缘的间隙去掉
body{
margin: 0;
}
.div {
background-color:red;
width: 600px;
height:600px;
}
.div .div1{
background-color:green;
width: 300px;
height:300px;
}
.div .div2{
background-color:blue;
width: 300px;
height:300px;
}3.把div1和div2并排在同一行,需要加入float属性,设置为float:left
body{
margin: 0;
}
.div {
background-color:red;
width: 600px;
height:600px;
}
.div .div1{
background-color:green;
width: 300px;
height:300px;
float:left;
}
.div .div2{
background-color:blue;
width: 300px;
height:300px;
float:left;
}
4.我们对DIV1和DIV2分别对margin属性设置10px
body{
margin: 0;
}
.div {
background-color:red;
width: 600px;
height:600px;
}
.div .div1{
background-color:green;
width: 300px;
height:300px;
float:left;
margin: 10px;
}
.div .div2{
background-color:blue;
width: 300px;
height:300px;
float:left;
margin:10px
}
5.因为最外层DIV总高度和宽度只是600px,而我们加入了margin:10px,实际上两个DIV相当于在高度和宽度分别新增了20px,如果希望两个DIV元素能并排,需要对DIV的宽度和高度减去margin新增的部分,使总和等于600px,对div1和div2的高度与宽度分别减去20px
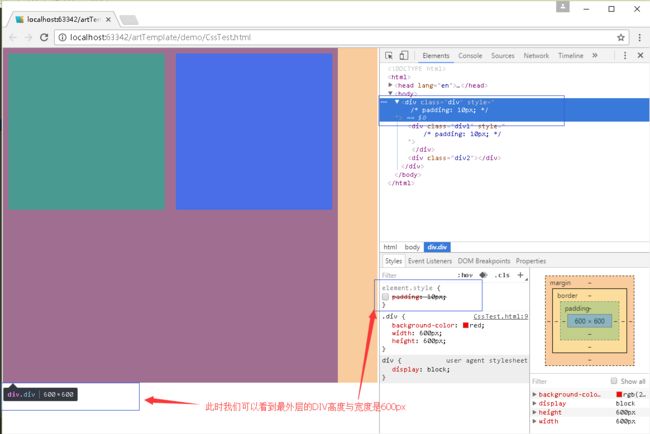
5.最后我们对比下在最外层DIV加入padding元素前后会有什么效果
加入padding之前:
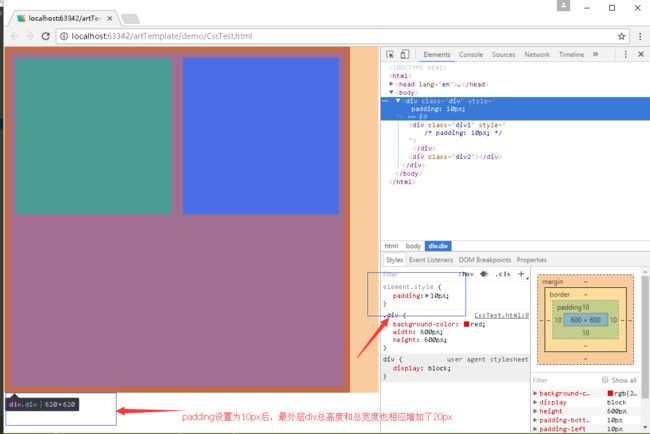
加入padding元素后,我们可以发现最外层DIV高度与宽度发生变化了,分别变为了620px
3.总结
对于margin属性,它不会改变标签元素的宽度与高度,只会影响元素与元素之间的边距;对于border与padding属性,如果增加了border或padding的大小,那么元素的高度与宽度也会相应增加,也就是border与padding属性会影响标签元素的实际高度与宽度