- js高阶-响应式原理
silver687
javascript
在JavaScript中,响应式原理通常是指一种编程模式,它允许开发者创建能够自动响应数据变化的系统或应用。这种模式在现代前端框架(如Vue.js、React等)中非常常见,尤其是在数据绑定和UI更新方面。以下是响应式原理的核心概念和实现方式的详细解释:----1.响应式原理的核心概念响应式编程的核心是数据驱动和自动更新。当数据发生变化时,相关的UI或逻辑会自动更新,而无需手动触发更新操作。这种模
- SpringBoot+Netty+WebSocket 如何实现消息推送
技术琐事
rxjavajavajava-ee架构后端
Netty是一个利用Java的高级网络的能力,隐藏底层的复杂性而提供一个易于使用/使用其服务器的API的客户端框架。基于SpringBoot+MyBatisPlus+Vue&Element实现的后台管理系统+用户小程序,支持RBAC动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能项目地址:https://gitee.com/zhijiantianya/ruoyi-vue-pro
- 有哪些常见的 Vue 错误?
涔溪
vuevue.js前端javascript
在使用Vue.js开发应用时,开发者可能会遇到各种错误。以下是一些常见的Vue错误以及如何避免它们:为了更详细地解释常见的Vue.js错误,我们可以深入探讨每个类别,并提供更多的背景信息和解决方案。以下是针对常见错误的扩展说明:1.数据响应性问题a.未声明的响应式数据问题:在Vue实例创建之后动态添加的数据属性不会自动成为响应式的。解决方案:使用Vue.set()或者this.$set()方法来添
- Vue学习笔记 二
涔溪
vuevue.js学习笔记
4、Vue基础扩展4.1插槽组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力在Vue中插槽是很重要的存在,通过插槽,我们可以把父组件中指定的DOM作用到子组件的任意位置,后面我们坐项目用到的组件库比如element-ui,vant-ui都频繁用到的插槽,Vue的插槽主要有匿名插槽,具名插槽,作用域插槽三种,下面我们分别来认识一下他们。4.1.1匿名插槽★★★★故名思义就是没有名字的插
- vue项目中导入视频
涔溪
vuevue
vue项目中引入视频插件一、安装插件vue-video-playernpminstallvue-video-player-s二、在main.js里倒入并使用importVideoPlayerfrom'vue-video-player'import'vue-video-player/src/custom-theme.css'import'video.js/dist/video-js.css'Vue.
- vue3 + [email protected]带箭头的轨迹线
小汪同学→_→
webGis-leafletvue.jsleaflet.js
import'leaflet-polylinedecorator'//箭头线(引入第三方插件)onMounted(()=>{window.customMap=mapInit.initMap({target:'map-container',coordinate:[36.09,120.35]})constdrawnItems=newL.FeatureGroup()window.customMap.ad
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- VUE3-修改element-plus-el-select的下拉框样式
Anastasia289
vue.jsjavascript前端vue
样式如图:参考博客链接:修改el-select和el-input样式;修改element-plus的下拉框el-select样式;修改placeholder样式_elementplusel-select样式修改-CSDN博客.el-select{--el-select-border-color-hover:rgb(0,162,255)!important;//修改下拉框hover的默认样式}.el
- Nginx部署Vue项目添加访问后缀
星巡打杂工
vue.jsnginxjavascript
有时候会根据需要,区分不同的vue项目,这样要加一个后缀,不加后缀,访问是http://localhost/,加一个后缀,app,访问路径就是http://localhost/app一、vue工程配置:1.vue.config.jspublicPath配置为/app/2.route配置base为/app,model为history将打包后vue工程文件放入/usr/share/nginx/html
- Vue3初学之商品的增,删,改功能
fmdpenny
Web前后端技术javascriptvue.js开发语言
用一个商品的后台管理进行增,删,改的实现。案例进行学习:新增商品编辑删除取消确定import{ref}from'vue';import{ElMessageBox}from'element-plus';constgoodsList=ref([{id:1,name:'商品1',price:100,stock:50},{id:2,name:'商品2',price:200,stock:30}]);cons
- VUE+ Element-plus , el-tree 修改默认左侧三角图标,并使没有子级的那一项不展示图标
Jane - UTS 数据传输系统
vue.jsjavascriptelementui
exportdefault{data(){return{data:[{label:'Parent1',children:[{label:'Child1-1'},{label:'Child1-2'}]},{label:'Parent2'},{label:'Parent3',children:[{label:'Child3-1'}]}],defaultProps:{children:'children
- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- 深入Vue 3:从入门到精通
养军博客
vue.js前端javascript
深入Vue3:从入门到精通文章目录深入Vue3:从入门到精通一、Vue3的核心优势1.更快的性能:采用新的渲染器和优化策略,提高了渲染速度和内存效率。2.更轻量的体积:核心库更小,减少了加载时间,提高了网页性能。3.更灵活的CompositionAPI:使用函数式编程思想,可以更轻松地组织和复用代码。4.更强大的TypeScript支持:提供了更好的类型推断和代码提示,提高了开发效率和代码质量。5
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
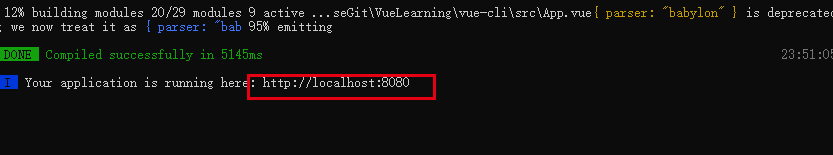
- yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
weixin_45508767
开发经验前端vue.jscss前端
yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- Vue 中插槽(Slot)用法
m0_74825656
vue.jsjavascript前端
Vue中插槽(Slot)用法(一)插槽用法概念(二)插槽的基本类型1.默认插槽(DefaultSlot)2.具名插槽(NamedSlots)3.作用域插槽(ScopedSlots)4.动态插槽名(DynamicSlotNames)5.插槽后备内容(SlotFallbackContent)6.Vue2.6.0之前与Vue2.6.0后的比对6.1默认插槽缩写(由不写变成v-slot)6.2具名插槽缩写
- 【工具】vscode 常用代码片段整理
沈梦研
vue.jsjavascriptreactjs
目录1、js2、react3、vue使用方法:js部分在.js文件中生效;react部分在.jsx文件中生效;vue部分在.vue文件中生效;prefix代码简写字符,body代表生成代码的全部,$1,$2代表代码生成后,光标自动所在的位置,按顺序,按tab键可以依次进行设置;以console.log为例,例如:输入ccg,按tab键,自动生成console.log(xx,'=====xx')1、
- 如何处理前端调用后端接口时的超时问题?
m0_74824044
前端
处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- vue2和vue3组件传值——父传子
MvemiZ
javascriptvue.js前端经验分享笔记
****近期学习vue3的组件传值,发现和之前的vue2版本并没有什么区别,实现的思路都是一样的,文章底部我会用大白话叙述一下vue组件传值的思路过程。下面就一起学习vue的组件传值吧,不足之处大家多批评指正!**vue2-父传子//父组件中通过v-bind绑定了list这个自定义的属性,并赋了一个值dateimportSonViewfrom'@/components/SonView.vue';e
- 关闭vue项目中Uncaught runtime errors弹窗
qx09
vue.js前端javascript
module.exports=defineConfig({//关闭eslinelintOnSave:false,transpileDependencies:true,publicPath:'./',//关闭弹窗devServer:{client:{overlay:false}}})
- vue项目报错取消页面红色遮罩(Uncaught runtime errors)
菜鸟许良个人笔记
vue.jsjavascript前端
1.取消前2.vue.config.js里面添加overlay:falseconstpath=require("path");constresolve=(dir)=>{returnpath.join(__dirname,dir);};module.exports={publicPath:"./",transpileDependencies:[],chainWebpack:(config)=>{co
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- 使用VUE的axios解决调用百度地图api的跨域访问问题
知忆_IS
vuehtmlnpmjavascriptchrome
在构建一个vue前后端分离的项目时候,需要用到百度地图提供的web服务,但是在使用axios方式发送get请求的时候,web页面不显示相应结果,在Google中按F12进入开发者模式之后,发现提示如下:XMLHttpRequestcannotloadOriginhttp://localhost:8080isnotallowedbyAccess-Control-Allow-Origin.根据网上的搜
- vue项目打印网页功能-vue-print-nb
九情丶
vue.js前端javascript
Printtheentirepage描述:支持两种打印方式,直接打印页面HTML、打印URL简单易用,支持兼容Vue的浏览器版本在线Demo:测试DEMO地址安装:Vue2版本npminstallvue-print-nb--saveVue3版本npminstallvue3-print-nb--savev-printAPI使用方法打印整个页面:Printtheentirepage打印指定范围:Pri
- 第八篇:监视`ref`定义的【基本类型】数据 和对象类型
小画家~
前端vue.js
一:【watch】监视`ref`定义的【基本类型】数据作用:监视数据的变化(和Vue2中的watch作用一致)特点:Vue3中的watch只能监视以下四种数据:ref定义的数据。reactive定义的数据。函数返回一个值(getter函数)。一个包含上述内容的数组。我们在Vue3中使用watch的时候,通常会遇到以下几种情况,在一定情况下,停止监控:stopWatchwatch(第一个参数,第二个
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc