Axure学习笔记整理2-Banner轮播图制作(包括自动轮播及手动轮播)
觉得下面这个分享挺好,我就不重复做了。
另外,我在原文中添加了一个小点,关于轮播导致的圆点颜色变化的设置。请看第3章第2部分的红色字体。
谢谢原作者的分享。以下为原文链接。
转载至:https://www.jianshu.com/p/628a22c1f653
如何制作轮播图:
(1)实现图片轮播;
(2)将圆点与轮播图片一一对应;
(3)实现前一张、后一张图片切换。
1、所需元件
首先我们需要准备以下元件:
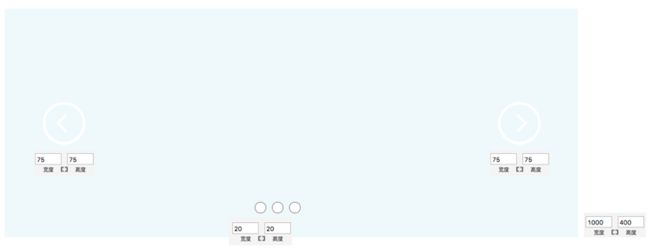
动态面板(1000*400)、圆(3个,15*15)、向左、向右按钮图片(50*50)。
2、填充动态面板
①在动态面板中,填充内容,每个状态添加一个图片,这就是在轮播时展示的图片。
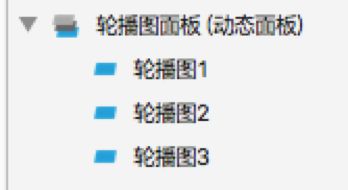
将动态面板命名为“轮播图面板”,并在动态面板中添加3个状态,分别命名为“轮播图1”、“轮播图2”、“轮播图3”。如下图:
双击面板中的状态,在每个状态中添加一张图片。如下图:
3、添加事件
(1)循环展示图片
设置在载入时进行自动轮播动作。
点击轮播图面板,在属性中双击【载入时】。
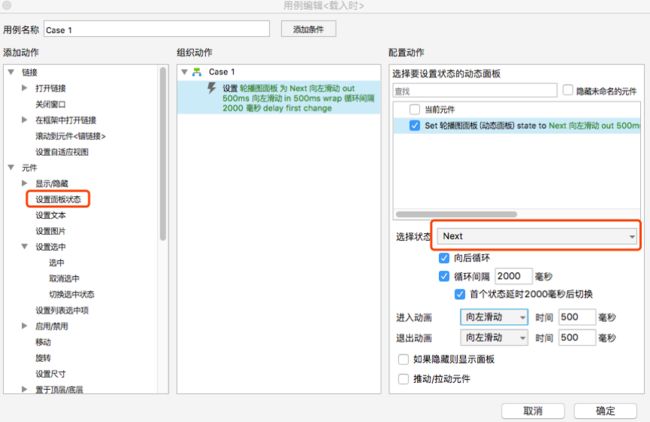
在元件中选择【设置面板状态】,在右侧配置动作中,选择【轮播图面板】,选择状态【NEXT】,配置如下图。点击确定。
(2)轮播图与选项圆点对应
①将圆点设置成选项组。(选项组作用:同一个选项组的元件,当其中一个部件被选中时,系统会自动取消选择其他部件。)
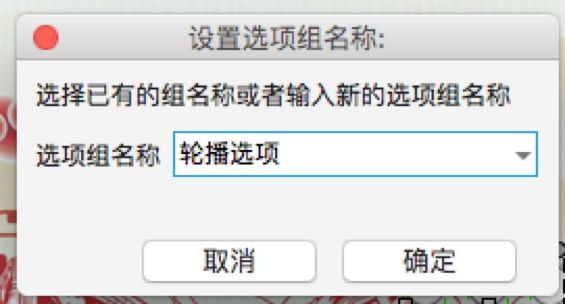
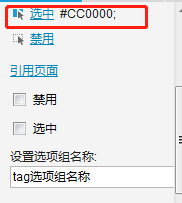
同时选中三个圆(圆从左至右分别命名为“1”、“2”、“3”),鼠标右键,点击【设置选项组】,给选选项组命名后,点击确定。
增加:在全选三个圆点做设置选项组名称的时候,可点击上方的‘选中’按钮,进入‘交互样式设置’这里勾选‘填充颜色’并选择自己喜欢的颜色,这样轮播图变化的时候就会显示圆点颜色。
②设置面板状态与圆点的对应关系。
面板状态为轮播图1时,对应圆点1;面板状态为轮播图2时,对应圆点2;面板状态为轮播图3时,对应圆点3。
点击轮播面板,在属性中双击【状态改变时】,【添加条件】,点击确定。条件状态设置如下:
添加【选中】动作,选择椭圆1,点击确定。如下图:
重复以上操作两次,条件为面板状态==轮播图2时,选中椭圆2;条件为面板状态==轮播图3时,选中椭圆3。如下图:
③点击圆点时展示对应图片,以及图片进入、退出方式的设置。
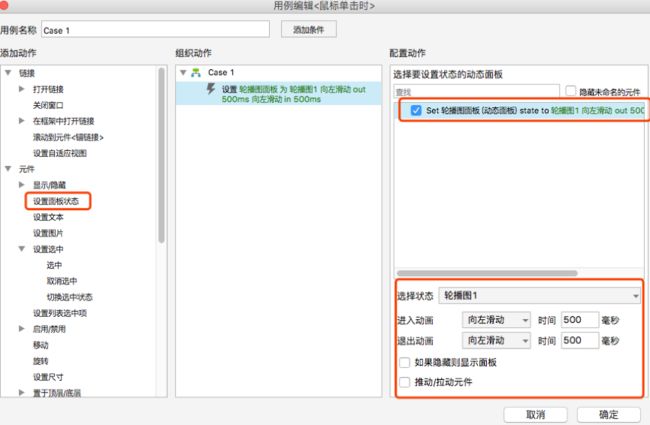
点击椭圆1,双击【鼠标点击事件】,【设置面板状态】,选择【轮播图1】,选择动画方式。如下图:
④点击圆点出现对应图片后,需要循环展示图片,所以还需加上以下步骤。
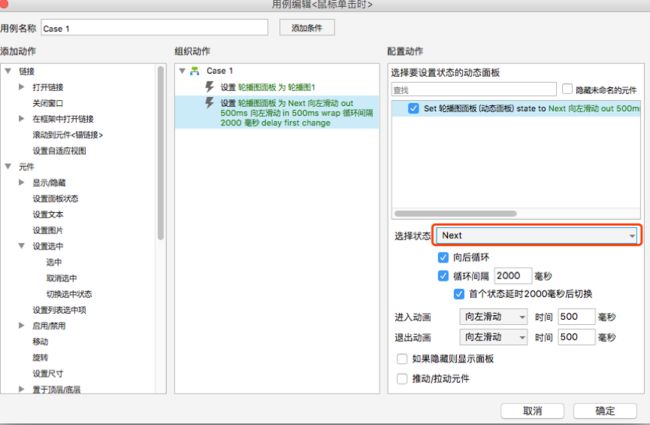
点击【设置面板】,选择【NEXT】状态,设置循环效果,如下图:
对椭圆2、椭圆3进行同样的动作设置(椭圆2选择状态为轮播图2,椭圆3选择状态为轮播图3。)。
(3)上一张/下一张操作
①点击向左按钮时,展示前一张图片。如果当前图片为第一张轮播图,则点击向左,出现第三张轮播图。
选中【向左】元件,添加【鼠标单击时】,添加条件,如下:
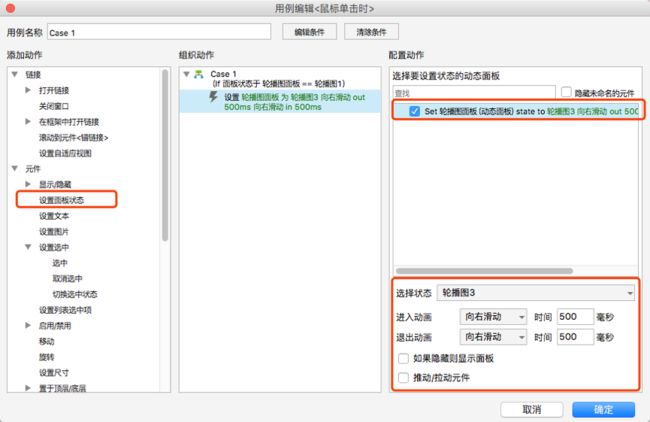
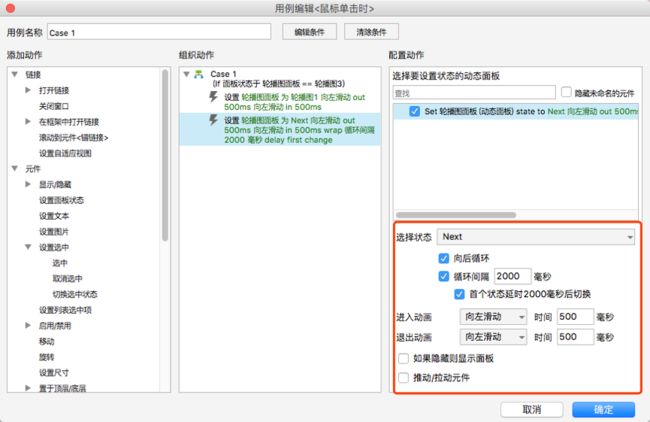
【设置面板状态】,选择状态【轮播图3】,设置动画状态,如下图:
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:
②如果当前轮播图不是第一张图片,则显示前一张图片。
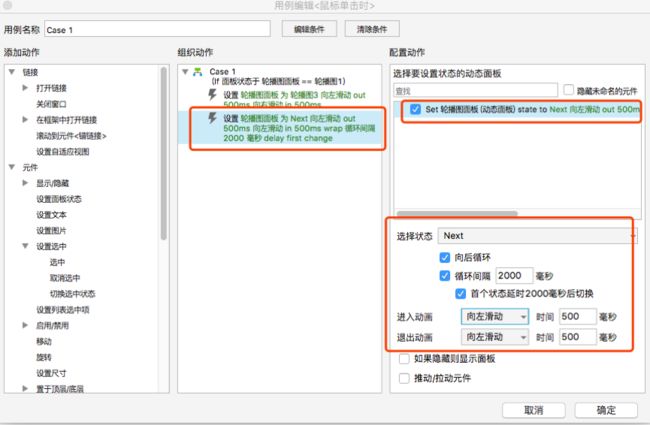
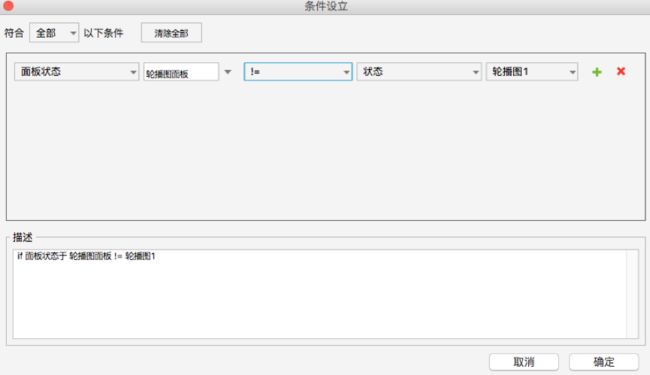
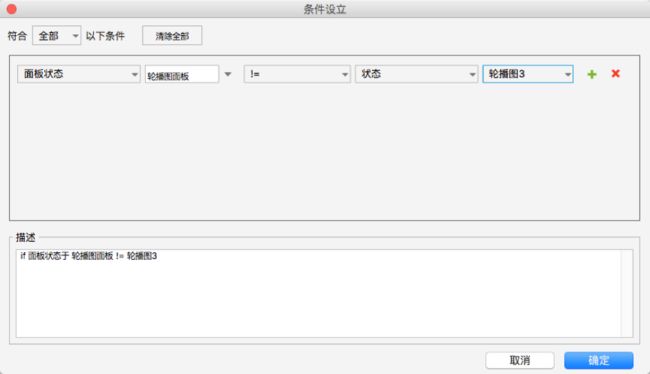
选择【向左】元件,【鼠标单击事件】添加用例,添加条件,面板状态不等于轮播图1时,如下图:
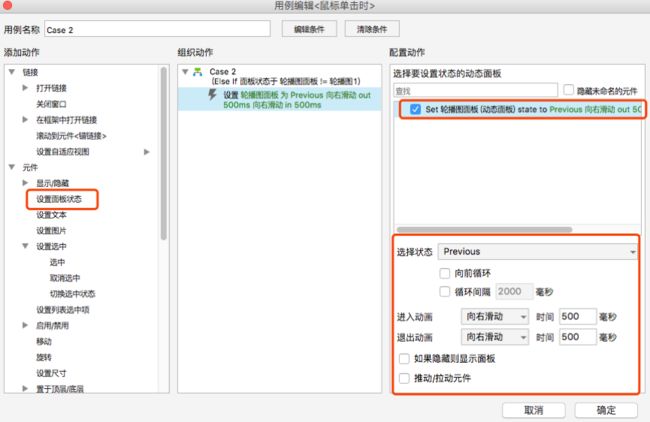
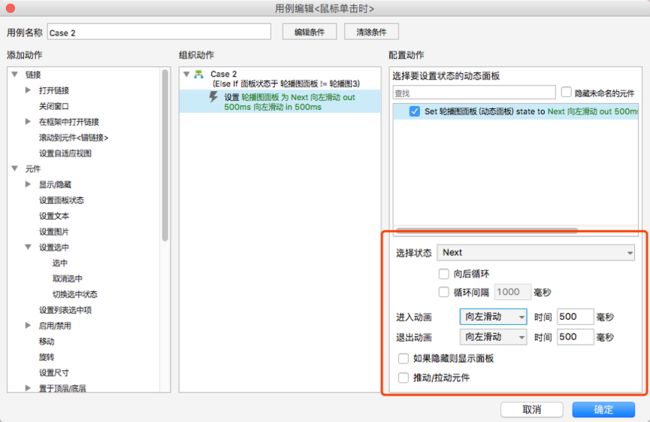
【设置面板状态】,勾选【轮播图面板】,选择【Previous】状态,设置动画。
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:
③点击向右按钮,出现下一张图片。如果当前图片为第三张轮播图,点击下一张,出现第一张图片。
选中【向右】元件,添加【鼠标单击时】,添加条件,如下:
【设置面板状态】,选择状态【轮播图1】,设置动画状态,如下图:
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:
④如果当前图片不是第三张轮播图,点击向右按钮,出现下一张图片。
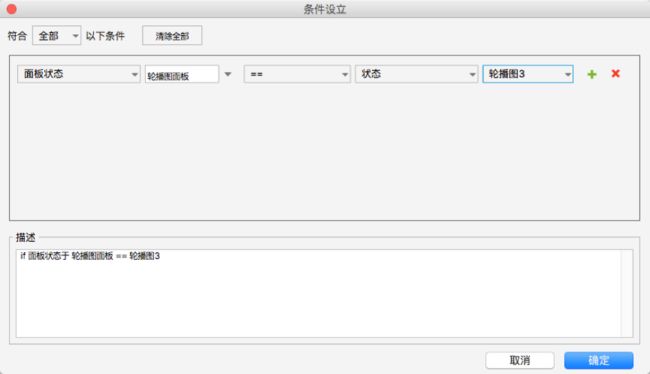
选择【向右】元件,【鼠标单击事件】添加用例,添加条件,面板状态不等于轮播图3时,如下图:
【设置面板状态】,勾选【轮播图面板】,选择【NEXT】状态,设置动画,如下图:
循环设置:再次点击【设置面板状态】,选择状态【NEXT】,设置循环,点击确定。如下图:
通过以上步骤,就可以在Axure中完成轮播图的制作啦。点击预览,即可看到轮播图的效果了~
作者:Olga_Hu
链接:https://www.jianshu.com/p/628a22c1f653
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。