- 实现网页中CSS图片3D旋转效果
Kiki-2189
本文还有配套的精品资源,点击获取简介:CSS是一种用于定义文档呈现方式的技术,通过CSS3的3D转换功能,能够在二维平面上展示三维对象,让网页元素具有立体感。本文详细介绍了实现CSS图片3D旋转效果所需的CSS属性,如transform,perspective,transition,以及:hover选择器,并提供了一个简单的代码示例。同时,文章也提到了兼容性问题以及提供回退方案的重要性。1.CSS
- css3 圆形水波纹特效
程序媛之博客
css3前端css
需求描述:需要制作一个动画,特效从圆心开始往外扩散,然后又往回收。效果图:实现代码:.circle{width:100rpx;height:100rpx;background-color:#FF4C4C;border-radius:50%;/*圆形*/box-shadow:inset00010rpxrgba(255,255,255,0.5),/*内阴影,初始半透明圆*/inset00020rpxr
- 【CSS】CSS3媒体查询全攻略
Vesper63
前端CSScsscss3媒体
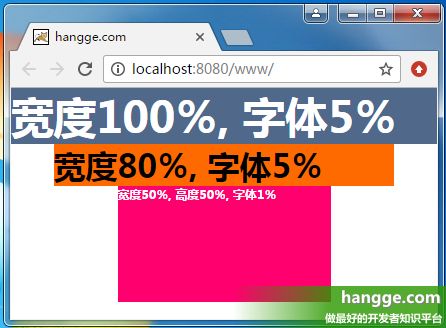
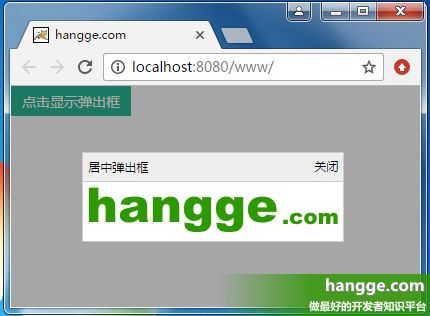
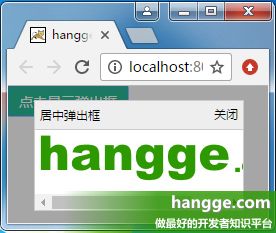
媒体查询教程媒体查询(MediaQueries)是CSS3中引入的强大功能,允许内容根据设备特性(如屏幕尺寸、分辨率、方向等)进行自适应调整。以下是媒体查询的详细教程:基本语法@mediamediatypeand(mediafeature){/*CSS规则*/}常用媒体类型all-所有设备(默认)screen-电脑屏幕、平板、智能手机等print-打印机和打印预览speech-屏幕阅读器等发声设备
- H5新增的标签
YiLin_Classics
web前端html前端csscss3
H5新增的内容语义化标签增强型表单增强表单中的新增属性CSS3的选择器语义化标签H5新增的语义化标签有:1)header--------头部区域2)footer----------尾部区域3)section--------主体区域4)main----------主要区域内容5)article--------独立文章区域6)aside--------侧边栏7)nav----------导航区域8)f
- H5在小程序领域的地图应用开发指南
小程序开发2020
小程序开发宝典小程序ai
H5在小程序领域的地图应用开发指南关键词:H5、小程序、地图应用开发、JavaScript、HTML5、CSS3、API摘要:本文围绕H5在小程序领域的地图应用开发展开,详细阐述了相关的背景知识、核心概念、算法原理、数学模型、实战案例、应用场景、工具资源等内容。通过逐步分析推理,为开发者提供了全面且深入的开发指南,助力开发者掌握H5在小程序中开发地图应用的技术和方法,应对开发过程中的各种挑战。1.
- CSS3 3D 转换介绍
半点寒12W
csscss33d前端
CSS3中的3D转换提供了一种在二维屏幕上呈现三维效果的方式,主要包括translate3d、rotate3d、scale3d等转换函数,下面来详细介绍:1.3D转换的基本概念坐标系在CSS3的3D空间中,使用的是右手坐标系。X轴是水平方向(从左到右为正方向),Y轴是垂直方向(从上到下为正方向),Z轴是垂直于屏幕的方向(从屏幕外指向屏幕内为正方向)。容器属性-perspective这个属性用于设置
- 前端开发:Javascript 与 CSS3 动画的融合
前端视界
前端艺匠馆javascriptcss3开发语言ai
前端开发:Javascript与CSS3动画的融合关键词:JavaScript、CSS3动画、前端开发、动画性能、事件驱动、硬件加速、浏览器兼容摘要:本文深入探讨JavaScript与CSS3动画的融合技术,解析两者在前端动画领域的优势互补机制。通过对比分析基础动画原理,揭示事件驱动、状态控制、性能优化的核心逻辑,结合具体代码案例演示交互动画实现方案。详细讲解硬件加速原理、浏览器渲染机制、数学缓动
- GitHub OAuth 认证示例
ZHOU_CAMP
flaskreactgithubflaskreact
GitHub链接:github_auth流程图功能特性✅GitHubOAuth认证✅获取用户基本信息✅显示用户的GitHub仓库列表✅安全的会话管理✅响应式用户界面技术栈后端Flask-PythonWeb框架Flask-CORS-跨域资源共享Requests-HTTP库Session-会话管理前端React-用户界面库ReactRouter-路由管理Axios-HTTP客户端CSS3-样式设计项目
- 前端开发者必须要掌握的技术栈及学习建议,都是干货
老猿阿浪
前端学习前端
作为前端开发者,必须要掌握的技术栈非常的广泛,但总体脉络不变,以下是当前前端开发的核心技术分类和学习建议,按优先级和重要性排序如下(都是干货):一、基础三件套(必学)HTML5语义化标签、表单验证、WebAccessibility(无障碍访问)Canvas/SVG、音视频嵌入CSS3盒模型、Flex/Grid布局、响应式设计(媒体查询)动画(Transition/Animation)、变量(CSS
- CSS3 背景裁剪:background-clip 的创意用法
大厂前端小白菜
Ccss3前端cssai
CSS3背景裁剪:background-clip的创意用法关键词:CSS3、background-clip、背景裁剪、文字背景、创意设计、盒子模型、浏览器兼容性摘要:CSS3的background-clip是一个能“裁剪背景画布”的神奇属性。它能精准控制背景的显示范围,从传统的边框、内边距、内容区域,到更前沿的“文字轮廓裁剪”,为网页设计带来了无限可能。本文将从基础原理到创意实战,用“剪窗花”的比
- jquery和CSS3圆形倒计时特效
yt94832
jquerycss3前端
这是一款jquery和CSS3圆形倒计时特效。该特效使用CSS对页面进行布局,生成用于倒计时的圆环,然后通过jquery代码来控制圆环的倒计时进度。预览下载使用方法在页面中引入下面的文件。HTML结构MinSec开始停止初始化插件letcircle=document.getElementById('cls');lettotal;letstart=$('#start');start.click(()
- 3_CSS3 渐变 --[CSS3 进阶之路]
桃园码工
CSS3进阶之路css3前端cssCSS3渐变
CSS3引入了渐变(gradients),它允许在两个或多个指定的颜色之间显示平滑的过渡。CSS3支持两种类型的渐变:线性渐变(LinearGradients):颜色沿着一条线性路径变化,可以是水平、垂直或者对角线方向。径向渐变(RadialGradients):颜色从一个起点开始向外扩散,形成圆形或者椭圆形的渐变效果。线性渐变线性渐变-从上到下这里有一个简单的CSS3线性渐变的例子,它从上到下应
- 前端 CSS3 背景渐变的高级技巧
大厂前端小白菜
前端css3cssai
前端CSS3背景渐变的高级技巧关键词:CSS3、背景渐变、线性渐变、径向渐变、重复渐变、混合模式、动画效果摘要:本文将深入探讨CSS3背景渐变的高级应用技巧,从基础语法到复杂实现,涵盖线性渐变、径向渐变、重复渐变等多种渐变类型。我们将通过详细的代码示例和视觉效果分析,展示如何创建令人惊艳的渐变效果,包括渐变动画、混合模式应用以及响应式设计中的渐变技巧。文章还将介绍最新的CSS渐变特性,帮助前端开发
- CSS3 背景渐变的方向与角度调整
大厂前端小白菜
前端开发实战css3前端cssai
CSS3背景渐变的方向与角度调整关键词:CSS3、背景渐变、方向调整、角度调整、线性渐变、径向渐变摘要:本文深入探讨了CSS3背景渐变的方向与角度调整相关技术。首先介绍了CSS3背景渐变的背景知识,包括目的、适用读者、文档结构和相关术语。接着详细阐述了线性渐变和径向渐变的核心概念、原理及架构,通过Mermaid流程图和文本示意图进行清晰展示。在算法原理部分,使用Python模拟CSS3渐变效果来解
- 《深度剖析:SCSS中混入(Mixin)为浏览器前缀赋能》
不同的浏览器,如同性格迥异的守门人,对CSS样式的理解和呈现各有标准。在CSS新特性尚未成为行业共识前,各浏览器厂商会以独特的前缀标注自家版本,这就好比不同地区对同一事物的称呼差异,看似表达相同,实则形式大相径庭。例如,当我们试图用CSS3的动画效果为网页增添灵动气息时,不同浏览器却要求用不同的“咒语”才能生效。在Chrome和Safari中,需要使用“-webkit-”开头的属性;Firefox
- HTML5+CSS3小实例:文本背景扫光效果
艾恩小灰灰
HTML+CSS+JS小实例css3html5css前端html
实例:文本背景扫光效果技术栈:HTML+CSS效果:源码:【html】<head
- css3 卡片亮光_纯css3实现的文字亮光特效
Denis Wang
css3卡片亮光
今天给大家分享一款纯css3实现的文字亮光特效。这款特效文字上一道亮光逐渐扫过文字。效果非常漂亮。一起看下效果:实现的代码。html代码:Shinycss3代码:body{background:#111;}.shiny{color:#F5C21B;background:-webkit-gradient(linear,lefttop,leftbottom,from(#F5C21B),to(#D170
- CSS3雷达扫描效果
CSS3雷达扫描效果https://www.bootstrapmb.com/item/14840要创建一个CSS3的雷达扫描效果,我们可以使用CSS的动画(@keyframes)和transform属性。以下是一个简单的示例,展示了如何创建一个类似雷达扫描的动画效果:HTML:html雷达扫描效果CSS(styles.css):cssbody{display:flex;justify-conten
- CSS3 图片扫光/辉光
福州司马懿
#CSS3动画扫光辉光
扫光的原理主要是在图片上增加一层,用作扫光,然后添加背景颜色并倾斜一定的角度。动画是左右移动,因此就形成了扫光效果。流光/扫光效果:root{--stream-effect-width:25em;--stream-effect-height:10em;--stream-mask-width:25%;--stream-mask-skew-deg:45deg;--stream-mask-skew-y:
- 基础篇12—CSS3中displex:flex弹性盒布局详解
言程序plus
CSS从入门到精通css3css前端
前言:长久以来,CSS布局中唯一可靠且跨浏览器兼容的创建工具只有float和position。这两个工具大部分情况下都很好使,但是在某些方面它们具有一定的局限性,让人难以完成任务。以下简单的布局需求是难以或不可能用这样的工具(float和position)方便且灵活的实现的:
- 探索现代 Web 开发:从 HTML5 到 Vue.js 的全栈之旅
Thanks_ks
IT洞察集Web开发HTML5CSS3JavaScriptVue.js前端开发全栈实战
在当今快速发展的互联网时代,Web开发已经成为构建数字世界的重要基石。无论是企业级应用、社交媒体平台,还是个人博客和电商平台,Web技术都在背后默默支撑着这些系统的运行。随着前端技术的不断演进,开发者们已经不再局限于传统的静态页面开发,而是转向更加动态、交互性强的应用程序开发。本文将带您踏上一段从基础到实战的旅程,深入探讨现代Web开发的核心技术,包括HTML5、CSS3、JavaScript以及
- css flex shrink,CSS3 flex-shrink属性用法详解
泳培帮Go游泳
cssflexshrink
下面本文章来给各位介绍一下CSS3flex-shrink使用方法,希望例子能帮助到各位。flex-grow控制flexcontainer有多余空间的时候怎么分配,默认值为0,即所有的flexitems都不分配。flex-shrink1则控制flexcontainer空间不足以包含flexitems时,flexitems怎样缩小所占空间,来防止溢出container。其默认值为1,flexitems
- 一文搞懂什么是 PostCSS
一文搞懂什么是PostCSS在Web应用开发中,CSS代码的编写是重要的一部分。CSS规范从最初的CSS1到现在的CSS3,再到CSS规范的下一步版本,规范本身一直在不断的发展演化之中。这给开发人员带来了效率上的提高。不过与其他Web领域的规范相似的处境是,CSS规范在浏览器兼容性方面一直存在各种各样的问题。不同浏览器在CSS规范的实现方面的进度也存在很大差异。另外,CSS规范本身的发展速度与社区
- 【CSS性能优化技巧】
AmyGeng123
css性能优化前端
CSS性能优化技巧加载时性能优化项1.使用标签代替@import2.压缩CSS3.css单一样式4.建立公共样式类5.合并css文件减少http请求6.使用0而不是0px6.避免使用!Important7.使用CSS代替图片实现一些特效8.SVG代替图片9.避免使用通配*规则10.不要去用标签限定ID或者类选择符11.减少css嵌套,加速css解析12.充分利用css继承属性,减少代码量13.使用
- 【css3】画‘百分比圆’
ellipsis.circle{width:120px;height:120px;position:relative;margin:19pxauto10pxauto;border-radius:50%;background:#19ce6a;}.pie_left,.pie_right{width:120px;height:120px;position:absolute;top:0;left:0;}.
- CSS3 @Media 媒体查询
fullstack_lth
CSScsshtml5
CSS3媒体类型值描述all用于所有媒体类型设备。print用于打印机。screen用于计算机屏幕、平板电脑、智能手机等等。speech用于大声“读出”页面的屏幕阅读器。CSS@media规则@media规则在媒体查询中用于为不同的媒体类型/设备应用不同的样式。媒体查询可用于检查许多事情,诸如:视口的宽度和高度设备的宽度和高度方向(手机或平板电脑处于横屏还是竖屏模式?)分辨率使用媒体查询是一种流行
- 深入理解 React 样式方案
aiguangyuan
React前端开发React
React的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React样式方案主要有:1.内联样式2.modulecss3.cssinjs4.tailwindcss这些方案中,均有各自的优势和缺点。1.方案优劣势1.内联样式:简单直观,适合动态样式和小型项目,但复用性差,功能有限;2.CSSModules:提供局部作用域,支持所有CSS功能,适合中大型项目,但配置复杂
- 第四章、初识CSS3 (0基础,学HTML)
新晋肖码农
csscss3前端html5媒体笔记
第四章、初识CSS3目录第四章、初识CSS31.学习目标2.CSS的概念3.CSS的优势4.CSS的基本语法4.1语法结构4.2style标签5.CSS样式5.1行内样式5.2内部样式表5.3外部样式表5.3.1链接外部样式表5.3.2导入外部样式表6.CSS基本选择器6.1标签选择器6.2类选择器6.3ID选择器7.CSS的高级选择器7.1层次选择器7.2后代选择器7.3子选择器7.4相邻兄弟选
- 构建仿淘宝电商网站HTML代码实战教程
本文还有配套的精品资源,点击获取简介:本项目重点介绍如何使用HTML5构建电子商务平台的网页设计和前端开发,涵盖响应式布局、新特性应用、页面元素设计、CSS3样式设计、JavaScript交互、响应式设计、Web性能优化、无障碍性、SEO优化和数据交互等方面。通过研究提供的仿淘宝网站HTML代码实例,学习如何将这些技术应用于实际项目中,提高前端开发技能。1.网页布局实践1.1网页布局的重要性网页布
- html和css画梯形背景,CSS-实战-梯形背景导航
日化渠道解决方案
html和css画梯形背景
1、实现效果梯形背景图导航,如下图。由于导航条文字多少不固定,因此面临的挑战是,当文字内容增加时,中间的背景宽度自动拉伸。CSS3的出现实现这样的效果相对变的容易,本文使用背景图定位的知识,加上CSS其他知识。介绍CSS2实现这样效果的一种思路。梯形背景导航2、总体实现思路(1)准备背景图注意图片,一定是透明背景格式的,可以另存为下图。透明背景图(2)创建A标签嵌套B标签的导航菜单测试(3)设置A
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情