下拉列表多选:bootstrap-select.js控件,支持下拉多选搜索,N种样式
参考网址:https://www.cnblogs.com/landeanfen/p/7457283.html#_label1
阅读目录
一、组件开源地址以及API说明
二、组件效果示例
三、使用示例
1、基础示例
2、其他效果示例
3、组件取值赋值
4、组件其他用法
5、组件封装
四、源码下载
五、总结
正文
前言:之前分享过两篇bootstrap下拉框的组件:JS组件系列——两种bootstrap multiselect组件大比拼 和 JS组件系列——Bootstrap Select2组件使用小结 ,收到很多园友的关注和提问,最后总结这两篇里面的下拉框组件都存在一些大大小小的问题,比如两种bootstrap mutiselect组件,界面渲染效果略差;再比如select2一些兼容性问题、多选的取值赋值等问题都困扰着博主以及很多园友,项目里面的下拉框很早就替换为今天介绍的这款组件,所以今天介绍给大家,让大家多一个选择也好!感谢大家的持续关注!
说点题外话。本来这篇早就准备写了,不料最近项目准备走前端化开发路线,可忙坏博主了,一时间,Node.js、npm、webpack、react、react-router、ant.design等等技术都得学呀,脑子真是个好东西,能够一下子容纳这么多新知识,虽然各种不适应,但时间一长就慢慢习惯了,所幸博主经常关注这方面的技术,所以学起来并没有那么吃力。关于vue和react,很多群友都讨论过它们的优势和劣势,其实博主觉得说不上哪个组件更优,关键得看项目适应哪种生态,我们选用react很大一部分原因就是看中了ant.design的效果和丰富的组件库。好了,再说就跑题了,以后博主分享搭建前端环境的时候再来细说。
一、组件开源地址以及API说明
bootstrap-select开源地址:https://github.com/silviomoreto/bootstrap-select
bootstrap-select使用示例:http://silviomoreto.github.io/bootstrap-select/examples/
bootstrap-select文档说明:http://silviomoreto.github.io/bootstrap-select/options/
自定义说明Title,比如我们定义为“请选择省份”

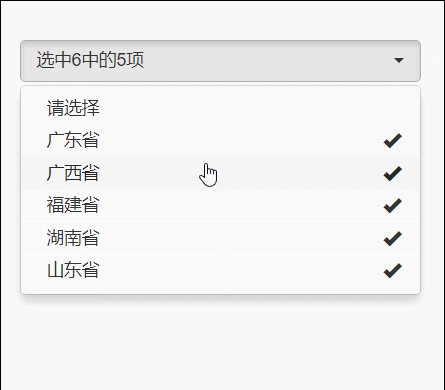
某些情况下如果多选的数量比较多,我们可以显示“缩略模式”。比如当选择了两项以上的时候

自定义样式

显示图标加文字

显示带颜色的标签


展开最多显示可配置的个数,不如最多显示3项

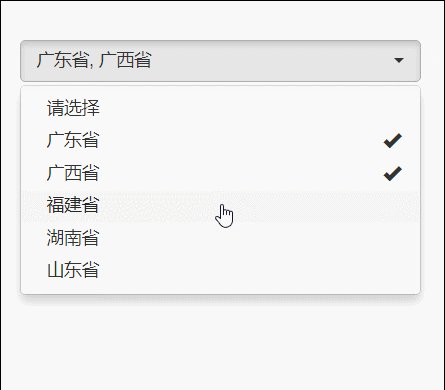
全选和反选

以上都是些常用功能,更多效果可以查看官方示例!
三、使用示例
1、基础示例
既然是bootstrap-select,组件肯定是依赖bootstrap的,而bootstrap又是依赖jquery的,所以使用组件必须引用如下文件。
最后一个文件 defaults-zh_CN.min.js 非必需,是组件中文化的时候才需要引用。
使用就更加简单了,不用任何已经js,直接使用class就可以初始化。
给一个select标签加上selectpicker样式即可。
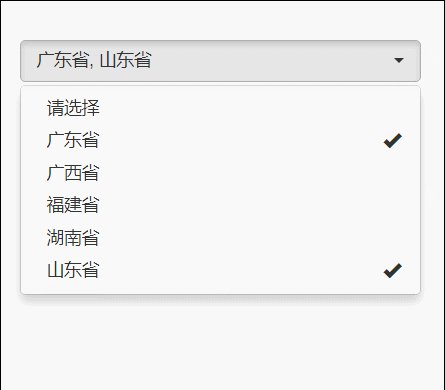
多选就不用多说了
2、其他效果示例
上面是最简单的使用,下面就将一些常用的效果给出代码示例,高手请直接跳过此段。
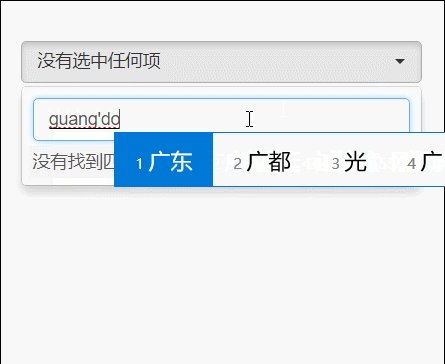
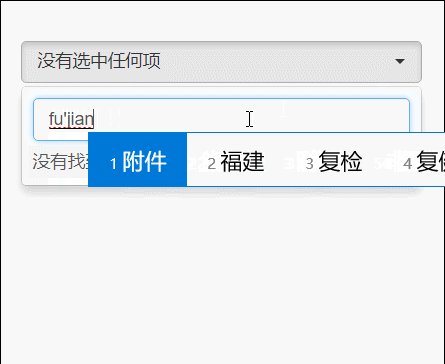
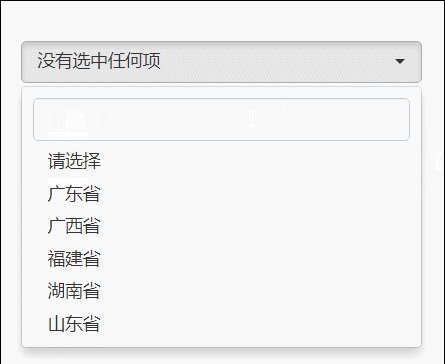
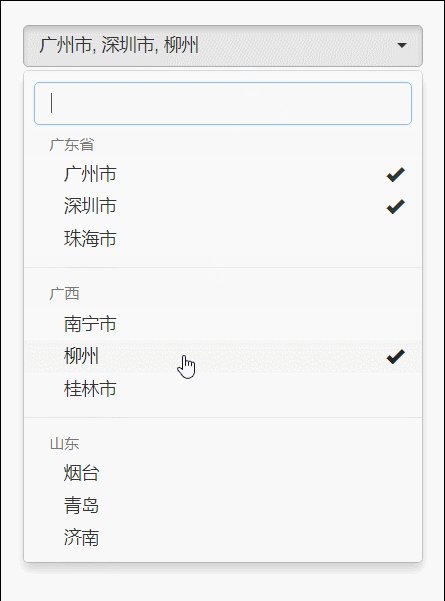
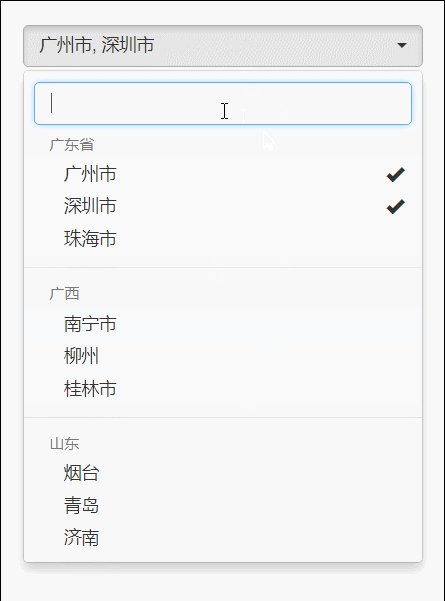
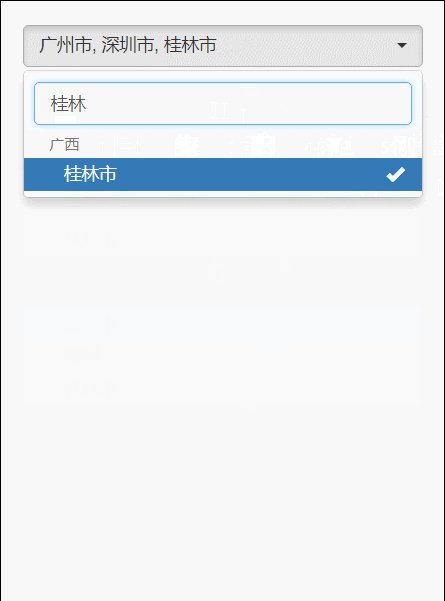
给组件加搜索功能
选项分组
设置最多选中项为2个
缩略模式,比如当选中值大于3个的时候只显示选中项的个数,注意这个属性只对多选生效
显示带颜色的标签
默认样式选择
上面都是组件的初始化的一些东西,一般情况下,我们需要对组件进行取值和赋值,我们应该如何操作呢。
3.1、组件取值
关于组件取值保持原生的jquery方法,比如 var value = $(’#sel’).val(); 这样是不是很简单,需要注意的是,如果是多选,这里得到的value变量是一个数组变量,形如 [‘1’,‘2’,‘3’]。
3.2、组件赋值
组件赋值就需要稍微变换一下了,如果你直接 $(’#sel’).val(‘1’); 这样赋值将会无效,正确的赋值方法为:
$(’.selectpicker’).selectpicker(‘val’, ‘1’);
在一些级联选择的使用场景中,经常需要在赋值的时候顺便触发一下组件的change事件,我们可以这么做。
$(’.selectpicker’).selectpicker(‘val’, ‘1’).trigger(“change”);
如果是多选的赋值,也是一样
$(’.selectpicker’).selectpicker(‘val’, [‘1’,‘2’,‘3’]).trigger(“change”);
4、组件其他用法
全选: $(’.selectpicker’).selectpicker(‘selectAll’);
反选: $(’.selectpicker’).selectpicker(‘deselectAll’);
适应手机模式: $(’.selectpicker’).selectpicker(‘mobile’);
组件禁用:
$(’.disable-example’).prop(‘disabled’, true);
$(’.disable-example’).selectpicker(‘refresh’);
组件启用:
$(’.disable-example’).prop(‘disabled’, false);
$(’.disable-example’).selectpicker(‘refresh’);
组件销毁:
$(’.selectpicker’).selectpicker(‘destroy’);
5、组件封装
上面关于组件的初始化介绍了那么多,都是通过class='selectpicker’去做初始化的,很多情况下,我们的select的option都是动态获取,然后再初始化的,于是乎博主仔细寻找api,看里面是否有远程获取数据,很遗憾,组件没有支持这种远程获取数据的方法。没关系,我们自己封装一个ajax请求,然后动态构造option又有多难呢?这里又得提一下原来那篇封装js组件的文章了,我们按照那篇文章的思路封装一个不就好了。以下给出一个参考。
(function ($) {
//1.定义jquery的扩展方法bootstrapSelect
$.fn.bootstrapSelect = function (options, param) {
if (typeof options == 'string') {
return $.fn.bootstrapSelect.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.bootstrapSelect.defaults, options || {});
//3.添加默认值
var target = $(this);
if (!target.hasClass("selectpicker")) target.addClass("selectpicker");
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.bootstrapSelect.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.bootstrapSelect.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
};
//初始化
$(".selectpicker").each(function () {
var target = $(this);
target.attr("title", $.fn.select.defaults.placeholder);
target.selectpicker();
});
})(jQuery);
这样封装之后,我们直接使用如下代码即可初始化组件。
$('#sel').bootstrapSelect({
url:'/a/b',
data: {},
valueField: 'value',
textField: 'text',
});
四、总结
至此,本文结束,多个bootstrap的select组件,纵观所有,还是这个稍微好用一些,不管是兼容性还是实现效果都还不错,有兴趣的可以用起来试试
六、遇到的问题
1.在项目中使用这个控件遇到的问题一:在tab页签里使用,初始化第一个页签有下拉框,其他页签并没有
原因:因为元素id只有一个,而每个页签下都有一个下拉框元素,id是唯一的,所以初始化的时候,选不到后面的元素
解决方法:给不同的id或给class,初始化: $(’#selectContacts0’).selectpicker();
2.在项目中使用这个空间遇到的问题二:点击每个页签时,总是保留上个页签选中的状态
原因:点击每个页签时,需要把当前页签下的多选框清空并初始化
解决方法:点击每个页签时,执行:
$(".selectpicker").selectpicker(‘val’, ‘’);//回到初始状态
$(".selectpicker).selectpicker(‘refresh’);
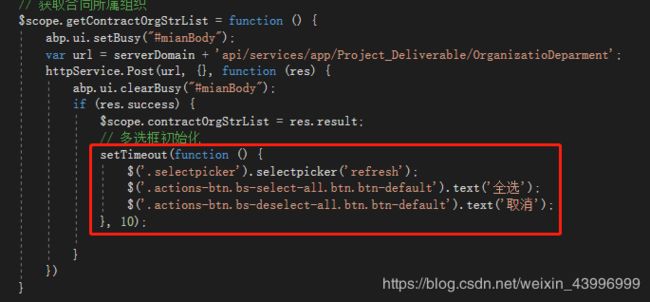
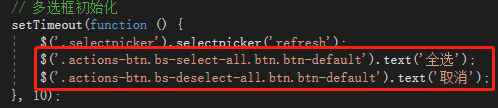
3.在项目中使用这个空间遇到的问题三:一键全选和一键反选(自带功能显示是英文,可以自己手动换中文);
解决方法:在多选框上加data-actions-box="true"属性,就是反选功能,用jquery选中反选元素手动赋值为中文