- WPF 几种绑定 (笔记)
菜长江
wpf
资源与绑定DataContext(绑定到我们定义的属性)xmlns:local="clr-namespace:模板"以上仅仅是代表放了一个"ViewModel字典"完整引用是"模板\MyViewModel\SharedViewModel"然后并没有去使用它然后要想使用它就得通过指定"Source="{StaticResourceSharedViewModel}"这样就表示Grid绑定上下文对象是我
- WPF 命名空间
limonero
windowwpf
1、项目默认创建之后会有一个本地的命名空间引入xmlns:local="clr-namespace:studywpf"2、引入命名空间的格式:xmlns:前缀="clr-namespace:命名空间"3、本地使用local前缀、如果使用系统的则使用sys前缀。引入示例之后就可以使用命名空间内的类创建对象和控件等等4、基本引入示例:10/11/201310/11/2013上例中:引入sys前缀的da
- C#WPF的XAML命名空间和命名空间映射详解
未来无限
C#WPF程序设计c#wpf命名空间命名空间映射XAML
本文详解C#WPF的XAML命名空间和命名空间映射。目录XAML命名空间定义实例演示命名空间说明XAML命名空间定义XAML命名空间实际上是XML命名空间概念的扩展。指定XAML命名空间的方法依赖于XML命名空间语法、将URI用作命名空间标识符以及使用前缀提供从相同标记源引用多个命名空间等约定。XML命名空间的XAML定义增添的主要概念是,XAML命名空间表示标记用法唯一性范围,还影响标记实体可如
- Wpf之命名空间!
weixin_44710358
Wpfwpfc#开发语言
文章目录前言一、命名空间二、命名空间讲解总结前言Wpf之命名空间!一、命名空间我们的程序中有许多的命名空间,例如一个程序中有Window类–Window类可能是指System.Windows.Window类,也可能是指位于第三方组件中的Window类,或您自己在应用程序中定义的Window类等。为了弄清你实际使用的是哪个类,XAML解析器会检查应用于元素的XML名称空间。二、命名空间讲解第一行代码
- C# WPF自定义窗口
XMJ2002
wpf
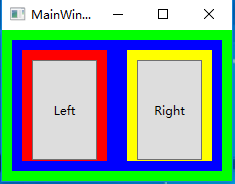
C#WPF自定义窗口书接上文,我们已经实现了如何利用百度智能云实现文字OCR功能,WPF制作文字OCR软件(一):本地图片OCR识别,最后整体的效果是要呈现在一个窗口上的,而WPF的默认窗口并不能符合我们的需求,能够自己定义的内容少,所以这篇文章将介绍如何自定义窗口。整体实现效果如下:一、自定义标题栏首先需要在窗口定义的时候加上WindowStyle="None"AllowsTransparenc
- Prism框架实战:WPF企业级开发全解
待香港下雪就不用敲代码了
wpfc#visualstudio开发语言
以下是一个完整的WPF项目示例,使用Prism框架实现依赖注入、导航、复合命令、模块化和聚合事件功能。项目结构清晰,包含核心功能实现:项目结构PrismDemoApp/├──PrismDemoApp(主项目)│├──Views/││├──ShellView.xaml││├──MainView.xaml││└──SettingsView.xaml│├──ViewModels/││├──ShellVi
- 三大WPF MVVM框架对比:MVVMLight、CommunityToolkit.Mvvm 与 Prism
WPFMVVM框架对比:MVVMLight、CommunityToolkit.Mvvm与Prism1.核心区别特性MVVMLightCommunityToolkit.MvvmPrism开发背景第三方开源框架(LaurentBugnion)微软官方维护企业级框架(PrismLibrary团队)设计理念轻量级,快速实现基础MVVM现代化、源码生成驱动模块化、企业级应用架构依赖注入简易IoC容器(Sim
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- WPF/Net Core 简单显示PDF
rollingman
WPFC#wpfpdfc#.netcore
使用自带的WebView2控件显示PDF文件第一种方式:WebView2库导入使用NuGet第二种方式:使用PDF第三方库显示第一种方式:WebView2库导入使用NuGet工具–>NuGet包管理器–>管理解决方案的NuGet程序包,搜索WebView2安装xaml中加入xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Mi
- WPF数据绑定详细案例
我叫罗泽南
WPFwpf
代码已经上传到GitHub,附上链接DataBindingDemo,代码环境:Win10+VS2022。在WPF中,数据绑定是将UI控件与后台数据源进行关联的一种机制,使得数据与UI自动同步更新。WPF的数据绑定功能强大,可以绑定到属性、集合、数据库等多种数据源。下面通过一个详细的例子来演示如何在WPF中进行数据绑定。示例:数据绑定到ViewModel的属性1.创建一个简单的MVVM应用Model
- WINUI/WPF——Button不同状态下图标切换
bianguanyue
WINUIWPF前端c#xml
开发环境VS2022.net6MVVMToolkit实现思路在状态管理器下,不同状态设置设置不同的图标和属性,以使状态能清晰分辨。代码实现以下为WINUI下Style实现示例,WPF可作参考:-->Page中Button代码如下:在VM中调用如下,button是否可用通过执行CanExecute来决定。[RelayCommand(CanExecute=nameof(CanReRegistratio
- 实现C# WPF应用中的窗口磨砂效果
本文还有配套的精品资源,点击获取简介:C#编程中的窗口磨砂效果能够提升应用的视觉吸引力和用户体验。文章将深入探讨如何利用WPF框架创建磨砂效果,包括添加资源、应用样式、调整透明度与模糊效果,以及实现Windows10亚克力效果的方法。同时指出实现过程需要关注操作系统版本和硬件配置的优化,并强调实践中的调整与优化对于最佳效果的重要性。1.窗口磨砂效果在UI设计中的作用和流行原因磨砂效果的视觉魅力磨砂
- C# WPF 5种方式实现PDF打印
dotNET跨平台
c#wpfpdf开发语言
在C#WPF中实现PDF打印,可以通过多种方式来完成。以下是五种常见的方法:1.使用Spire.PDFfor.NET这是一个商业库,但提供了强大的PDF处理功能,包括打印。//创建PdfDocument对象并加载PDF文档PdfDocumentpdfDocument=newPdfDocument();pdfDocument.LoadFromFile("path_to_pdf");//设置打印机名称
- .NET下支持多框架的托盘功能NotifyIconEx(WPF / WinForms / Avalonia / WinUI / MAUI / Wice)
emako_
.netc#开发语言
支持WPF/WinForms/Avalonia/WinUI/MAUI/Wice应用。先看效果:usingNotifyIconEx;varnotifyIcon=newNotifyIcon(){Text="NotifyIcon",Icon=Icon.ExtractAssociatedIcon(Process.GetCurrentProcess().MainModule?.FileName!)!};no
- C# WPF程序界面美化方法与详细步骤
CoderIsArt
C#c#wpf
WPF提供了强大的界面美化能力,下面我将介绍多种WPF界面美化的方法及详细实现步骤。一、基础美化方法1.使用样式(Style)步骤:在App.xaml或资源字典中定义样式在控件上应用样式2.使用控件模板(ControlTemplate)步骤:定义控件模板应用模板二、高级美化技术1.使用主题(Themes)步骤:添加MahApps.Metro等主题库通过NuGet安装:Install-Package
- WPF 学习《一》
rollingman
C#WPFwpf学习listview
ListView显示复选框和下拉框上代码,此列表显示checkbox、下拉框和支持内置搜索。列表设置了一些简单的样式。内置搜索功能可以搜索但是不知道怎么得到搜索出来的结果,还需要继续研究。都是网上搜索结合自己需求整理而成,感觉适合新手看^.^publicclassVersionField{publicintX{get;set;}publicintY{get;set;}publicintZ{get;
- WPF数据绑定简单使用
blade,
wpf
WPF(WindowsPresentationFoundation)是微软开发的一种用于构建桌面应用程序的UI框架。数据绑定是WPF中的一个核心概念,它允许开发者将UI元素与数据源进行关联,从而实现数据的自动同步和更新。数据绑定机制使得UI与业务逻辑的分离更加容易,提高了代码的可维护性和可扩展性。数据绑定的基本概念绑定源(Source):数据绑定的数据源,可以是CLR对象、集合、XML、数据库等。
- 在 WPF 中,绑定机制是如何工作的?WPF数据绑定机制解析
九鼎科技-Leo
C#.NetWPFwpfc#windows.net
在WPF(WindowsPresentationFoundation)中,数据绑定机制是其核心功能之一,广泛用于连接应用程序的UI(用户界面)和应用程序的业务逻辑层。数据绑定允许你将UI元素与数据源(如对象、集合或其他数据结构)连接起来,并使得数据更新时,UI能够自动同步变化。一、WPF数据绑定的历史背景WPF是Microsoft在2006年发布的Windows应用程序开发框架,它是对传统Wind
- 界面控件DevExpress WPF v24.2新版亮点:电子表格组件全新升级
界面开发小八哥
wpfUI开发界面控件devexpress.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。DevExpressWPF控件近期全新发布v24.2,此版本进一步升级了Spreadsheet(电子表格)组件的功能,欢迎下载最新版体验!DevExpr
- [CommunityToolkit.Mvvm个人总结]1.生成器和特性
wo6370431
wpfc#.net
本系列主要介绍微软社区工具包CommunityToolKit.Mvvm,是本人在观看B站UP主十月的寒流视频时的个人总结,真心感谢!学习C#的同学强力建议关注此UP,并观看其全部视频。用CommunityToolkit.Mvvm加速MVVM开发流程_哔哩哔哩_bilibili语言:C#IDE:MicrosoftVisualStudioCommunity2022框架:WPF,.net8.0目录一.M
- wpf3d游戏引擎ProjectLayoutView实现
1.ProjectLayoutView.xaml.csusingPrimalEditor.Components;usingPrimalEditor.GameProject;usingPrimalEditor.Utilities;usingSystem.Windows;usingSystem.Windows.Controls;namespacePrimalEditor.Editors{//////P
- WPF中的PDF处理技术揭秘
本文还有配套的精品资源,点击获取简介:本文深入探讨WPF,一个由微软开发的强大Windows应用程序UI框架,它利用XAML提供了丰富的图形、数据绑定、样式和模板功能。文章首先概述了WPF的核心特性,包括图形系统、数据绑定和多媒体支持。随后详细介绍了如何在WPF中显示和处理PDF文档,这通常依赖于第三方库。文章还展示了如何通过商业和开源库来实现PDF文件的加载、显示以及交互功能。最后,总结了WPF
- WPF textbox头尾添加文本
一个输入数据个数的文本框publicclassNumberToStringConverter:IValueConverter{publicobjectConvert(objectvalue,TypetargetType,objectparameter,CultureInfoculture){if(value==null||string.IsNullOrEmpty(value.ToString())
- WPF TreeView 数据绑定完全指南:MVVM 模式实现
若汝棋茗
wpf
WPFTreeView数据绑定完全指南:MVVM模式实现一、TreeView绑定的核心概念1.1MVVM模式下的TreeView绑定原理1.2绑定关系示意图二、完整实现步骤2.1创建节点模型类2.2创建ViewModel2.3XAML绑定配置2.4设置Window的DataContext三、关键特性详解3.1HierarchicalDataTemplate的核心作用3.2双向绑定支持3.3命令绑定
- MVVM工具包推荐-CommunityToolkit.MVVM的使用
程序员ken
视频教程WPFc#c#.netcorewpfMVVMTooltikMVVM
前言环境:net6.0+、WPF一、什么是MVVM?MVVM模式有三个核心的组成View-ViewModel-Model。在此模式中,ViewModel成为应用程序的主干,因为它提供与前端用户界面和后备组件的通信。若要提供与用户界面的集成,我们将依赖于ViewModel的属性(PropertyInfo)和命令(Command)。如果我们需要修改了视图(View),ViewModel上的INotif
- WPF CommunityToolkit.Mvvm
待香港下雪就不用敲代码了
c#wpf开发语言
CommunityToolkit.Mvvm介绍及使用指南一、框架介绍CommunityToolkit.Mvvm(原名Microsoft.Toolkit.Mvvm)是一个轻量级、高性能的MVVM(Model-View-ViewModel)框架,专为.NET应用设计。其核心优势包括:零依赖:不引入额外第三方库跨平台:支持WPF、UWP、Xamarin、.NETMAUI等源码生成:通过编译时代码生成提升
- WPF CommunityToolkit.Mvvm 信使 (ObservableRecipient)
待香港下雪就不用敲代码了
c#wpfvisualstudio
WPFCommunityToolkit.Mvvm中的ObservableRecipient是什么?ObservableRecipient是.NETCommunityToolkitMVVM库中的一个核心类,继承自ObservableObject。它专为WPF应用设计,提供以下核心功能:基础数据绑定支持:通过INotifyPropertyChanged实现属性变更通知。消息传递机制:内置IMessen
- C# WPF IoTClient与三菱PLC通讯详解
zls365365
c#wpf开发语言
在C#WPF应用程序中,与三菱PLC进行通信是一个常见的需求,尤其是在工业自动化和物联网(IoT)领域。以下是三种实现WPF上位机与三菱PLC通信同步的方式,每种方式都提供了代码实例、优缺点和使用场景。1.使用三菱MXComponent代码示例://假设已经通过MXComponent配置了与PLC的连接privatevoidReadFromPlc(){//读取操作bool[]readData=pl
- WPF黑科技:XmlDataProvider如何让XML数据“活过来“?
墨夶
C#学习资料wpf科技xml
1.为什么你的WPF界面像"僵尸"?举个:假设你要展示用户列表,但数据来自XML文件:传统方式:读取XML→转换为C#对象→绑定到控件→代码臃肿!XmlDataProvider方案:“像"插拔"一样把XML直接塞进XAML,界面自动刷新——代码量减少90%!”2.XmlDataProvider实战手册2.1基础用法:从XML到界面"秒绑定"步骤1:准备XML数据张三25李四30步骤2:在XAML中
- 【设计模式】用观察者模式对比事件订阅(相机举例)
code bean
设计模式设计模式观察者模式c#
用观察者模式对比事件订阅(相机举例)标签:WPF、C#、Halcon、设计模式、观察者模式、事件机制在日常开发中,我们经常使用事件机制(Event)来订阅图像采集信号。然而当系统日益复杂,多个模块同时需要响应图像变化时,事件机制常常暴露出诸多痛点:回调函数难以管理抛异常一个挂全挂❌(详见下文)解耦能力差,测试困难缺乏灵活扩展能力(过滤、异步、重试等)于是我重构了图像采集模块,采用观察者模式(Obs
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla