小程序基础 (一)
微信小程序介绍- 链接
微信小程序,简称小程序,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用
1. 为什么是微信小程序?
- 微信有海量用户,而且粘性很高,在微信里开发产品更容易触达用户。
- 推广app 或公众号的成本太高。
- 开发适配成本低。
- 容易小规模试错,然后快速迭代。
- 跨平台。
2. 微信小程序历史
- 2016年1月11日,微信之父张小龙时隔多年的公开亮相,解读了微信的四大价值观。张小龙指出,越来越多产品通过公众号来做,因为这里开发、获取用户和传播成本更低。拆分出来的服务号并没有提供更好的服务,所以微信内部正在研究新的形态,叫**「微信小程序」** 需要注意的是,之前是叫做 应用号
- 2016年9月21日,微信小程序正式开启内测。在微信生态下,触手可及、用完即走的微信小程序引起广泛关注。腾讯云正式上线微信小程序解决方案,提供小程序在云端服务器的技术方案。
- 2017年1月9日,微信推出的“小程序”正式上线。“小程序”是一种无需安装,即可使用的手机“应用”。不需要像往常一样下载App,用户在微信中“用完即走”。
3. 疯狂的微信小程序
- 微信月活已经达到10.82亿。其中55岁以上的用户也达到6300万
- 信息传达数达到450亿
- 小程序覆盖超过200+行业,交易额增长超过6倍,服务1000亿+人次,创造出了5000亿+的商业价值
4. 还有其他的小程序
- 支付宝小程序22
- 百度小程序
- QQ小程序
- 今日头条 + 抖音小程序
5.官方微信小程序体验
2准备
1. 注册账号
-
建议使用全新的邮箱,没有注册过其他小程序或者公众号的。
-
访问注册页面,耐心完成注册即可。
2. 获取APPID
-
由于后期调用微信小程序的接口等功能,需要索取开发者的小程序中的
APPID,所以在注册成功后,可登录,然后获取APPID。 -
登录,成功后
开发=>开发设置=>获取 AppID
3. 开发工具
第一个微信小程序
####1. 打开微信开发者工具
- 注意 第一次登录的时候 需要扫码登录
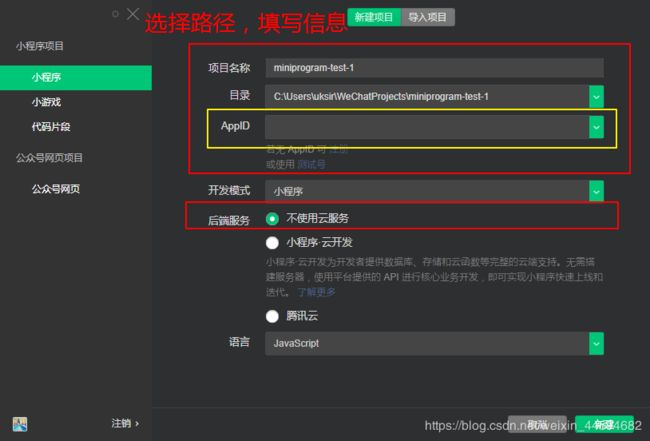
2. 新建小程序项目
3. 填写项目信息
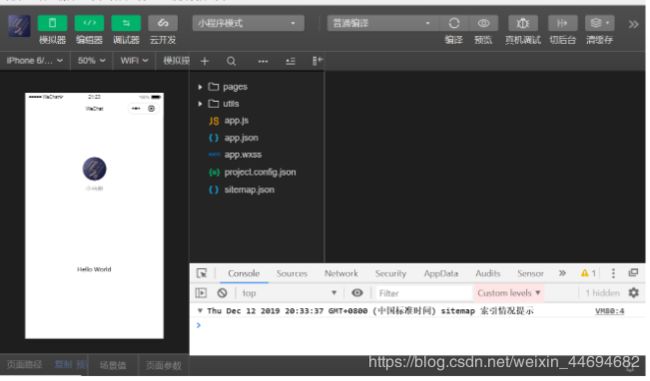
微信开发者工具介绍
小程序结构目录
1. 小程序文件结构和传统web对比
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
- 通过以上对比得出,传统web 是三层结构。而微信小程序 是四层结构,多了一层 配置.json
####2. 基本的项目目录
小程序配置文件
-
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的
app.json和 页面自己的page.json -
注意:配置文件中不能出现注释
1. 全局配置 app.json
-
app.json配置
-
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"navigationBarBackgroundColor": "#f00",
"navigationBarTextStyle" : "black",
"navigationBarTitleText": "小马哥",
"navigationStyle" : "default",
"backgroundColor" : "#0f0",
"backgroundTextStyle" : "dark",
"enablePullDownRefresh" : false,
"backgroundColorTop" : "#00f", // 窗口顶部背景 真机调试 仅ios
"backgroundColorBottom" : "#f00", // 窗口底部背景 真机调试 仅ios
"pageOrientation": "auto"
}
}
字段的含义
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。tabBar字段 – 详见底部 tab 栏
####2. 页面配置 page.json
-
page.json
-
这里的 app.json 其实用来表示该小程序页面相关的配置
-
页面的配置只能设置 app.json 中部分 window 配置项的内容, 页面中配置会覆盖 app.json 的 window 中相同的配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 详见 Page.onPullDownRefresh |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在页面配置中有效,无法在 app.json 中设置该项 (备:类似overflow:hidden) |
学小程序
- 组件
- api
常见组件
重点讲解小程序中常用的布局组件
view,text,rich-text,button,image,navigator,icon,swiper,radio,checkbox。等
1. view
- 视图容器 - 相当于之前的 div
- 属性 :
- hover-class 指定按下去的样式类
<view hover-class="h-class">
点击我试试
</view>
2. text
- 文本标签 - 相当于之前 span
- 特殊用法 :
- 长按文字可以复制 (只有该标签有这个功能)
- 设置true 才可以选择, 手机预览测试效果
- 可以对空格 回车 进行编码
- 长按文字可以复制 (只有该标签有这个功能)
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| selectable | Boolean | false | 文本是否可选 |
| decode | Boolean | false | 是否解码 |
- 代码
//1.1 不可以选择
<text>测试选择</text>
//1.2 可以选择 (手机测试)
<text selectable='{{ true }}'>测试选择</text>
//2.1 显示空格失败 : 结果 => 姓 名
<text>姓 名</text>
//2.2 显示空格成功 : 结果 => 姓 名
<text decode'>姓 名</text>
//3 其他几个格式 -- 看图
<text decode>正 正@</text>
<text decode>正 正</text>
<text decode>正 正</text>
- 使用场景
<view>
<text decode="{{ true }}">姓 名</text>
</view>
<view>
<text>产品名</text>
</view>
3. icon
- 图标组件
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | number/string | 23 | 否 | icon的大小 |
| color | string | 否 | icon的颜色,同css的color |
- 代码
<icon type="success" size="40" color="red"/>
4. radio
- 单选框
- 需要 搭配
radio-group一起使用
<radio-group >
<radio>男radio>
<radio>女radio>
radio-group>
5. checkbox
<checkbox-group>
<checkbox>前端checkbox>
<checkbox>javacheckbox>
checkbox-group>
6. image
- 图标标签
- image 组件默认宽高 320*240
- 属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | 图片资源地址 | |
| mode | String | ‘scaleToFill’ | 图片裁剪、缩放的模式 |
| lazy-load | Boolean | false | 图片懒加载 |
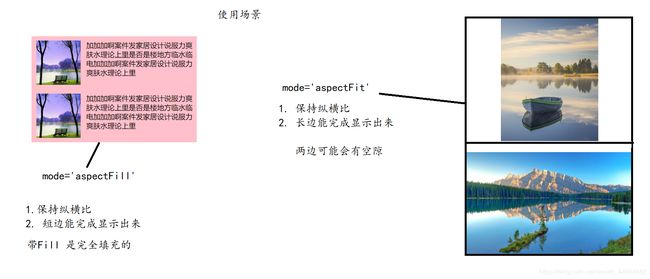
mode 有效值:
| 值 | 说明 | |
|---|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 | |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 | |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
使用场景
- scaleToFill : 盒子尺寸和图片尺寸大小一样, 使用该模式
- aspectFit : 详情页顶部显示图片 (右)
- aspectFill : 列表item 使用该模式 (左)
//链接
<view>
<image mode="aspectFit" src="http://img2.imgtn.bdimg.com/it/u=1668465722,3535501153&fm=214&gp=0.jpg"></image>
</view>
<view>
<image mode="aspectFit" src="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1018718673,2637294948&fm=26&gp=0.jpg"></image>
</view>
7. swiper
-
轮播图组件
-
默认宽度 100% 高度 150px
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 |
| autoplay | Boolean | false | 是否自动播放 |
| interval | Number | 5000 | 自动切换时间间隔 |
| circular | Boolean | false | 是否循环轮播 |
-
swiper
- 滑块视图容器
-
swiper-item
- 滑块
-
打开淘宝使用 :
m.taobao.com
8. navigator
- 导航组件 类似超链接标签
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram |
| url | String | 当前小程序内的跳转链接 | |
| open-type | String | navigate | 跳转方式 |
open-type 有效值:
| 值 | 说明 |
|---|---|
| navigate | 保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面 |
| redirect | 关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面。 |
| switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| reLaunch | 关闭所有页面,打开到应用内的某个页面 |
| navigateBack | 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层 |
| exit | 退出小程序,target="miniProgram"时生效 |
9. rich-text
-
富文本标签
- 可以将html字符串解析成 对应标签,类似 vue中
v-html功能
- 可以将html字符串解析成 对应标签,类似 vue中
-
通过nodes属性来实现
- 接收标签字符串
- 接收对象数组
nodes属性
nodes属性支持 字符串 和 标签节点数组
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| name | 标签名 | string | 是 | 支持部分受信任的 HTML 节点 |
| attrs | 属性 | object | 否 | 支持部分受信任的属性,遵循 Pascal 命名法 |
| children | 子节点列表 | array | 否 | 结构和 nodes 一致 |
文本节点:type = 'text’
| 属性 | 说明 | 类型 | 必填 | 备注 |
|---|---|---|---|---|
| text | 文本 | string | 是 | 支持entities |
- 代码
// 标签字符串
str :'呵呵',
// 对象数组
str1 : [
{
name:'div',
attrs:{
style:"color:red;"
},
children : [{
type:'text',
text:'哈哈'
}]
}
]
// 使用
<rich-text nodes='{{ str1 }}'></rich-text>
10. button
<button
type="default"
size="{{defaultSize}}"
loading="{{loading}}"
plain="{{plain}}"
>
default
button>
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| size | string | default | 否 | 按钮的大小 |
| type | string | default | 否 | 按钮的样式类型 |
| plain | boolean | false | 否 | 按钮是否镂空,背景色透明 |
| disabled | boolean | false | 否 | 是否禁用 |
| loading | boolean | false | 否 | 名称前是否带 loading 图标 |
| form-type | string | 否 | 用于form组件,点击分别会触发 form 组件的 submit/reset 事件 | |
| open-type | string | 否 | 微信开放能力 |
size 的合法值
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
type 的合法值
| 值 | 说明 |
|---|---|
| primary | 绿色 |
| default | 白色 |
| warn | 红色 |
form-type 的合法值
| 值 | 说明 |
|---|---|
| submit | 提交表单 |
| reset | 重置表单 |
<form bindsubmit="handle">
<input name='n1'>input>
<input name='n2'>input>
<button form-type="submit">重置button>
<button form-type="reset">重置button>
form>
open-type 的合法值
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,需要在微信小程序的后台配置 (演示不了) |
| share | 触发用户转发, |
| getPhoneNumber | 获取用户手机号,不是企业的小程序账号 没有权限来获取用户的手机号码 (演示不了) |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 |
| launchApp | 打开APP 需要配合原生app (演示不了) |
| openSetting | 打开授权设置页 |
| feedback | 打开“意见反馈”页面,需要真机调试 |