JavaScript操作BOM和DOM
JavaScript操作BOM和DOM
JS的组成:
- ECMAScript:核心标准、语法
- BOM Browser Object Model 浏览器对象模型
- DOM Document Object Model 文档对象模型
1. 了解BOM的组成和其子对象的使用(理解+了解)
浏览器对象模型:它是能够提供一套独立的能够对浏览器进行操控的对象模型
以面向对象的思想进行的构成,window(窗口)对象是BOM的核心对象也是顶级对象
window:代表浏览器窗口 对浏览器窗口的一系列操作都封装于内
history:代表浏览器的历史记录 提供了队历史记录的相关操作
location:代表浏览器的URL地址 提供对URL地址的相关操作
document:代表浏览器的文档内容(页面主体,类似于当初的DOM解析XML得到的document(代表所有文档节点的集合))
// 以java来表示它的对象结构(方便你理解)
public class Window{
private History history;
private Document document;
private Location location;
}
public class History{
public void go(int flag){
/// ...
}
}
public class Location{
private String href; // 浏览器URL地址
}
public class Document{
private String referrer;
}
常用属性,一般我们不会通过window对象直接操作它的对象属性,而是使用对象属性的那些相关方法和属性去操作
例如:window.location = "http://www.baidu.com";(X)
// window对象是顶级对象 所以它可以省略
[window.]location.href = "http://www.baidu.com";(推荐)
function clearCache(){
// window.alert("清除成功!");
// window.confirm()
// 如果确定为true 取消为false
var flag = confirm("确认清除系统缓存?之前下载的内容都会同时清理!");
// alert(flag);
if(flag){
alert("清除成功!");
}
}
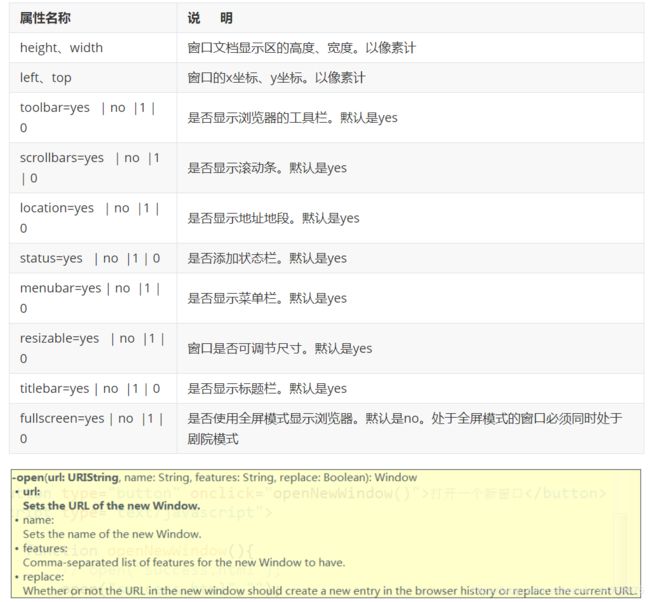
function openNewWindow(){
// open("success.html");
open("success.html","");
open("success.html","","height=200px,width=200px");
}
 ```js
```js
// 在火狐浏览器内 兼容不太好 主窗口无法直接关闭 选项卡关闭还提示不太友好
function closeWindow(){
close();
}
#### 1.2 history对象
```html
点我跳转到index1
点我前进到index1历史记录
点我返回上个页面
1.3 location对象
 ```html
```html
点我获取当前页面的URL地址
点我获取当前页面的主机信息
点我跳转到百度
点我刷新页面
#### 1.4 document对象
```html
2. 了解DOM的分类和节点间的关系
类似于XML解析:DOM和DOM4J
DOM 是文档对象模型,它的核心是document对象。
document.write();
DOM的分类:
最核心的DOM它适合于所有的标记语言,但是因为太通用了,所以在做某种具体的标记语言操作时,可能不太方便,所以就产生了各种基于核心的扩展DOM
-
DOM-core 核心(XML解析用的主要就是这个核心代码)
document.getElementById(); document.getElementsByTagName(); -
HTML-DOM(为了解析HTML专门提供的一种封装了的DOM)
document.forms(); //获取某个页面的所有form表单 -
CSS-DOM(为DOM提供了对象式设置内容)
xxxx.style.display = "none";
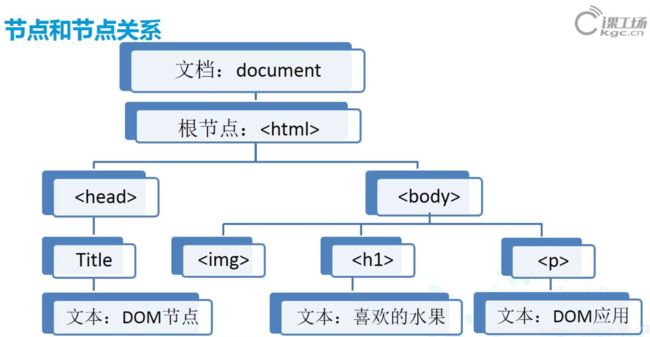
DOM模型中有一个很重要的概念就是DOM树,它是按照文档内的结构进行一个绘制的,将所有的内容以节点的形式表现出来,类似于一个家族
- 使用DOM-Core获取元素节点
- getElementById(“id属性值”);
- getElementsByName(“name属性值”)
- getElementsByT7agName(“标签/元素名”);
- getElementsByClassName(“class属性值”);
- 使用DOM-Core的节点层次关系来获取节点
- parentNode 获取某个节点的父节点
- childNodes 获取某个节点的所有子节点
- firstChid 获取某个节点的第一个子节点
- lastChild 获取某个节点的最后一个子节点
- nextSibling 获取某个节点的下一个兄弟节点
- previousSibling 获取某个节点的上一个兄弟节点
// 获取id为news的元素节点
var sectionEle = document.getElementById("news");
// 获取它的父节点
/*var bodyEle = sectionEle.parentNode;
alert(bodyEle);*/
// 获取它的所有子节点(包含着文本/注释节点等)
/*var sectionChildNodes = sectionEle.childNodes;
// alert(sectionChildNodes);
for(var i = 0; i < sectionChildNodes.length; i++){
alert(sectionChildNodes[i]);
}*/
// 获取它的第一个子节点
/*var firstChild = sectionEle.firstChild;
// 获取下一个兄弟节点
alert(firstChild.nextSibling);*/
// 获取它的最后一个子节点
var lastChild = sectionEle.lastChild;
alert(lastChild.previousSibling);
但是上方的层次访问方式,都需要考虑文本节点等情况,而一般我们操作ODM都是以元素节点(标签)为基础的,所以下方的属性可以直接排除掉元素节点外的内容
- firstElementChild 第一个元素子节点
- lastElementChild 最后一个元素子节点
- nextElementSibling 下一个元素兄弟节点
- previousElementSibling 上一个兄弟元素节点
在DOM中的节点的相关属性信息:
- nodeName
- 元素节点:元素名
- 属性、文本、注释节点:#xxx 例如:文本: #text
- nodeType
- 元素节点:1
- 属性节点:2
- 文本节点:3
- 注释节点:8
- document节点:9
- nodeValue
- 元素节点:null
- 属性、文本、注释节点:它们的值
掌握节点的常用操作
-
操作节点的属性
- getAttribute(String)
-
创建和插入节点
- createElement(String tagName);创建元素节点(document)
- A。appendChild(B);给A节点添加一个子节点B/给A节点追加子节点B
- insertBefore(A,B);将A节点添加到B节点之前(兄弟关系)
- cloneNode(deep);节点克隆 boolean表示是否克隆其子节点
-
删除和替换节点
- removeChild(Node node);删除某个子节点
- replaceChild(newChildNode,oldChildNode);用新子节点替换老的子节点
-
操作节点的样式
-
style:行内样式表设置
元素节点对象.style.样式属性 = "值" -
className:使用内部或外部样式表设置
-
元素节点对象.className = "类样式名";
元素节点对象.className = "hehe"
.hehe{
color:red;
}
- 获取节点的样式
掌握定时函数和Date对象的使用