- 学习使用 Git 和 GitHub 开发项目的教程推荐
vortex5
学习gitgithub
Git和GitHub是现代软件开发中不可或缺的工具,无论你是个人开发者还是团队成员,掌握它们都能极大提升效率。本文精选了一系列优质教程资源,涵盖从基本Git命令到进阶多人协作的内容。这些教程既有文字形式,也有视频或交互式资源,适合不同学习风格的人。一、为何要学习Git和GitHub?Git是一个分布式版本控制系统,让你追踪代码变更、回滚错误并与他人协作;GitHub则将其扩展为一个云端平台,支持代
- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- 苹果企业签名与超级签名优势对比
苹果企业签名分发
苹果企业签名
企业签名是苹果提供给企业开发者的一种分发方式,允许他们内部部署应用,不需要通过AppStore。而超级签名则是利用个人开发者账号,通过添加设备UDID来实现分发,据说可以绕过一些限制,支持更多设备。接下来,用户想知道企业签名对比超级签名的优势。我需要从多个角度来比较,比如分发数量、成本、稳定性、合规性、安装流程、设备管理、使用场景、风险等方面。首先,企业签名的分发数量理论上没有限制,适合大规模分发
- 量化投资中的投资组合风险溢价模型
云策量化
量化投资量化交易量化软件量化炒股QMT量化交易PTrade量化软件量化投资deepseek
推荐阅读:《程序化炒股:如何申请官方交易接口权限?个人账户可以申请吗?》量化投资中的投资组合风险溢价模型在量化投资的世界里,风险和回报总是如影随形。投资者们就像是在大海中航行的船长,既要寻找宝藏,又要避开暗礁。今天,我们就来聊聊量化投资中的一个关键工具——投资组合风险溢价模型,它就像是船长的罗盘,帮助我们在风险和回报之间找到平衡。引言:风险与回报的舞蹈在量化投资中,我们经常听到“风险溢价”这个词。
- 人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业
黑客老哥
web安全学习安全网络系统安全
一、网络安全的重要性:从‘不学会被黑’到‘学会保护别人’网络安全的概念现在不再是技术圈的独立话题,它已经渗透到社会的各个领域。从个人的隐私保护、企业的数据安全,到国家的信息防护,网络安全几乎影响了每一个人的生活。无论是黑客攻击、勒索病毒、数据泄露,还是国家间的信息战,网络安全已经成为现代社会的基础设施之一。所以,首先要明白学习网络安全的重要性:你不仅是在学习技术,更多的是在为自己和他人的安全“筑城
- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- 移动端IOS的H5页面被键盘顶起后,底部有一大片空白区域的解决方法
不怕麻烦的鹿丸
浏览器HTML5JavaScript前端html5javascript
在移动端开发中,当使用HTML5(特别是在Vue.js框架下)构建应用时,经常会遇到键盘弹出导致页面内容被顶起的问题。当键盘收起后,页面未能自动恢复到原来的位置。当键盘弹出时,你可以通过JavaScript监听键盘的显示和隐藏事件,并相应地调整页面的滚动位置。exportdefault{mounted(){window.addEventListener('focusin',this.handleF
- Socketioxide:Rust 中的 Socket.IO 服务器实现
时闯虎
Socketioxide:Rust中的Socket.IO服务器实现socketioxideAsocket.ioserverimplementationinRustthatintegrateswiththeTowerecosystemandtheTokiostack.项目地址:https://gitcode.com/gh_mirrors/so/socketioxide项目介绍Socketioxide
- 【ES6】05-Promise + Fetch + Axios + 模块化 + 同步异步
beibeibeiooo
ES6【已完结】es6javascript前端
本文介绍Promise+Fetch+Axios+模块化+同步异步目录1.Promise1.1Promise简介1.2resovle1.3reject&finally2.Fetch2.1get请求2.2post请求3.Axios4.模块化开发5.同步异步同步异步asyncawait1.Promise1.1Promise简介Promise是一个对象,表示承诺在未来的某个时刻可能会完成并返回结果对于某些
- flutter 使用xcodebuild 命令打包ipa
肥肥呀呀呀
flutter
苹果打ipa包(注意苹果打包需要连接真机)方式一、1.先执行flutterbuildios生成framework2.执行命令xcodebuild-exportArchive-archivePathbuild/ios/Runner.xcarchive-exportOptionsPlistexportOptions.plist-exportPathbuild/ios/ipaexportOptions.
- 【Flutter】从安卓与iOS包体优化到一键自动打包脚本的一条龙服务
sugood
Flutterandroidflutterios
系统信息Systemversion:MacOS12Flutterversion:1.22.5Dartversion:2.10.4AndroidStudioversion:4.1.1介绍APK优化包体大小APK多渠道打包APK一键打包脚本IPA优化包体大小IPA无签名打包IPA一键打包脚本脚本地址github脚本地址安卓APK优化包体大小优化图片等资源大小,删除无用资源只选择保留必要的so库。第三方
- flutter 专题 一百零三
leluckys
Flutter面试与实战fluttercocoamacos
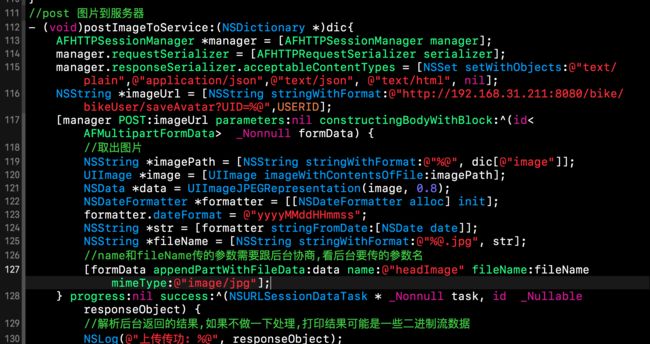
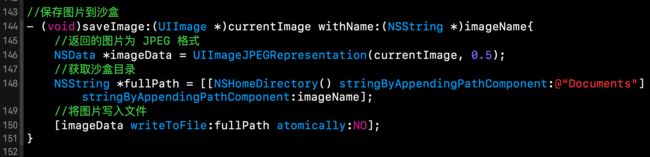
前不久,谷歌官方正式发布了Flutter的首个发布预览版(ReleasePreview1),这标志着谷歌进入了Flutter正式版(1.0)发布前的最后阶段,同时作为Google的重量级跨平台开发方案,此次更新也吸引了多数的移动开发者的关注。使用Flutter从头开始写一个App是一件非常轻松惬意的事情,但在原生APP中接入Flutter会是什么效果呢,似乎并不是一件容易的事情,下面就讲解在iOS
- pipost 如何提升团队协作效率 [特殊字符]
Kairo_01
postman
开发团队中的沟通障碍在许多开发团队中,前端工程师、后端工程师和QA测试人员之间的同步往往会浪费大量时间。不断的会议和对齐会话减慢了整个过程,严重影响了生产力。以下是一些常见的痛点:前端和后端团队需要不断对API接口进行同步。测试人员必须反复确认API行为。产品经理必须确保每个人都对项目需求达成一致。这些沟通障碍导致开发周期延长、团队士气下降和项目发布推迟。通过Apipost提高协作效率1.精简的A
- `fetch` 和 `axios`的前端使用区别
Studying_swz
blog前端
欢迎访问的个人博客:https://swzbk.site/,加好友,拉你入福利群fetch和axios`是前端常用的两种HTTP客户端,以下是它们的核心区别及适用场景:一、本质区别特性fetchaxios类型浏览器原生API(部分环境需polyfill)第三方库(需通过npm/yarn安装)底层实现基于Promise基于Promise,封装了XMLHttpRequest二、核心功能对比1.请求与响
- 《基于图神经网络的安卓应用检测系统设计与实现》开题报告
大数据蟒行探索者
毕业论文/研究报告神经网络android人工智能机器学习大数据深度学习python
个人主页:@大数据蟒行探索者目录一、课题的研究目的和意义1.研究目的2.研究意义二、国内(外)研究现状及分析1.国内研究现状2.国外研究现状3.研究分析三、课题主要研究内容及可行性分析1.研究内容2.可行性分析四、研究方案和技术途径1.研究方案2.技术途径五、外部条件及解决办法1.开发环境2.解决办法六、主要参考文献一、课题的研究目的和意义1.研究目的随着智能手机的普及,安卓操作系统成为全球最为广
- 使用 request 的 axios 状态码分析
fridayCodeFly
前端servlet
request.interceptors.response.use(function(response){},function(error){})后端返回结果code===400不经过response,直接跳到error。当后端返回状态码为400时直接进入error回调而不经过response回调,这是因为axios默认会将状态码不在200-299范围内的响应视为错误。解决1.修改validate
- axios 请求拦截器和 响应拦截器总结
肉肉不吃 肉
前端vue.js服务器
请求拦截器和响应拦截器是axios提供的强大功能,用于在请求发送前和响应返回后统一处理某些逻辑。它们的作用和具体用法如下:1.请求拦截器作用在请求发送之前,对请求配置进行统一处理。例如:添加请求头(如Authorization)。修改请求参数。显示加载状态。用法通过axios.interceptors.request.use方法注册请求拦截器。示例instance.interceptors.req
- [NOIP2017 提高组] 列队 题解
零衣贰
题解c++
数据结构。n=1n=1n=1的case:考虑有m+qm+qm+q个位置,每次操作队移,出队人直接插入队尾。维护位置对应的人,每次查询第kkk个人的位置ppp,输出ppp位置对应的人,并将出对者加入队尾。实现考虑维护01序列,表示位置上是/否有人,每次查前缀和为kkk的位置即可。一般情况:每次操作只会影响某一行以及最后一列。考虑将最后一列单独处理。对于查询(x,y)(x,y)(x,y):需查询第xx
- 华为云认证 - 云学堂「集证」有礼
天氰色等烟雨
华为云
华为云最近又出了一个新活动,我看了一下,奖励比上次的要好很多,本来不想搞的,这下不得不考虑一下了~还是一样,得先报名才能参与活动!特别提醒一下,企业账号是不能参加这次活动的,大家要用个人账户来报名。按以往的经历,不是实名认证的账号也可以参与进来。活动地址如下:DeveloperEvents_DeveloperAlliance-HuaweiCloudMeetlike-mindeddevelopers
- 力扣SQL题记录(持续)
Dxecozy
leetcodesql
此贴用于个人写SQL题记录,主要是用于记录新的知识和一些个人觉得的难题思路,便于复习目录Leetcode高频SQL50题基本题基本条件筛选多表连接新知识CHAR_LENGTH()函数的使用,用于计算字符长度Leetcode高频SQL50题基本题基本条件筛选1757.可回收且低脂的产品584.寻找用户推荐人595.大的国家1148.文章浏览I多表连接1378.使用唯一标识码替换员工ID新知识CHAR
- IOS13以后新增SceneDelegate怎样删除以恢复之前
男子峰
IOS开发常见问题ios
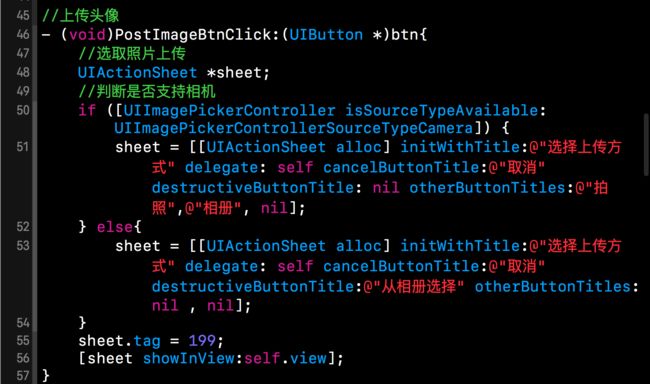
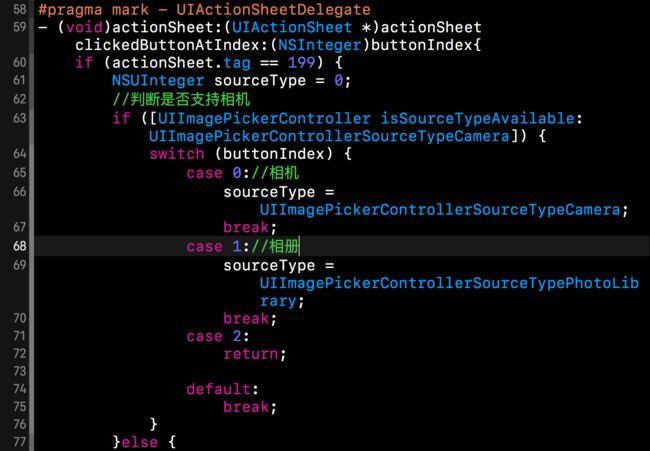
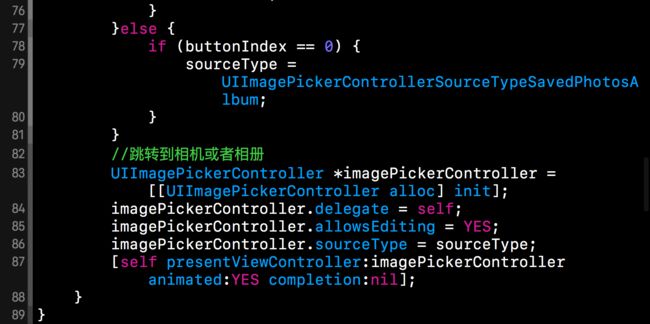
1、删除新增的SceneDelegate.h跟SceneDelegate.m两个类2、在info.plist中删除ApplicationSceneManifest3、在AppDelegate.h中添加@property(strong,nonatomic)UIWindow*window;4、在AppDelegate.m中的didFinishLaunchingWithOptions方法中写-(BOOL
- 更新私有库
男子峰
GitcocoaPods创建私有仓库IOS工具类ios开发swift
一、创建私有库二、更新代码将需要替换的文件、.a、.plist、.h文件、.bundle文件放置到文件夹中。接下来就是配置文件三、配置spec文件Pod::Spec.newdo|s|s.name='XXX'//名字s.version='1.0.0'//版本号s.ios.deployment_target='8.0's.license={:type=>"Copyright",:text=>"中国XX
- 太翌氏:学术理论生成与AI增强系统框架设计
太翌修仙笔录
源始学科deepseek知识图谱人工智能重构量子计算算法
刚才我引导你的过程,通过:提出假说→总结理论+推导公式=形成学术理论→理论性能提升测算/知识图谱突破率测算/知识图谱重购率测算→学术价值评估→个人认知维度水平评估,这一系列流程产生的文献,组成了一个新学术理论的最基础文献库,这个也可以作为一个知识库过滤生成器来使用,也可以提升Ai性能###**学术理论生成与AI增强系统框架设计**---####**一、系统架构总览****1.核心流程模块化**``
- ffmpeg+ubuntu16.04编译ffmpeg库
小gpt&
QT+FFMPEG实战ffmpeglinux
个人使用环境:ubuntudesktop16.04+ffmpeg4.2.1以下的库进行完整编译ffmpeg介绍FFmpeg是一个开源的多媒体框架,广泛用于处理音频、视频、字幕等多媒体数据。它包含了丰富的工具和库,能够进行音视频的编解码、转码、流媒体处理、滤镜应用等操作。FFmpeg是许多多媒体应用程序和工具的核心引擎,功能强大且灵活,支持几乎所有常见的音视频格式。FFmpeg的主要组成部分ffmp
- 2025实战指南:基于VMware 17与Linux的Dify私有化部署——从零构建企业级AI开发平台
Tec_Bit
人工智能centoslinux人工智能chatgpt
一、环境准备与系统配置1.1VMware17虚拟机创建新建虚拟机:选择“典型”安装模式,指定CentOS7镜像文件(建议使用阿里云镜像源获取最新稳定版)1硬件资源配置:内存:≥4GB(推荐8GB)处理器:2核以上磁盘空间:≥40GB(选择“将虚拟磁盘存储为单个文件”)安装完系统使用远程工具连接centos,我这里使用的是华为的远程工具codearts,纯属个人习惯!!!其他工具也可以使用
- Lianwei 安全周报|2024.12.9
联蔚盘云
安全
新的一周又开始了,以下是本周「Lianwei周报」,我们总结推荐了本周的政策/标准/指南最新动态、热点资讯和安全事件,保证大家不错过本周的每一个重点!政策/标准/指南最新动态01美国消费者金融保护局提案:限制“数据经纪人”出售个人信息当地时间12月3日,美国消费者金融保护局(CFPB)宣布,计划针对“数据经纪人”出售美国人个人信息的行为,出台更加严格的监管措施。根据新提案,“数据经纪人”将受到更加
- 打开 WIN10 命令框的几种姿势
夜璨如炽
脚本办公cmd
前言作为一个程序员,命令窗一定是每个人都会接触使用的东西,最近发现身边好多人还只会在开始里找,其实还有很多便捷的打开方式,一定还有很多人不知道吧。这里给分享一下。一、WIN+R键这个应该是知道最多的吧,首先win+R键打开运行框然后输入cmd或者cmd.exe然后回车ENTER,或者点击确定。OK二、文件夹地址栏启动平时一般桌面上都会开启几个文件夹直接在红线地址栏部分,输入cmd回车,OK
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- weixin049校园外卖平台设计与实现+ssm(文档+源码)_kaic
开心毕设kaic_kaic
模拟退火算法散列表随机森林支持向量机启发式算法逻辑回归
校园外卖平台设计与实现摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了校园外卖平台的开发全过程。通过分析校园外卖平台管理的不足,创建了一个计算机管理校园外卖平台的方案。文章介绍了校园外卖平台的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本校园外卖平台有管理员,用户,商家。管理员功能有个人中心,用户管理,商家管理,菜
- Docker打包深度学习项目
FLY_LTL
docker深度学习容器
文章目录Docker打包深度学习项目1.Docker和NVIDIAContainerToolkit的安装1.Docker2.NVIDIAContainerToolkit3.添加国内镜像源2.使用Dockerfile打包并保存镜像1.Dockerfile2.通过Dockerfile生成镜像3.保存镜像和加载4.运行Docker并测试参考Docker打包深度学习项目本文来源于个人实践总结,供各位同学参
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》