普歌-码上鸿鹄团队复习总结:js 高级 ECMAScript 6(es6新特性)(上)
普歌-码上鸿鹄团队复习: js高级 ES6 [上]
- ECMASript 6 新特性(ES6)
- 1.1 let关键字
- 1.2 const 关键字
- 1.3 let const var 的区别
- 1.4 变量的解构赋值
- 1.5 模板字符串
- 1.6 简化对象写法
- 1.7 箭头函数
- 1.8 rest 参数(剩余参数)
- 1.9 spread 扩展运算符(...)
- 1.10 Symbol
- 1.10.1 Symbol 基本使用
- 1.10.2 Symbol 内置值
ECMASript 6 新特性(ES6)
1.1 let关键字
let 关键字用来声明变量,使用 let 声明的变量有几个特点:
- 不允许重复声明
//错误写法 不允许重复声明
let test = "gl";
let test = "star";
- 块儿级作用域
//块级作用域 if else while for都属于块级作用域
{
let test = "测试";
}
consle.log(test); //这条语句会报错
//注:在块级作用域内定义的let变量,在块级作用域之外是不允许使用;var可以使用
- 不存在变量提升
//var 存在变量提升
consle.log(sing); //控制台打印出"唱歌"的字样
var sing = "唱歌";
//let 不存在变量提升
consle.log(sing); //控制台报错,如下图
let sing = "唱歌";
- 不影响作用域链
//let不会影响作用域链
{
let name = "张三";
function fn(){
consle.log(name); //去上一级作用域找name变量
}
fn(); //控制台正常输出"张三"
}
1.2 const 关键字
const 关键字用来声明常量(值不能被修改的叫常量), const 声明有以下特点
- 声明必须赋初始值
const TEST; //错误写法,必须赋初始值
const TEST = 5; //正确写法
- 标识符一般为大写(潜规则)
//标识符一般大写,代码规范
const A = 100;
//小写也没有错
const a = 100;
- 不允许重复声明
//错误写法 不允许重复声明
const TEST= "gl";
const TEST= "star";
- 值不允许修改
//错误写法 不允许修改值
const TEST= "gl";
TEST= "star"; //报错
- 块儿级作用域
//块级作用域 if else while for都属于块级作用域
{
const TEST= 100;
}
consle.log(TEST); //这条语句会报错
//注:在块级作用域内定义的const常量,在块级作用域之外是不允许使用;var可以使用
注意: 对象属性修改和数组元素变化不会出发 const 错误
应用场景:声明对象类型使用 const,非对象类型声明选择 let
1.3 let const var 的区别
1.4 变量的解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称
为解构赋值。
//数组的解构赋值
const arr = ['张学友', '刘德华', '黎明', '郭富城'];
let [zhang, liu, li, guo] = arr;
consle.log(zhang); //控制台打印"张学友"
consle.log(liu); //控制台打印"刘德华"
consle.log(li); //控制台打印"黎明"
consle.log(guo); //控制台打印"郭富城"
//-------------------------------------------------------------
//对象的解构赋值
const lin = {
name: '林志颖',
tags: ['车手', '歌手', '小旋风', '演员'],
car:function(){
consle.log("我是车手");
}
};
let {name, tags, car} = lin;
consle.log(name); //控制台打印"林志颖"
consle.log(tags); //控制台打印['车手', '歌手', '小旋风', '演员']这个数组
car(); //控制台打印"我是车手"
//复杂解构
let wangfei = {
name: '王菲',
age: 18,
songs: ['红豆', '流年', '暧昧', '传奇'],
history: [
{name: '窦唯'},
{name: '李亚鹏'},
{name: '谢霆锋'}
]
};
let {songs: [one, two, three], history: [first, second, third]} =
wangfei;
注意:频繁使用对象方法、数组元素,就可以使用解构赋值形式
1.5 模板字符串
模板字符串(template string)是增强版的字符串, 用反引号(`)标识,特点:
- 字符串中可以出现换行符
- 可以使用 ${xxx} 形式输出变量
// 定义字符串,可以出现换行
let str = `
- 大傻
- 二傻
- 三傻
- 四傻
`;
// 变量拼接
let star = '我';
let result = `${star}不是傻子`; //result的值是字符串变量"我不是傻子"
注意:当遇到字符串与变量拼接的情况使用模板字符串
1.6 简化对象写法
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这
样的书写更加简洁。
let name = '小高';
let skills= '我会前端开发';
let improve = function () {
console.log('努力提高自己');
}
//属性和方法简写
let obj= {
name, //相当于name:name,输出小高
skills, //相当于skills:skills,输出我会前端开发
improve,
change() {
console.log('你一定可以蜕变')
}
};
注意:对象简写形式简化了代码,所以以后用简写就对了
1.7 箭头函数
ES6 允许使用「箭头」 (=>)定义函数。
/**
* 1. 通用写法
*/
let fn = (arg1, arg2, arg3) => {
return arg1 + arg2 + arg3;
}
箭头函数的注意点:
- 如果形参只有一个,则小括号可以省略
- 函数体如果只有一条语句,则花括号可以省略,函数的返回值为该条语句的
执行结果 - 箭头函数 this 指向声明时所在作用域下 this 的值
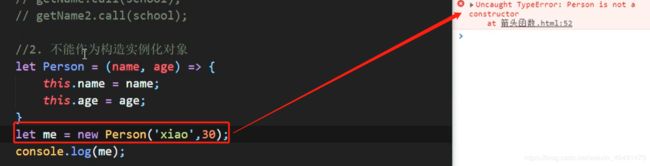
- 箭头函数不能作为构造函数实例化

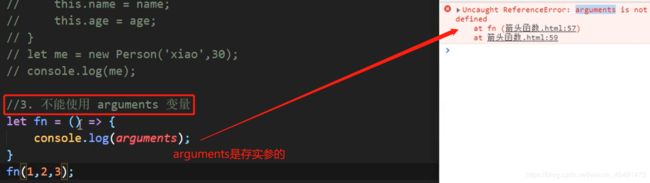
- 不能使用 arguments

- 下面是箭头函数简写的几种情况
/**
* 2. 省略小括号的情况,当形参只有一个的时候
*/
let fn2 = num => {
return num * 10;
};
/**
* 3. 省略花括号的情况,
* 当代码体只有一条语句,而且语句的执行结果就是函数的返回值
*/
let fn3 = score => score * 20;
/**
* 4. this 指向声明时所在作用域中 this 的值
*/
let fn4 = () => {
console.log(this);
}
let school = {
name: '小高',
getName(){
let fn5 = () => {
console.log(this);
}
fn5();
}
};
注意:箭头函数不会更改 this 指向,用来指定回调函数会非常合适
1.8 rest 参数(剩余参数)
ES6 引入 rest 参数,用于获取函数的实参,用来代替 arguments
/**
rest参数
* 作用与 arguments 类似
*/
function add(...args){
console.log(args);
}
add(1,2,3,4,5); //args打印出来是一个数组
/**
* rest 参数必须是最后一个形参
*/
function minus(a,b,...args){
console.log(a,b,args);
}
minus(100,1,2,3,4,5,19);
//args里的值:[2,3,4,5,19]
注意: rest 参数非常适合不定个数参数函数的场景
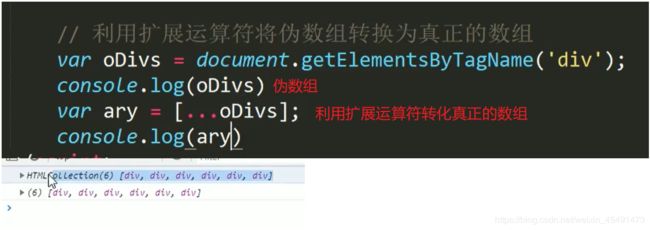
1.9 spread 扩展运算符(…)
扩展运算符(spread)也是三个点(…)。它好比 rest 参数的逆运算,将一
个数组转为用逗号分隔的参数序列,对数组进行解包。
/**
* 展开数组
*/
let tfboys = ['德玛西亚之力','德玛西亚之翼','德玛西亚皇子'];
function fn(){
console.log(arguments);
}
fn(...tfboys);
/**
* 展开对象
*/
let skillOne = {
q: '致命打击',
};
let skillTwo = {
w: '勇气'
};
let skillThree = {
e: '审判'
};
let skillFour = {
r: '德玛西亚正义'
};
let gailun = {...skillOne, ...skillTwo,...skillThree,...skillFour};
/*
*数组的合并
*/
const one = ["一","二"];
const two = ["三","四"];
const hebin = [...one,...two];
consle.log(hebin ); //=>相当于["一","二","三","四"]
/*
*数组的克隆
*/
const one = ["一","二"];
const kelong = [...one];
consle.log(kelong);//=>相当于["一","二"]
1.10 Symbol
1.10.1 Symbol 基本使用
ES6 引入了一种新的原始数据类型 Symbol,表示独一无二的值。它是
JavaScript 语言的第七种数据类型,是一种类似于字符串的数据类型。
Symbol 特点
- Symbol 的值是唯一的,用来解决命名冲突的问题
- Symbol 值不能与其他数据进行运算
- Symbol 定义 的 对象属 性 不能 使 用 for…in 循 环遍 历 ,但 是可 以 使 用Reflect.ownKeys 来获取对象的所有键名
//创建 Symbol
let s1 = Symbol();
console.log(s1, typeof s1); //打印输出 Symbol "symbol"
//添加标识的 Symbol
let s2 = Symbol('高');
let s2_2 = Symbol('高');
console.log(s2 === s2_2); //false
//使用 Symbol for 定义
let s3 = Symbol.for('高官厚禄');
let s3_2 = Symbol.for('高官厚禄');
console.log(s3 === s3_2); //true
注: 遇到唯一性的场景时要想到 Symbol
1.10.2 Symbol 内置值
除了定义自己使用的 Symbol 值以外, ES6 还提供了 11 个内置的 Symbol 值,指向语言内部使用的方法。 可以称这些方法为魔术方法,因为它们会在特定的场景下自动执行。
| 内置值 | 场景 |
|---|---|
| Symbol.hasInstance | 当其他对象使用 instanceof 运算符,判断是否为该对象的实例时,会调用这个方法 |
| Symbol.isConcatSpreadable | 对象的 Symbol.isConcatSpreadable 属性等于的是一个布尔值,表示该对象用于 Array.prototype.concat()时,是否可以展开。 |
| Symbol.species | 创建衍生对象时,会使用该属性 |
| Symbol.match | 当执行 str.match(myObject) 时,如果该属性存在,会调用它,返回该方法的返回值。 |
| Symbol.replace | 当该对象被 str.replace(myObject)方法调用时,会返回该方法的返回值。 |
| Symbol.search | 当该对象被 str. search (myObject)方法调用时,会返回该方法的返回值。 |
| Symbol.split | 当该对象被 str. split (myObject)方法调用时,会返回该方法的返回值。 |
| Symbol.iterator | 对象进行 for…of 循环时,会调用 Symbol.iterator 方法,返回该对象的默认遍历器 |
| Symbol.toPrimitive | 该对象被转为原始类型的值时,会调用这个方法,返回该对象对应的原始类型值。 |
| Symbol. toStringTag | 在该对象上面调用 toString 方法时,返回该方法的返回值 |
| Symbol. unscopables | 该对象指定了使用 with 关键字时,哪些属性会被 with环境排除。 |