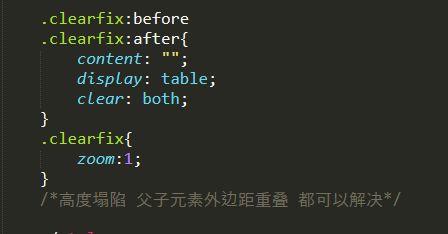
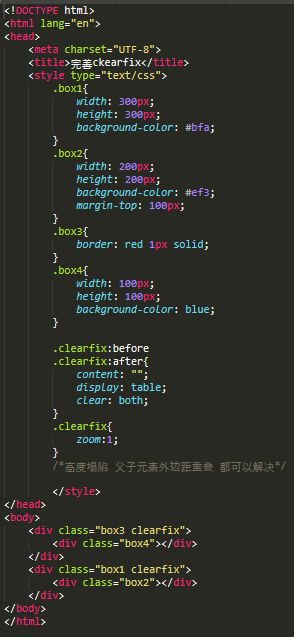
子元素和父元素相邻的垂直外边距会发生重叠,子元素的外边距会传递给父元素使用空的table标签可以隔离父子元素的外边距,阻止外边距的重叠
经过修改后的clearfix是一个多功能的样式,既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
表单
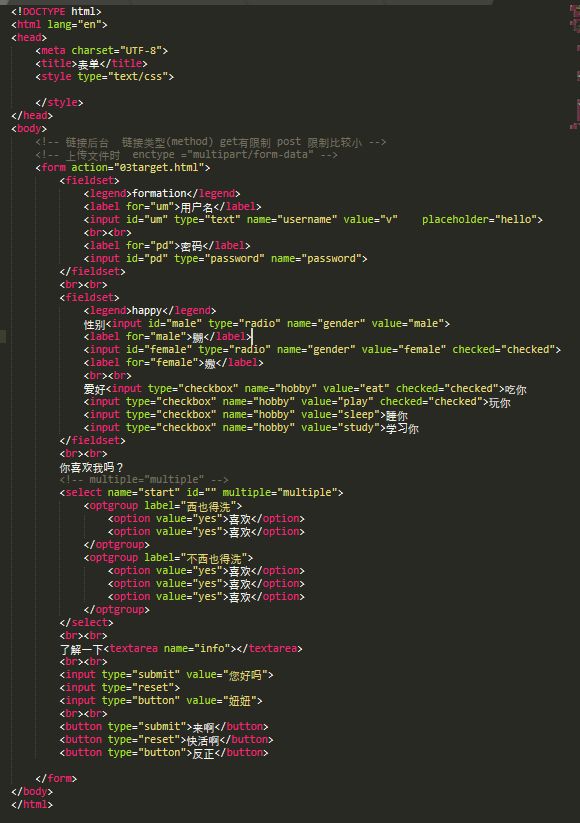
创建表单 form
form标签中必须指定一个action属性,该属性指向的是一个服务器的地址当我们提交表单时将会提交到action属性对应的地址
使用input来创建一个文本框,如果希望表单项中的数据会提交到服务器中,还必须给表单项指定一个name属性name表示提交内容的名字
•input是我们使用的最多的表单项,它可以 根据不同的type属性呈现不同的状态。
•type属性可选值:
–text:文本框
–password:密码框
–submit:提交按钮
–radio:单选按钮
–checkbox:多选框
–reset :重置按钮
用户填写的信息会附在url地址的后边以查询字符串的形式发送给服务器url地址?查询字符串
在html中还为我们提供了一个专门用来选中表单中的提示文字的label标签该标签可以指定一个for属性,该属性的值需要指定一个表单项的id值
单选按钮必须指定一个value属性值这样被选中的表单项的value属性值将会最终提交给服务器
如果希望在单选按钮或者是多选框中指定默认选中的选项,则可以在希望选中的项中添加checked="checked"属性
•select用于创建一个下拉列表。
•option表示下拉列表中的列表项。
optgroup用于为列表项分组n>
当为select添加一个multiple="multiple",则下拉列表变为一个多选的下拉列表
textarea用来创建一个文本域,实际效果和 文本框类似,只是可以输入多行数据。
可用属性:
–cols:文本域的列数
–rows:文本域的行数
fieldset用来为表单项进行分组。
legend用于指定每组的名字。
label标签用来为表单项定义描述文字
input type=button可以用来创建一个单纯的按钮,这个按钮没有任何功能,只能被点击,但是有无限的可能性
除了使用input,也可以使用button标签来创建按钮这种方式和使用input类似,只不过由于它是成对出现的标签,使用起来更加的灵活
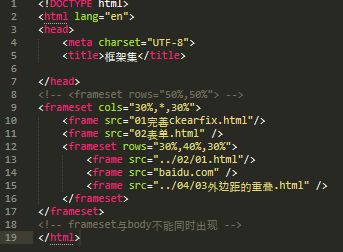
框架集可以同时引入多个页面,在h5标准中,推荐使用框架集,而不使用内联框架
使用frameset来创建一个框架集,frameset不能和body出现在同一个页面中
rows指定框架集中的框架横向排列
cols指定框架集中的框架纵向排列
这两个属性frameset必须选择一个,并且需要在属性中指定每一部分所占的大小
frameset中也可以再嵌套frameset
使用框架集则意味着页面中不能有自己的内容,只能引入其他的页面
在frameset中使用frame子标签来指定要引入的页面引入几个页面就写几个frame
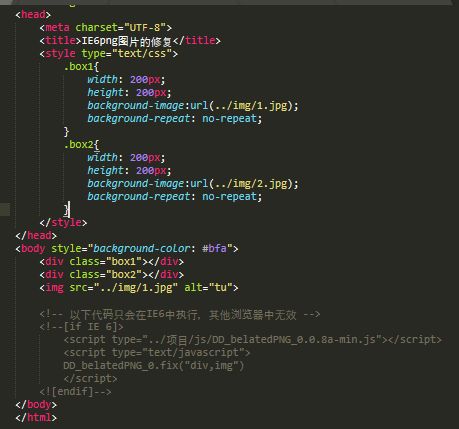
在IE6中对图片格式png24支持度不高,如果使用的图片格式是png24,则会导致透明效果无法正常显示l
解决方法:
1.可以使用png8来代替png24,即可解决问题,但是使用png8代替png24以后,图片的清晰图会有所下降
2.使用JavaScript来解决该问题,需要向页面中引入一个外部的JavaScript文件,然后在写一下简单的JS代码,来处理该问题
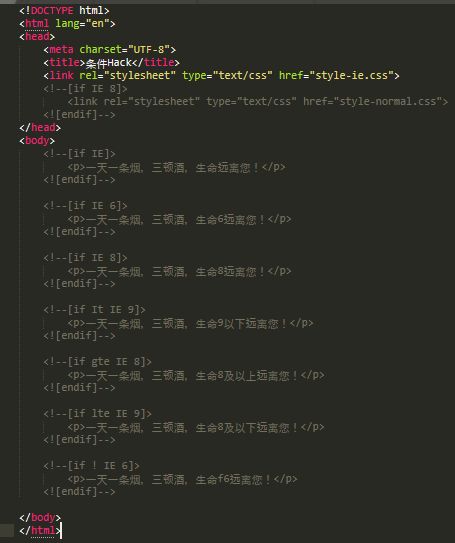
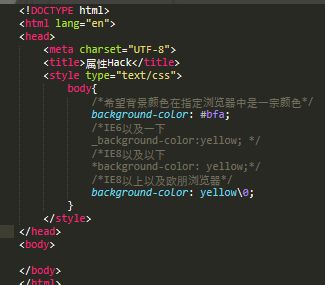
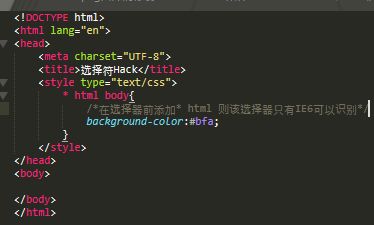
有一些情况,有一些特殊的代码我们只需要在某些特殊的浏览器中执行,而在其他的浏览器中不需要执行,这时就可以使用CSS Hack来解决该问题CSS Hack实际上指的是一种特殊的代码,这段代码只在某些浏览器中可以识别,而其他浏览器不能识别,通过这种方式,来为一些浏览器设置特殊的代码