一、app连接不到后台:
1.ajax部分写的url路径错误
2.访问被拦截。
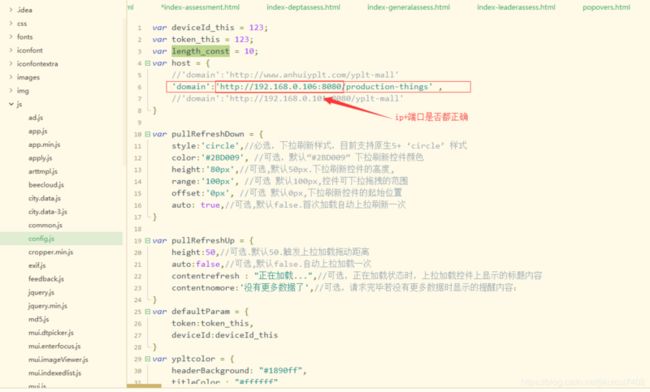
3.访问的ip和端口是否正确,这里是个统一配置的js。将一些默认配置写在里面,减少重复代码而已。
二、 app用的是缓存,全局通用,不是session。
//设置缓存信息
plus.storage.setItem("user",userInfo);
//读取本地存储,检查是否为首次启动
var showGuide = plus.storage.getItem("lauchFlag");
//仅支持竖屏显示
plus.screen.lockOrientation("portrait-primary");
![]()
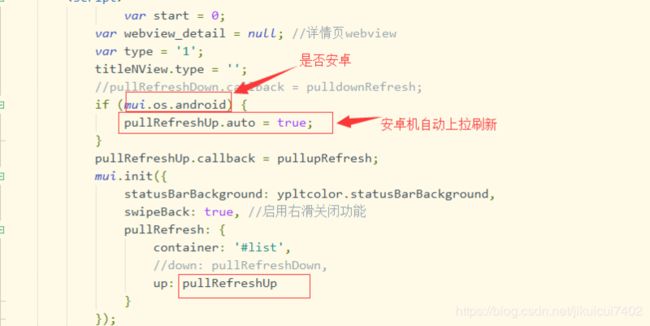
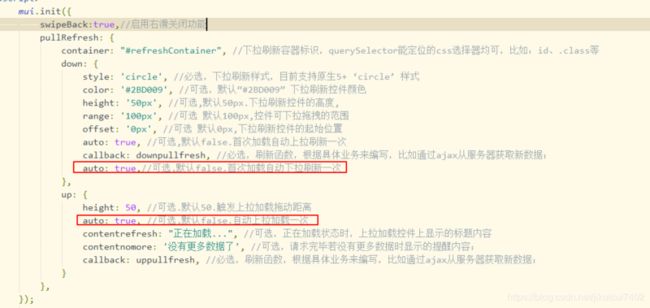
mui.init({
swipeBack:true,//启用右滑关闭功能
pullRefresh: {
container: "#refreshContainer", //下拉刷新容器标识,querySelector能定位的css选择器均可,比如:id、.class等
down: {
style: 'circle', //必选,下拉刷新样式,目前支持原生5+ ‘circle’ 样式
color: '#2BD009', //可选,默认“#2BD009” 下拉刷新控件颜色
height: '50px', //可选,默认50px.下拉刷新控件的高度,
range: '100px', //可选 默认100px,控件可下拉拖拽的范围
offset: '0px', //可选 默认0px,下拉刷新控件的起始位置
auto: true, //可选,默认false.首次加载自动上拉刷新一次
callback: downpullfresh, //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
auto: true,//可选,默认false.首次加载自动下拉刷新一次
},
up: {
height: 50, //可选.默认50.触发上拉加载拖动距离
auto: true, //可选,默认false.自动上拉加载一次
contentrefresh: "正在加载...", //可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容;
callback: uppullfresh, //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
}
},
});
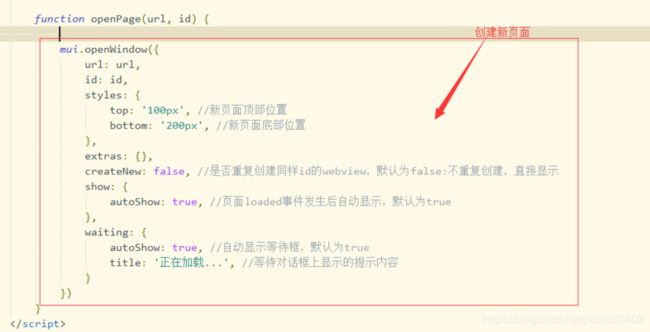
function openPage(url, id) {
mui.openWindow({
url: url,
id: id,
styles: {
top: '100px', //新页面顶部位置
bottom: '200px', //新页面底部位置
},
extras: {},
createNew: false, //是否重复创建同样id的webview,默认为false:不重复创建,直接显示
show: {
autoShow: true, //页面loaded事件发生后自动显示,默认为true
},
waiting: {
autoShow: true, //自动显示等待框,默认为true
title: '正在加载...', //等待对话框上显示的提示内容
}
})
}
var winAll = plus.webview.all(); //获取所有窗体
//console.log(JSON.stringify(winAll))
var tab_home = plus.webview.getWebviewById("tab_home.html"); //获取指定的页面
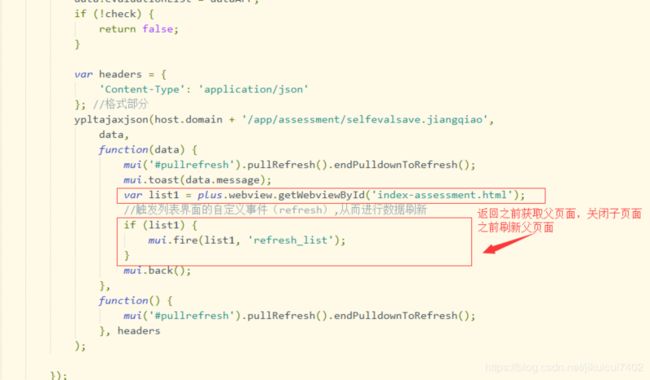
刷新列表页
var list1 = plus.webview.getWebviewById('index-assessment.html');
//触发列表界面的自定义事件(refresh),从而进行数据刷新
if (list1) {
mui.fire(list1, 'refresh_list');
}
mui.back();
document.addEventListener('refresh_list', function(event) {
news.items = [];
start = 0;
pullupRefresh();
});
##vue
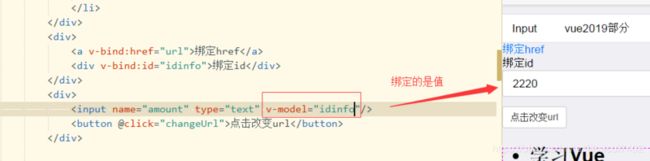
1、data参数需要逗号隔开,而不是分号。
2、methods支持绑定方法 如@click="reverseMessage"
var appvue = new Vue({
el: '#testvue',
data: {
show: false,
use: true,
url: 'login.html',
isColor: false,
isSize: true,
idinfo: '2220',
message: 'helloWorld!'
},
methods: {
reverseMessage: function() {
this.message = this.message.split('').reverse().join('')
},
changeUrl:function(){
this.url = 'home.html';
}
}
})
function test() {
console.log(appvue);
appvue.url ='abc.html';
//appvue._data.url='def.html';
//appvue.data.url = 'html/home.html';
}
当然也可以用v-bind:value="idinfo"
还有像v-bind:value这种都可以简写为:value
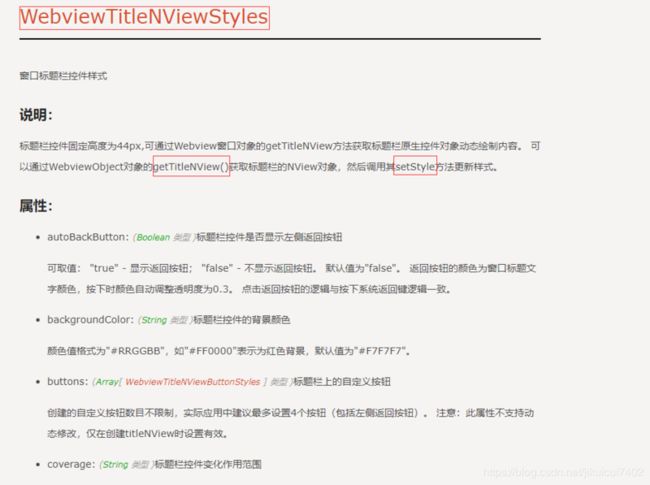
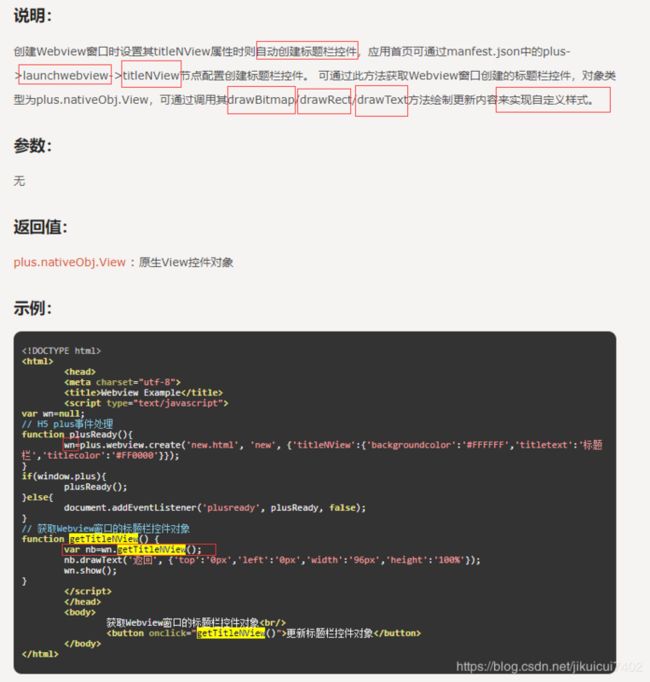
##修改窗口标题控件的样式和标题内容
这个是动态修改 窗口创建的标题栏控件
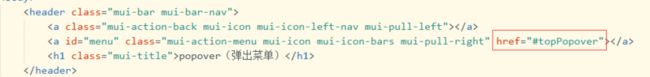
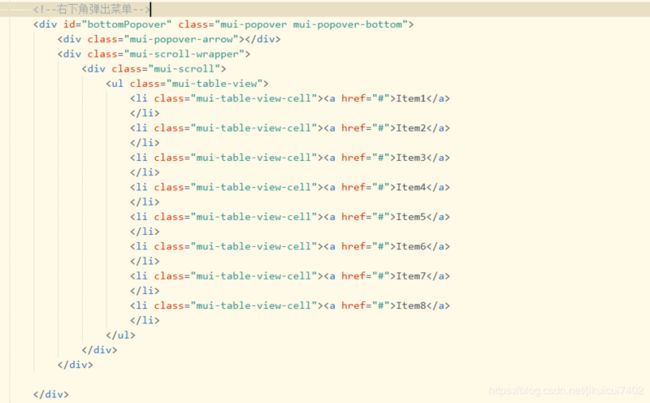
##关于弹出菜单位置的设置
demo的里面,由于设置的position: fixed;然后导致了内容过长会导致 弹出层被遮挡,需要把position: fixed改成position:absolute;
相关代码:
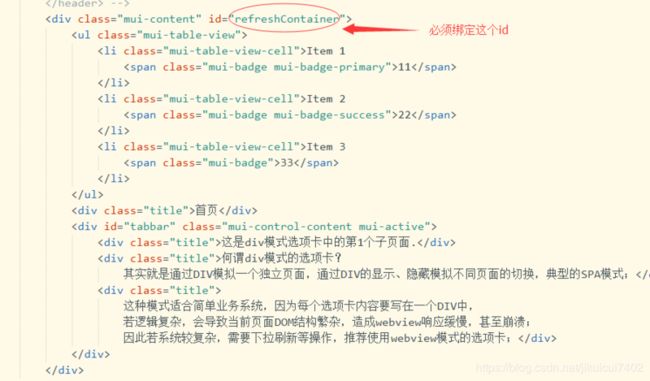
index.html
Hello MUI
home.html
Hello MUI
- Item 1
11
- Item 2
22
- Item 3
33
首页
这是div模式选项卡中的第1个子页面.
何谓div模式的选项卡?
其实就是通过DIV模拟一个独立页面,通过DIV的显示、隐藏模拟不同页面的切换,典型的SPA模式;
这种模式适合简单业务系统,因为每个选项卡内容要写在一个DIV中,
若逻辑复杂,会导致当前页面DOM结构繁杂,造成webview响应缓慢,甚至崩溃;
因此若系统较复杂,需要下拉刷新等操作,推荐使用webview模式的选项卡;
本文来源于:宋文超super,专属平台有csdn、思否(SegmentFault)、 简书、 开源中国(oschina),转载请注明出处。