selenium学习笔记(二)
用selenium来代替手工操作,下载文章。
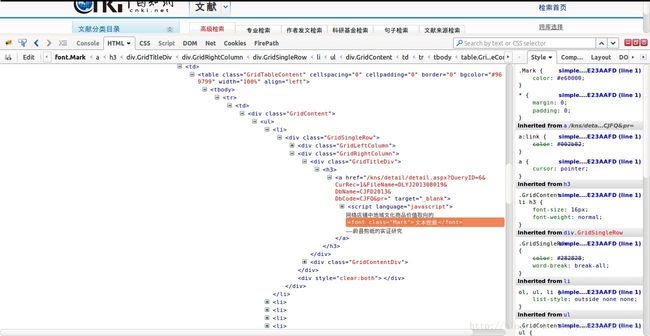
例如中国知网,在火狐浏览器与谷歌浏览器中,界面的html代码是不一样的。如果打算用selenium的webdriver.Chrome(),就使用谷歌去查看分析它的界面源代码;如果使用webdriver.Firefox() ,就使用火狐浏览器。这里,作为web开发人员,我不是很清楚如何根据浏览器的不同,来生成不同的页面代码,如果有知道的,希望可以告诉我办法。如火狐浏览器的界面源码格式如下:

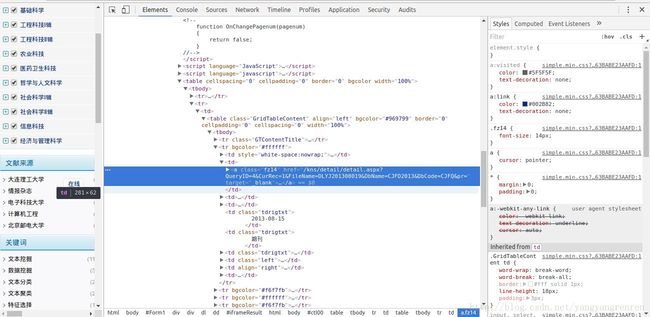
谷歌浏览器的界面源码格式如下:

从上面的图片可以看到,火狐浏览器中,第一个链接的xpath是.//*[@id=’ctl00’]/table/tbody/tr[2]/td/table/tbody/tr/td/div/ul/li[1]/div/div[2]/div[1]/h3/a
谷歌浏览器中的是
//*[@id=”ctl00”]/table/tbody/tr[2]/td/table/tbody/tr[2]/td[2]/a
这里顺便推荐一下火狐浏览器的插件firebug,firepath。
firebug
在进行web开发时候,使用firebug将会使得调试更容易,如查看前端界面的值是否传到后台中,从后台返回的值,断点调试前端界面的js代码,直接修改css代码变化前端样式等等,很方便。
firepath
XPath是XML路径语言,它是一种用来确定XML文档中某部分位置的语言。Xpath基于XML的树状结构,提供在数据结构树中找寻节点的能力。XPath也能很好地在html文档中工作。安装了firepath插件之后,在火狐浏览器中,是无法像firebug那样直接看到这款firepath插件的,不用怀疑自己没有装好此插件,而去卸载重装。firepath是在firebug面板中使用的,在firebug面板中,直接鼠标右键”inspect in FirePath panel”,就可以看到元素的Xpath路径。在谷歌浏览器中,ctrl+shifr+i ,进入到开发者模式之后,可以直接右键copy—-copy xpath。
browser=webdriver.Chrome()
关闭当前页面,可以是tab等
browser.close()
退出整个浏览器,即关闭浏览器
browser.quit()
使用xpath定位元素
element=browser.find_element_by_xpath(“XPath路径”)
还可以使用id,name,class,tag,css等来定位元素,并且还可以得到标签中的属性。不仅如此,还可以模拟鼠标操作,键盘操作等等。更强大的地方是还可以在selenium(webdriver)中执行js 。并且对于界面上的弹出层,也可以进行处理,如链接8中的switch_to.active_element。下面的代码,是根据tag的名字来获取元素,并且取出元素的href链接的值
items = driver.find_elements_by_tag_name("a")
for item in items:
href = item.get_attribute('href')
print(href)遇到的错误以及解决办法
1.当提示找不到元素时候,如错误提示
selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element首先确定是否真的有这个元素,如果的确是有,在源码中查看是否有frame或者iframe,我在知网中就遇到了这个问题,感谢cnblog的“啄木鸟儿”的博文。
Frame/Iframe原因定位不到元素:[直接摘抄于cnblog的“啄木鸟儿”]
这个是最常见的原因,首先要理解下frame的实质,frame中实际上是嵌入了另一个页面,而webdriver每次只能在一个页面识别,因此需要先定位到相应的frame,对那个页面里的元素进行定位。
如果iframe有name或id的话,直接使用switch_to_frame(“name值”)或switch_to_frame(“id值”)。如下:
driver=webdriver.Firefox()
driver.get(r’http://www.126.com/‘)
driver.switch_to_frame(‘x-URS-iframe’) #需先跳转到iframe框架
username=driver.find_element_by_name(‘email’)
username.clear()
如果iframe没有name或id的话,则可以通过下面的方式定位:
先定位到iframe
elementi= driver.find_element_by_class_name(‘APP-editor-iframe’)
再将定位对象传给switch_to_frame()方法
driver.switch_to_frame(elementi)
如果完成操作后,可以通过switch_to.parent_content()方法跳出当前iframe,或者还可以通过switch_to.default_content()方法跳回最外层的页面。
加载超时
另外还有一个可能的原因,界面加载超时,我并没验证,下面给出stack overflow上面的一个解决办法
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Firefox()
driver.get("http://somedomain/url_that_delays_loading")
try:
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "myDynamicElement"))
)
finally:
driver.quit()上述的10是等待的时间。另外还可以使用
import time
time.sleep(10)另外,还看到有这样的一个描述“隐式等待”
driver.manage().timeouts().implicitlyWait(second, TimeUnit.SECONDS);详见参考链接4
selenium处理 target为_blank的形式
<a class="fz14" target="_blank">****a>当遇到这种链接,假设是我们人工直接操作,浏览器就会自动跳转到一个新的tab中去,链接7中提供了汇总的解决办法。下面内容完全摘自链接7
方法1.取 href ,再用open(当时是为了走通流程)
方法2.修改被测页面的 元素打开页面的方式
方法3:在单击弹出后,用selenium.getAllWindowTitles(),取最后一个title
方法4:autoit, 一点点来模拟.(vbs,代码片)
参考网页
- http://stackoverflow.com/questions/36476861/selenium-webelement-object-has-no-attribute-get-attribute
- http://www.cnblogs.com/yufeihlf/p/5689042.html
- http://stackoverflow.com/questions/27112731/selenium-common-exceptions-nosuchelementexception-message-unable-to-locate-ele
- http://blog.csdn.net/pf20050904/article/details/20052485
- http://www.cnblogs.com/eastmount/p/4810690.html
- http://selenium-python.readthedocs.io/locating-elements.html
- http://bbs.51testing.com/thread-206903-1-1.html
- http://blog.csdn.net/huilan_same/article/details/52338073