- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- Android基础之-Fragment生命周期详细讲解
DW0113
Fragment生命周期onAttach()这个是回调函数这个时候activity已经传进来了,获得activity的传递的值就可以进行与activity的通信里当然也可以使用getActivity(),前提是这个fragment已经和宿主的activity关联,并且没有脱离他只调用一次。onCreate()系统创建fragment的时候回调他,在他里面实例化一些变量这些个变量主要是:当你暂停停止
- Android高级面试题汇总——Android篇(1)
oO樱花祭LI
Android面试
(一)Android基础知识点1、四大组件是什么Activity,Service,ContentProvider,BroadcastReceiver2、四大组件的生命周期和简单用法Activity的生命周期:onCreate()->onStart()->onResume()->onPause()->onStop()->onRestart()->onDestroy()用法:创建一个Intent对象,
- Android 基础技术——Binder 机制
我不勤奋v
Android基础技术binderandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于Binder机制什么是Binder机制:Binder是一种进程间通信机制驱动:Binder是一个虚拟物理设备驱动应用层:Binder是一个能发起通信的Java类为什么要使用Binder图解析:性能上:binder小于共享内存优于其他ipc共享内存的缺点:有死锁和数据不同步(线程需要做同步处理)的风险身份识别:依赖上层协议,知道PID(身份I
- 纯干货!Android性能优化面试题集锦,持续更新中
程序员大婕
程序员Android
第一次观看我文章的朋友,可以关注、点赞、转发一下,每天分享各种干货技术和程序猿趣事前言随着移动终端的快速发展,Android开发人员也越来越多,Android开发市场也进入了一个饱和的状态,Android开发人员也面临着难找一份好工作的处境。而找工作的第一关就是面试,一个好的面试往往能很好的提高你的入职几率,下面我总结了一些本人在一些大厂的面试总结,希望的观看的小伙伴有所帮助。Android基础&
- Android基础知识
Thethrill
一、activity1.一个activity就是一个类,继承activity;2.需要复写onCreate()方法;3.每一个activity都需要在AndroidMainfest.xml清单上进行配置;4.为activity添加必要的控件。二、布局线性布局:LinearLayout1.填满父空间:fill_parent、match_parent2.文本多大空间就有多大:warp_content3
- android刷机教程基础篇
musiclvme
Androidandroidrom
前言参考连接:https://source.android.com/这篇文章将教你如何从google的网站获取官方image,刷到google出品的手机pixel。(如果你有google原生的其他手机,也是相通的)适合喜欢折腾的朋友!本文为刷机基础篇,后期高级篇会讲通过获取aosp源码来编译生成image来刷pixel手机。android基础知识android版本android一般是每年推出一个大
- Android基础混淆
itfitness
#---------------------------------实体类----------------------------------keepclasscom.yuyigufen.hymanager.beans.**{*;}#自定义数据模型的bean目录#---------------------------------基本指令区------------------------------
- Android基础(24)多线程(二)IntentService
perry_Fan
1)IntentService问题1:IntentService如何单独开启一个新的工作线程?//IntentService源码中的onCreate()方法@OverridepublicvoidonCreate(){super.onCreate();//HandlerThread继承自Thread,内部封装了Looper//通过实例化andlerThread新建线程并启动//所以使用IntentS
- SDK接入学习(六):Android基础(AS菜单详细介绍)
码农_X
SDK专栏androidjavaunity
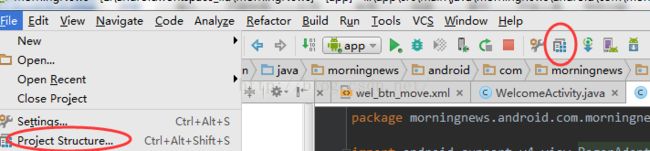
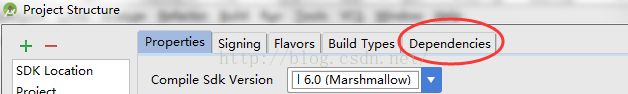
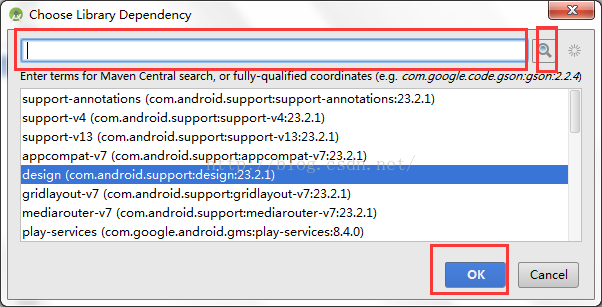
安卓详细菜单栏介绍一、File文件菜单:文件相关的操作,如创建或打开一个文件,项目设置New:新建,用于新建立工程,项目,文件,类,资源配置文件等Open…打开一个文件或一个工程ProfileorDebugAPK:性能分析或调试某个APKOpenRecent:重新打开最近时间打开过的的项目CloseProject:关闭项目LinkC++ProjectGradle使用Gradle链接C++工程项目S
- Android面试Android基础(十一)
肖义熙
问:Android中的IPC(进程间通信)机制?答:进程间通信即:跨进程的通信。有以下几种:1、使用Bundle。四大组件中Activity、Service、BroadcastReceiver都支持在Intent中传递Bundle数据。由于Bundle实现了Parcelable接口,所以它可以很方便的在不同的进程间传输数据。当然我们传输的数据必须能够被序列化,比如基本类型、实现了Parcelabl
- HiSilicon352 android9.0 开机视频调试分析
Y多了个想法
HiSilicon平台调试记录音视频android海思HiSilicon352开机视频
一,开机视频概念开机广告是在系统开机后实现播放视频功能。海思Android解决方案在原生Android基础上,增加了开机视频模块,可在开机过程中播放视频文件,使用户更好的体验系统开机过程。二,模块结构1.海思自研开机视频代码路径;vendor/hisilicon/modules/hibootvideo2.Android原生bootanimation代码路径:frameworks/base/cmds
- Android基础--ListView中的setSelection方法
小小米乐
Android高级UIlistviewsetSelection
ListView中的setSelection方法setSelection使用场景publicvoidsetSelection(intposition)当聊天软件中出现很多消息的时候,会如下图顶端显示还有26条新消息,点击会跳转到最早的未读新消息的位置,这就是setSelection的使用场景setSelectionFromTop与setSelection类似publicvoidsetSelecti
- Android基础知识 - ListView
L-FHy
Android开发android第一行Androidlistview
ListView简单介绍ListView的简单用法定制ListView的界面新建Fruit类ListView子项对应的布局自定义适配器FruitAdapter提升ListView的运行效率ListView的点击事件简单介绍ListView绝对可以称得上是Android最常用的控件之一,几乎所有的应用程序都会用到它。由于手机屏幕空间都比较有限,能够一次性在屏幕上显示的内容并不多,当我们有大量的数据需
- Android基础入门教程(非常详细),从零基础入门到精通,看完这一篇就够了(附安装包)
程序员负总裁
android
软件下载软件:AndroidStudio版本:2022语言:英文大小:1G安装环境:Win11/Win10/Win8/Win7硬件要求:
[email protected]内存@4G(或更高)下载通道①百度网盘丨下载链接:https://pan.baidu.com/s/1ZdZOfCZz7LE2I6XVKuonNw?pwd=6789提取码:6789软件介绍AndroidStudio是谷歌推出的一个Android集
- 妥妥的去面试之Android基础(二)
树獭非懒
笔者由于在找工作,所以近期最主要的任务就是准备面试,不打无准备之仗。只有你准备充分了,那么你想要的机会才有机会入你怀中。笔者会将准备面试的学习过程记录下来,方便自己复盘的同时也希望能给一道找工作的小伙伴们一些帮助。笔者准备的内容大纲如下Android面试大纲.png妥妥的去面试之Android基础(一)接下来开始本篇博客的正菜1.AsyncTask的缺陷?使用时有什么需要注意的点?(1)通过Asy
- Android 基础技术——列表卡顿问题如何分析解决
我不勤奋v
Android基础技术android
笔者希望做一个系列,整理Android基础技术,本章是关于列表卡顿问题如何分析解决onBindViewHolder优化是否有耗时操作、重复创建对象、设置监听器、findViewByID、局部的动画对象等操作是否存在内存泄漏发生内存泄露,会导致一些不再使用到的对象没有及时释放,这些对象占用了宝贵的内存空间,很容易导致后续需要分配内存的时候,内存空间不足而出现OOM(内存溢出)。无用对象占据的内存空间
- Android 基础技术——m3u8格式与mp4格式的区别
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于m3u8格式与mp4格式的区别m3u8是苹果公司推出的视频播放标准,是m3u的一种,只是编码格式采用的是UTF-8。m3u8准确来说是一种索引文件,使用m3u8文件实际上是通过它来解析对应的放在服务器上的视频网络地址,从而实现在线播放。使用m3u8格式文件主要因为可以实现多码率视频的适配,视频网站可以根据用户的网络带宽情况,自动为客户端匹配
- Android 基础技术——Handler
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于Handler为什么一个线程对应一个Looper?核心:通过ThreadLocal保证Looper.prepare的时候,ThreadLocal.get如果不空报异常;否则调用ThreadLocal.set,ThreadLocal.set会调用当前线程Thread里的ThreadLocalmapput键值对,put的键值对就是Key=Thr
- Android 基础技术——Bitmap
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于BitmapBitmap内存如何计算占用内存=宽*缩放比例*高*缩放比例*每个像素所占字节缩放比例=设备dpi/图片所在目录的dpiBitmap加载优化?不改变图片质量的情况下怎么优化?不同的Conifg代表每个像素不同的占用空间,所以如果我们把默认的ARGB_8888改成RGB_565,那么每个像素占用空间就会由4字节变成2字节了,那么图
- Android 基础技术——RecyclerView
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于RecyclerViewRecyclerView对比ListView的优点Adapter面向的是ViewHolder不是View,可以省略convertView.setTag和getTag这些步骤可以设置布局管理器:竖向、横向、瀑布流方式可以设置Item的间隔样式Recycleview去掉了一些api,比如setEmptyview,onIt
- HarmonyOS漫谈---套壳安卓还是套壳苹果?HarmonyOS更像谁?
尘烟生活家
HarmonyOS应用开发实战harmonyosandroid华为
2020年以前华为手机的操作系统是EMUI,这个是在Android基础上扩展而来的,版本和android几乎一致,和市面上其它android手机厂家搭载的系统并无本质不同2019年5月16日,美国针对华为发起了第一轮制裁。8月华为发布了HarmonyOS1.0,此时还只是主要在IOT设备上使用,智慧屏成为首批搭载该系统的硬件设备2021年6月,HarmonyOS2.0正式亮相,此时支持了从2016
- Android基础一(View,绘制图形)
zain丶月下
一、将Eclipse项目转移到AS中在我们将Eclipse项目导入AS时,通常会因为版本等原因出现各种问题,笔者这里给大家说一下解决办法在eclipse中选择导出文件,选择Android文件。在本地AS中创建一个新项目,将gradle文件包,build.gradle文件拷贝到导出文件中,并覆盖原来的文件原因:gradle文件包:这个目录下包含了gradlewrapper的配置文件,使用gradle
- android基础知识梳理
练习本
常用知识点分类汇总androidjava
接下来开始androidjava基础梳理我是先整理android基础知识呢还是java相关的泛化,反射,依赖注入等基础点的功能梳理呢。先来看下一些基础相关的巩固泛型,反射,依赖注入。这些都是当前代码里经常用到的,但目前我用的总感觉不够全面借此机会坐下总结和熟悉泛型主要向上边界和向下边界,这个要再看下,其他到还好反射主要是没法进行类型检查,是否有办法呢,查一下依赖注入这个看别人用的这么留,我是否可以
- Android 基础技术——View 的宽高
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于View的宽高ActivityResume的时候设置或者获取view的宽高是否有效?回答:不确定。首次onResume无效,二次onResume就有效了。回顾「Android基础技术——addView流程」,首次onResume后window&DectorView绑定,都还没刷新,更别谈度量,谈何宽高有什么办法在onResume生命周期里获
- Android 基础技术——addView 流程
我不勤奋v
Android基础技术androidandroid基础
笔者希望做一个系列,整理Android基础技术,本章是关于addView在了解addView流程之前,先回答下以下几个问题:PhoneWindow是什么时候创建的?DectorView是什么?DectorView是什么时候创建的?ViewRootImpl是什么?ViewRootImpl是何时创建的?DectorView什么时候被添加到Window?回答上面问题之前,先介绍下Activity的创建和
- Android应用开发:基础小游戏开发
中懿游
软件开发游戏开发小程序开发android
手机游戏成为人们日常娱乐的重要组成部分。如果您想踏入这个充满创意和技术挑战的领域,制作一个Android基础小游戏是个不错的开始。以下是从零开始制作Android小游戏的基础指南。1选择开发环境和工具AndroidStudio是官方推荐的开发环境,它提供了强大的代码编辑器、调试工具和设备模拟器。在编程语言选择上,Java和Kotlin是Android开发的两大主流语言,其中Kotlin因其现代性和
- Android基础知识
可乐manman
android
1.Activity的生命周期onCreate:Activity在启动时会被创建,后面一般不会在调用该方法(除非例外情况,将Activity回收,例如内存不足);onStart:Activity启动时,会调用该方法;onResume:Activity可视化时,会调用该方法;onPause:Activity不可见时,会调用该方法;onStop:Activity完全不可见时,会调用该方法;onDest
- android基础_音频播放API + 视频播放API +SurfaceView介绍
zengk562
VideoViewSurfaceView
播放音频的APIMediaPlayerMediaPlayer状态图解:播放本地音乐:publicvoidplay(Viewv){Stringpath=et_path.getText().toString();//1.判空操作,2,判断是否真的存在这个文件,有可能用户输入的是非法的文件路径try{//1,创建一个多媒体播放器mediaPlayer=newMediaPlayer();//2.设置播放资
- Android基础:Service生命周期详解
Android_董
介绍Service(服务),属于Android四大组件之一生命周期图Service生命周期需要手动打开服务的方法startService————>启动服务stopService————>关闭服务bindService————>绑定服务unbindService————>解绑服务生命周期内部调用的方法onCreate————>创建服务onStartCommand————>开始服务onBind————
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&