TabLayout+ViewPager实现tab切换
声明:
此文章主要来自:TabLayout+ViewPager轻松搞定Tab栏切换 ,原作者写的很详细。但是为了加深印象,以及对其中的部分现象进行更好的演示,特此重新写一遍。
前言:
在项目开发中很多场景都会碰到tab栏切换的效果,实现的思路也有很多种,tabhost+fragment和
radionbtton+viewpager等方式都可以实现,其中关于“RadionButton+ViewPager”的实现方式可参考我的另一篇文章:ViewPager+Fragment实现底部导航栏(左右滑动/点击切换),今天这里主要介绍下tablayout+viewpager的实现方式;tablayout是android5.0推出来的一个MaterialDesign风格的控件,是专门用来实现tab栏效果的;功能强大,使用方便灵活;
1、引入依赖库
compile 'com.android.support:design:25.3.1'
compile 'com.android.support:support-v4:25.3.1'
2、xml布局文件中使用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.mdtablayout.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorAccent"
app:tabTextColor="@android:color/black"
app:tabSelectedTextColor="@color/colorAccent"
app:tabMode="scrollable"
app:tabGravity="fill"
app:tabBackground="@android:color/holo_orange_dark"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
tablayout提供了很多的属性可以设置:
app:tabIndicatorColor 指示器颜色
app:tabTextColor tab栏字体颜色
app:tabSelectedTextColor tab栏字体被选颜色
app:tabIndicatorHeight 指示器高度
app:tabBackground tab背景颜色
app:tabMaxWidth tab栏最大宽度
app:tabTextAppearance tab栏字体样式
app:tabMinWidth tab栏最小
......
大家在使用的过程中,可以尝试更改下相关属性,看看效果。
还是那句话:凡是能够在xml中设置的属性,都可以在java代码进行设置;
需要注意这两个属性:
app:tabMode="";有scrollable和fixed两个属性值
scrollable:可滑动;
fixed:不能滑动,平分tabLayout宽度;
app:tabGravity="";有center和fill两个属性值
fill:tabs平均填充整个宽度;
center:tab居中显示;
有什么区别待会告诉你。
3、设置tablayout和viewpager,并将tablayout和viewpager进行关联
在设置tablayout和viewpager,并将tablayout和viewpager进行关联有两中方式可以实现:
方式一:
3.1、TabLayout和Viewpager关联
TabAdapter tabAdapter = new TabAdapter(getSupportFragmentManager());
//1.TabLayout和Viewpager关联
tablayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.i(TAG, "onTabSelected: 000");
//tab被选中的时候回调
viewpager.setCurrentItem(tab.getPosition(), true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
//tab未被选择的时候回调
Log.i(TAG, "onTabUnselected: 111");
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
//tab重新选择的时候回调
Log.i(TAG, "onTabReselected: 222");
}
});
3.2、ViewPager滑动关联tabLayout
//2.ViewPager滑动关联tabLayout,如果不设置的话,当tab超出屏幕宽度时候,从右向左滑动,tab不会自动向左滚动
viewpager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tablayout));
3.3、设置tabLayout的标签来自于PagerAdapter
//设置tabLayout的标签来自于PagerAdapter
tablayout.setTabsFromPagerAdapter(tabAdapter);
3.4、ViewPager设置适配器
//viewpager设置适配器
viewpager.setAdapter(tabAdapter);
方式二:
3.1、viewpager设置适配器
//viewpager设置适配器
viewpager.setAdapter(tabAdapter);
3.2、tablayout和viewpager相互关联,并设置tablayout文字
//必须在viewpager设置适配器后调用
tablayout.setupWithViewPager(viewpager);
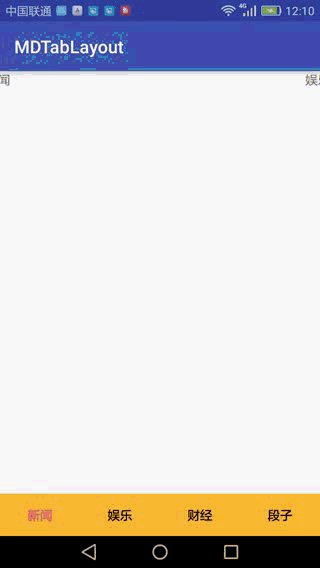
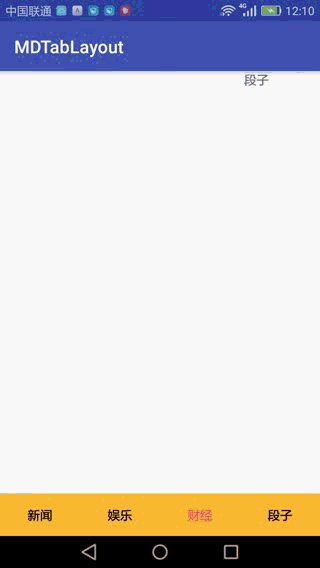
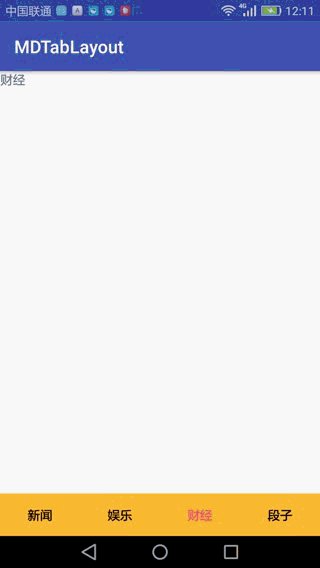
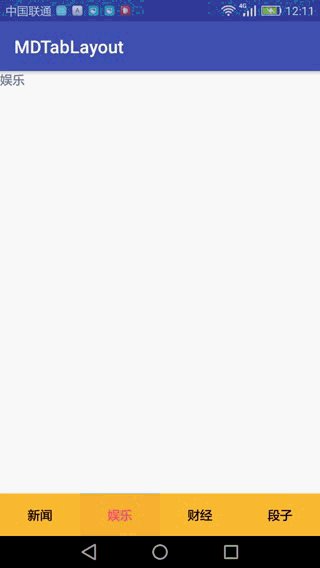
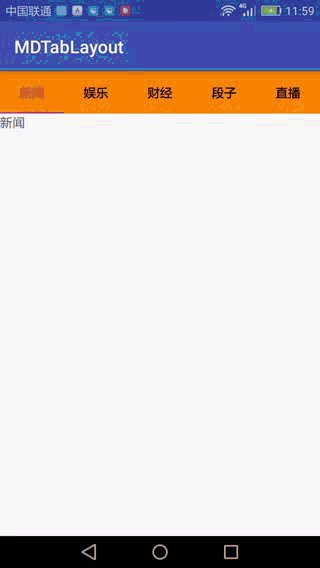
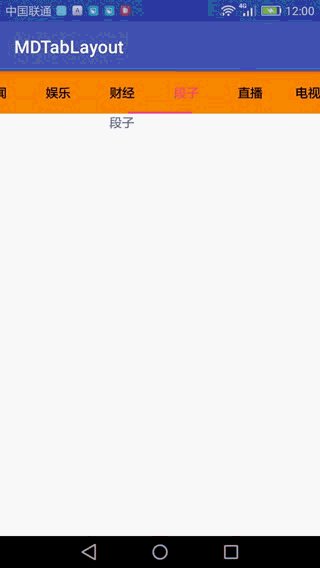
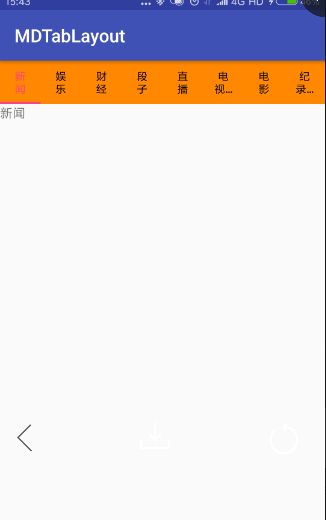
使用第二种方式需要注意的是 setupWithViewPager();方法的调用必须在viewpager设置完适配器后调用,如果在设置适配器之前调用会抛异常; 这样tab栏切换效果就实现了:

在上面说到了tablayout的tabMode和tabGravity两个属性,将这个两个属性对应的值做下修改就可以实现一些其他的效果,这里将tablayout对应的值修改为fixed(不可滑动),tabGravity的值修改为center(tab居中显示),将tab栏的数量改为两个;效果如下:

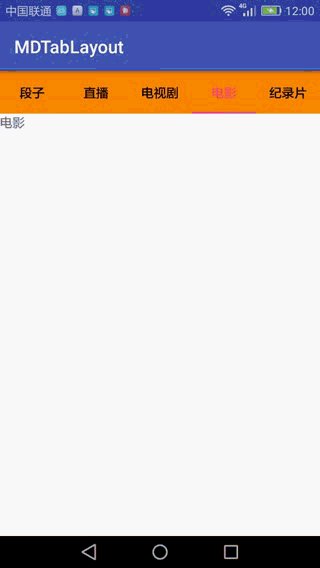
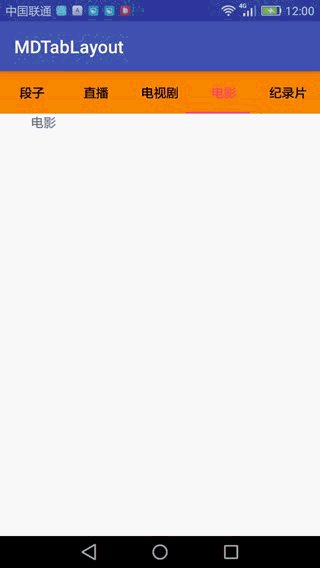
注意:如果tab的个数很多,而此时设置tabMode=“fixed”的话,所有tab会平分tabLayout的宽度,
如下图:

上面这些效果都是用tablayout实现的顶部tab栏切换,tablayout照样可以实现底部tab栏切换的效果;
修改xml布局文件,将tablayout和viewpager的位置互换,并设置viewpager的weight,同时将tablayout的tabIndicatorHeight属性值设为0dp,将指示器隐藏掉,tabMode属性值设置为fixed,tabGravity的属性值设置为fill;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.mdtablayout.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_orange_light"
app:tabGravity="fill"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="0dp"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/colorAccent"
app:tabTextColor="@android:color/black" />
LinearLayout>
如果想在底部tab栏文字上面添加图片实现类似微信那样的效果也是可以的,在tablayout和viewpager关联后,获取tablayout的tab数量,并对数量进行遍历获取到每个tab,给每个tab设置相应的view就可以了;
代码如下:
//获取当前tab数量
int tabCount = tablayout.getTabCount();
//遍历循环tab数量
for(int i=0;i<tabCount;i++){
//获取每个tab
TabLayout.Tab tab = tablayout.getTabAt(i);
View view = View.inflate(this, R.layout.tab_view, null);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
TextView tv = (TextView) view.findViewById(R.id.tv);
tv.setText(tabList.get(i));
iv.setImageResource(R.mipmap.message_icon);
//给tab设置view
tab.setCustomView(view);
}
另附上示例链接:
https://download.csdn.net/download/zhangqunshuai/10588658
孰能生巧,以此自勉!