- Pyqt5实现listwidget自定义右键菜单
Saudade957
pyqt5前端前端python编程语言
Pyqt5实现listwidget自定义右键菜单基于网上搜到的各种教程失败以后(ps:可能有的可以成功,但是我都没成功),组合了一下一些代码最终成功实现相关内容。首先在ui文件生成的py文件中添加self.listWidget.setContextMenuPolicy(Qt.CustomContextMenu)self.listWidget.customContextMenuRequested.c
- python做窗口软件界面绑定py程序_PyCharm GUI界面开发和exe文件生成的实现
weixin_39948442
一、安装Python二、安装PyQt5推荐使用pip安装:win+R调出cmd命令窗口pipinstallPyQt5等待片刻,继续安装PyQt5-toolspipinstallPyQt5-tools如果直接pip不成功的话,建议在python库这个网站上搜索相关库,下载相应的.whl文件,然后用以下方法进行安装:①pipwhl文件所在路径whl文件名②在cmd命令窗口先执行cdwhl文件所在路径到
- python pyqt5 设置控件随窗体拉伸
SkTj
2#--coding:utf-8--'''【简介】布局中用到的addStretch函数例子'''fromPyQt5.QtWidgetsimportQApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButtonimportsysclassWindowDemo(QWidget):definit(self):super().init()btn1=QPus
- QMessageBox使用方法
m0_45352606
pythonqt
提示:关于更多pyqt5内容请关注QMessage前言一、QMessageBox介绍?二、使用步骤1.引入库2.QMessageBox的枚举类型3.QMessageBox的对话框展示1critical消息对话框2question消息对话框3warining消息对话框前言Qt中的QMessage详解:QMessageBox是Qt框架中常用的一个类,可以生成各式各样、各种用途的消息对话框。提示:以下是
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- 【深度学习实战】行人检测追踪与双向流量计数系统【python源码+Pyqt5界面+数据集+训练代码】YOLOv8、ByteTrack、目标追踪、双向计数、行人检测追踪、过线计数
阿_旭
AI应用软件开发实战深度学习实战深度学习python行人检测行人追踪过线计数
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 探索PyQt:常用函数与代码示例
零 度°
pythonpython
引言PyQt是一个用于创建跨平台GUI应用程序的Python绑定库,它提供了对Qt库的全面访问。在本文中,我们将深入探讨PyQt中的一些常用函数,并通过参数解释和代码示例来帮助您更好地理解它们的用法。PyQt5简介PyQt5是Qtv5的Python绑定,它允许您使用Python语言来创建图形用户界面(GUI)。它包括了Qt的大部分模块,如核心功能、GUI组件、网络编程、多线程等。常用函数与参数解释
- pythongui 三维_PyQt5嵌入mayavi-python显示三维实体
weixin_39565910
pythongui三维
#First,andbeforeimportinganyEnthoughtpackages,settheETS_TOOLKIT#environmentvariabletoqt4,totellTraitsthatwewilluseQt.importos#os.environ['ETS_TOOLKIT']='qt4'#Bydefault,thePySidebindingwillbeused.Ifyou
- PyQt5 opencv-python
EQP Doctor
pythonqtopencv
importsysimportcv2importnumpyasnpfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButton,QVBoxLayout,QWidgetfromPyQt5.QtGuiimportQImage,QPixmapfromPyQt5.QtCoreimportQThread,pyqtSignalclassWorker
- PyQt5扩展API
EUNC
PyQt5
PyQt5(以及一般的SIP生成模块)的一个重要特性是能够在其上构建其他扩展模块。QScintilla就是这样一个例子。PyQt5提供了一个可供其他模块使用的扩展API。这具有共享代码并强制执行一致行为的优点。部分API可以从Python访问,部分可以从C++访问。Python的APIAPI的Python部分可以通过QtCore模块访问,并且通常由扩展模块的PyQt5的configure.py使用
- GUI编程之PyQt5入门详解(01)
八秒记忆的老男孩
PythonGUIqt开发语言pythonui
GUI是GraphicalUserInterface的英文简称,即图形用户界面,准确地说,GUI就是屏幕产品的视觉体验和互动操作部分。GUI是一种结合计算机科学、美学、心理学、行为学及各商业领域需求分析的人机系统工程,强调人一机一环境三者作为一个系统进行总体设计。⛄认识PyQt5PyQt5框架简介Python最初是作为一门脚本语言开发的,并不具备GUI功能,但由于其本身具有良好的可扩展性,能够不断
- 【python】懂车帝字体反爬逐层解密案例(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学python开发语言字体反爬懂车帝python字体反爬
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,l
- python--pyQt5中QLineEdit -- (单行文本框) 文本行编辑
星寂樱易李
pyside6pythonqt开发语言
一、获取、提示、设置文本displayText获取除NoEcho以外的文本text获取所有文本,包括NoEchosetPlaceholderText设置占位文本,无法被text或者displayText获取setText设置文本#-*-coding:utf-8-*-fromPySide6.QtWidgetsimportQApplication,QWidget,QLineEdit,QPushButt
- PyQt5——QLineEdit(单行文本框控件)
weixin_41881387
qt开发语言
一、简介QLineEdit:单行文本框控件二、常用方法方法描述text()返回文本框的内容setText()设置文本框的内容setReadOnly()设置文本为只读setMaxLength()设置文本框所允许输入的最大字符数setDragEnable()设置文本框是否接受拖动setValidator()设置文本框的验证器(验证规则),将限制任意可能输入的文本,可用的校验器为QIntValidato
- QTreeWidget实现复选框的全选/部分选择/半选择状态
死嗑到底
QtPythonPyQt(pythongui编程)ui
importsysfromPyQt5.QtCoreimportQtfromPyQt5.QtWidgetsimportQApplication,QWidget,QTreeWidget,QTreeWidgetItem,QLabel,QHBoxLayoutclassDemo(QWidget):def__init__(self):super(Demo,self).__init__()self.resize
- 基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx(可实现各种单元格为各种控件类型,图象,动画,按纽组合框,复选框等)
mr_LuoWei2009
PYTHON+PYQT学习心得qt开发语言python
刚完成了一个基于PYQT5的表格控件类QTableWidget的扩展子类QTableWidgetEx,扩展类可以实现自定义表格头类型,表格中的单元格可以是标签、复选框、按纽、组合框、有掩码的编辑框、多行文本编辑等任意窗体类控件(读者可继续扩展)在编写此扩展子类的过程中的相关总结如下:1、QTableWidget控件刚被初始化后(虽然界面上有表格,也可以在表格中录入数据),这时每个单元格不能直接被使
- RK3588 Debian11进行源码编译安装Pyqt5
不做签到员
debianrknnrk3588编译安装pyqt5sip
RK3588Debian11进行源码编译安装Pyqt5参考链接https://blog.csdn.net/qq_38184409/article/details/137047584?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171808774816800222841743%2522%252C%2522scm%2522%253A%
- PyQt5 如何给QLabel设置边框颜色
Nin7a
软件开发pythonpyqtgui
在使用PyQt5制作GUI时,一般是通过QLabel控件来显示图片的,如果需要给图片设置边框的颜色应该怎么做呢?以下是解决方案:#定义QLabeltemp_label=QtWidgets.QLabel()#设置边框样式可选样式有BoxPanel等temp_label.setFrameShape(QtWidgets.QFrame.Box)#设置阴影只有加了这步才能设置边框颜色#可选样式有Raised
- 【python】Python实现XGBoost算法的详细理论讲解与应用实战
景天科技苑
python轻松入门基础语法到高阶实战教学python算法开发语言XGBoost算法XGBoostpython实现XGBoost人工智能
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 源码安装pyqt5
嵌入梦想
闲来无事Qtqtpython开发语言
安装pyqt5失败直接使用pip安装pyqt5,第一次装知道时间可能不短,运行pipinstallpyqt5-ihttps://pypi.tuna.tsinghua.edu.cn/simple就没管,几分钟后再看,发现安装挂掉了,再次安装,开启top,发现内存一直在涨,重试了几次都是这样,于是放弃手动编译下载源码https://riverbankcomputing.com/pypi/simple/
- python输出文本框_python GUI库图形界面开发之PyQt5多行文本框控件QTextEdit详细使用方...
weixin_39558521
python输出文本框
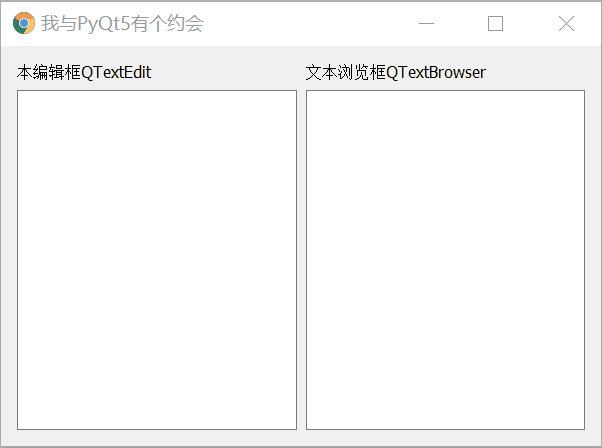
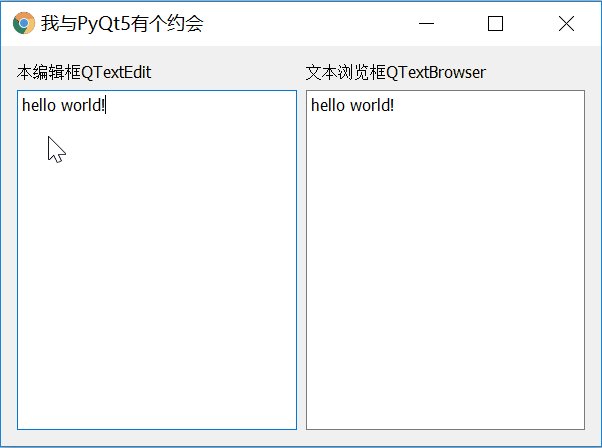
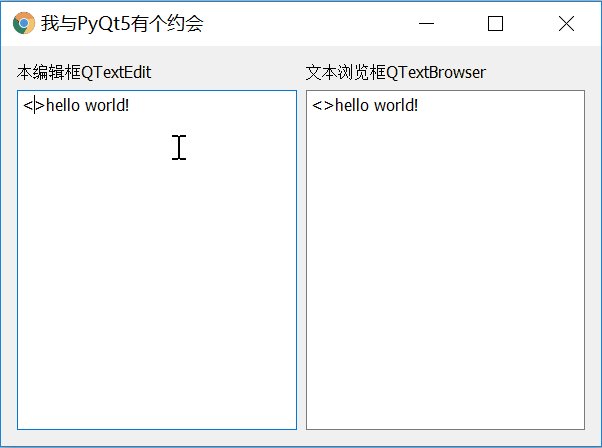
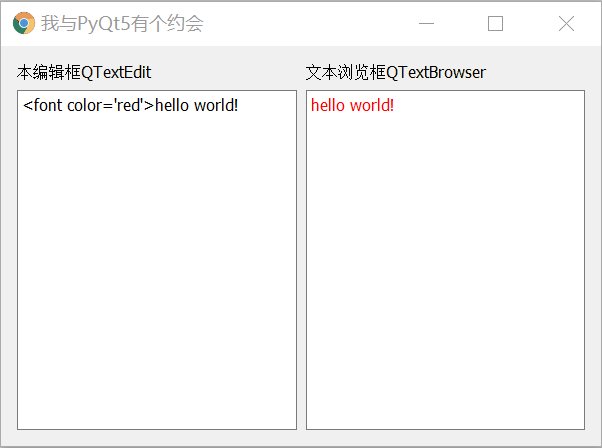
PyQt5多行文本框控件QTextEdit简介QTextEdit类是一个多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条,Qtextedit不仅可以用来显示文本还可以用来显示HTML文档QTextEdit类中常用的方法方法描述setPlainText()设置多行文本框的内容toPlainText()返回多行文本框的文本内容setHtml()设置多行文本框
- PyQt6 / PySide 6 实现可拖拽的多标签页 web 浏览器【1】(有 Bug)
阳子926
PythonPyQtPySidepythonpyqt
声明:本项目代码来自以下两个项目PyQt5/PySide2实现QTabWidget的拖入拖出功能https://github.com/akihito-takeuchi/qt-draggable-tab-widgetSimPyWebX——使用PyQt5以及QWebEngineView构建网页浏览器Bug:存在很多问题:1.新拖拽的窗口无法新建标签页;2.旧窗口无法关闭;......代码:main.p
- 【python】python代码打包工具cx_Freeze的介绍、原理、用法及实战案例分析
景天科技苑
python轻松入门基础语法到高阶实战教学python开发语言cx_Freezepython代码打包python打包成exe
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- Python简易IDE工作界面制作
urhero
Python编程儿童编程python开发语言学习简易程序界面编程
、休闲一下,学习编程还是要学习一些界面编程,能够根据需要制作图形操作界面,这样我们开发的程序才能方便操作和使用,同时获得更友好的人机交互体验。下面是一个用PyQt5制作的简易界面,供大学参考。如下图所示:以下为程序代码,较为简陋,制作简单的IDE程序可在此基础上做更复杂的设计完善。importsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,
- Yololov5+Pyqt5+Opencv 实时城市积水报警系统
机器懒得学习
opencv人工智能计算机视觉
在现代城市生活中,积水问题不仅影响交通和人们的日常生活,还可能对城市基础设施造成潜在的威胁。为了快速、准确地识别和应对积水问题,使用计算机视觉技术进行智能积水检测成为一个重要的解决方案。在这篇博客中,我将带你一步步实现一个基于YOLOv5的积水检测系统,帮助你轻松应对城市积水挑战。完整代码:PyQt5+YoloV5实现积水检测系统目录积水检测的挑战使用YOLOv5的解决方案代码实现:从加载模型到检
- PyQt5 基础入门之基本组件运用
at_yaya
qt开发语言pyqt前端
QtWidgets是Qt框架中的一个模块,提供了创建桌面应用程序的基础控件和窗口部件。这些控件包括按钮、标签、文本框等,帮助开发者快速构建用户界面。通过学习和使用这些基础组件,你可以轻松创建功能丰富且直观的应用程序界面。下面我就来介绍这些基本的组件运用常用组件#常用部件QWidget-所有窗口部件的基类。QMainWindow-主窗口,支持菜单栏、工具栏和状态栏。QDialog-对话框,用于输入和
- 【python】如何通过Python中的http.server搭建文件上传下载服务
景天科技苑
python轻松入门基础语法到高阶实战教学pythonhttp开发语言python文件上传下载http.server
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- PyQt5信号与槽的简单使用记录
arriettyandray
PyQt5qt开发语言
PyQt5信号与槽的简单使用记录前言信号与槽总结前言最近开发项目,使用PyQt5学习了一些知识,简单记录一下!信号与槽使用Qt设计好界面,再通过PyUic转化成py,就可以通过其他python来调用设计好的界面控件。在调用界面控件时,我们使用到信号与槽。举个例子:我前端设计采用了一个按钮。按钮有对应的Click事件,那这个点击事件要如何和后台沟通。那么就需要连接。这个连接的方式有好几种。我简单介绍
- Pyqt5:多线程任务、窗体打开、常用控件介绍(含基础Demo)
我是苏苏
qt开发语言
一、多线程任务和第二窗体打开demo【main】importuntitledimportsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QMessageBoxif__name__=='__main__':app=QApplication(sys.argv)MainWindow=QMainWindow()ui=untitled.Ui_Main
- 【PyQt5 应用程序】PyQt基础组件:表格视图
Mr数据杨
Python实用程序qtpyqt开发语言
在深入了解PyQt的基础组件时,表格视图(QTableView)是一个非常强大且灵活的组件,用于显示和编辑二维数据。本部分将逐一讲解表格视图的关键概念、如何使用它,以及一些具体的参数应用实例。文章目录表格视图数据排序和筛选自定义单元格编辑器总结表格视图表格视图是基于模型-视图(Model-View)框架的一部分,这意味着它从一个模型(Model)中获取数据,并将其以表格的形式呈现给用户。这种设计使
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa